Hello Sir,
Is it possible to have a three level navigation in theme ?
I have tried but it did not come ?
and second one is
Add the Navigation Provider is confusing when you have so many items
I have tried like below but did not come
Do you have any documentation for that ?
var menu =
context.Manager.Menus[MenuName] = new MenuDefinition(MenuName, new FixedLocalizableString("Main Menu"));
var tenant =
menu.AddItem(new MenuItemDefinition(PageNames.App.Host.Tenants, L("Tenants"), url: "Mpa/Tenants",
icon: "icon-globe", requiredPermissionName: AppPermissions.Pages_Tenants));
var edition =
menu.AddItem(new MenuItemDefinition(PageNames.App.Host.Editions, L("Editions"), url: "Mpa/Editions",
icon: "icon-grid", requiredPermissionName: AppPermissions.Pages_Editions));
var dashboard =
menu.AddItem(new MenuItemDefinition(PageNames.App.Tenant.Dashboard, L("Dashboard"), url: "Mpa/Dashboard",
icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_Dashboard));
var connect =
menu.AddItem(new MenuItemDefinition(PageNames.App.Tenant.Connect, L("Connect"), "fa fa-connectdevelop"));
var master =
connect.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.Master, L("Master"), "fa fa-indent",
requiredPermissionName: AppPermissions.Pages_Tenant_Master));
master.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.Restaurant, L("Restaurant"),
url: "Mpa/Restaurant", icon: "fa fa-cutlery",
requiredPermissionName: AppPermissions.Pages_Tenant_Master_Restaurant));
master.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.PaymentType, L("PaymentType"),
url: "Mpa/PaymentType", icon: "fa fa-money",
requiredPermissionName: AppPermissions.Pages_Tenant_Master_PaymentType));
master.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.TransactionType, L("TransactionType"),
url: "Mpa/TransactionType", icon: "fa fa-database",
requiredPermissionName: AppPermissions.Pages_Tenant_Master_TransactionType));
var cmenu =
connect.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.Menu, L("Menu"), "fa fa-bullseye",
requiredPermissionName: AppPermissions.Pages_Tenant_Menu));
cmenu.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.Category, L("Category"),
url: "Mpa/Category",
icon: "fa fa-futbol-o", requiredPermissionName: AppPermissions.Pages_Tenant_Master_Category));
cmenu.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.MenuItem, L("MenuItem"),
url: "Mpa/MenuItem", icon: "fa fa-bars",
requiredPermissionName: AppPermissions.Pages_Tenant_Menu_MenuItem
));
var creports =
connect.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.Ticket, L("Report"), "fa fa-flag",
requiredPermissionName: AppPermissions.Pages_Tenant_Ticket));
creports.AddItem(new MenuItemDefinition(PageNames.App.ConnectMaster.AllTicket, L("AllTickets"),
url: "Mpa/Ticket", icon: "fa fa-ellipsis-v"));
var admin =
menu.AddItem(new MenuItemDefinition(PageNames.App.Common.Administration, L("Administration"),
"icon-wrench"));
admin.AddItem(new MenuItemDefinition(PageNames.App.Common.Roles, L("Roles"), url: "Mpa/Roles",
icon: "icon-briefcase", requiredPermissionName: AppPermissions.Pages_Administration_Roles));
admin.AddItem(new MenuItemDefinition(PageNames.App.Common.Users, L("Users"), url: "Mpa/Users",
icon: "icon-users", requiredPermissionName: AppPermissions.Pages_Administration_Users));
admin.AddItem(new MenuItemDefinition(PageNames.App.Common.Languages, L("Languages"), url: "Mpa/Languages",
icon: "icon-flag", requiredPermissionName: AppPermissions.Pages_Administration_Languages
));
admin.AddItem(new MenuItemDefinition(PageNames.App.Common.AuditLogs, L("AuditLogs"), url: "Mpa/AuditLogs",
icon: "icon-lock", requiredPermissionName: AppPermissions.Pages_Administration_AuditLogs
));
admin.AddItem(new MenuItemDefinition(PageNames.App.Host.Settings, L("Settings"), url: "Mpa/HostSettings",
icon: "icon-settings", requiredPermissionName: AppPermissions.Pages_Administration_Host_Settings
));
admin.AddItem(new MenuItemDefinition(PageNames.App.Tenant.Settings, L("Settings"), url: "Mpa/Settings",
icon: "icon-settings",
requiredPermissionName: AppPermissions.Pages_Administration_Tenant_Settings));
23 Answer(s)
-
0
Hi,
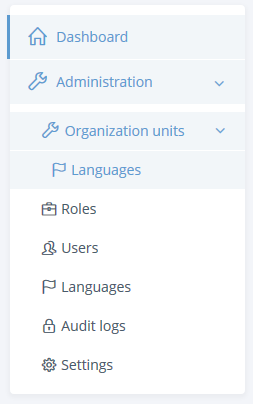
I did it. Screenshot:
[attachment=0:2lmr6k7h]3-level-menu-mpa.png[/attachment:2lmr6k7h]
MpaNavigationProvider class:
public override void SetNavigation(INavigationProviderContext context) { var menu = context.Manager.Menus[MenuName] = new MenuDefinition(MenuName, new FixedLocalizableString("Main Menu")); menu .AddItem(new MenuItemDefinition( PageNames.App.Host.Tenants, L("Tenants"), url: "Mpa/Tenants", icon: "icon-globe", requiredPermissionName: AppPermissions.Pages_Tenants ) ).AddItem(new MenuItemDefinition( PageNames.App.Host.Editions, L("Editions"), url: "Mpa/Editions", icon: "icon-grid", requiredPermissionName: AppPermissions.Pages_Editions ) ).AddItem(new MenuItemDefinition( PageNames.App.Tenant.Dashboard, L("Dashboard"), url: "Mpa/Dashboard", icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_Dashboard ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Administration, L("Administration"), icon: "icon-wrench" ).AddItem(new MenuItemDefinition( PageNames.App.Common.OrganizationUnits, L("OrganizationUnits"), url: "Mpa/OrganizationUnits", icon: "icon-layers", requiredPermissionName: AppPermissions.Pages_Administration_OrganizationUnits ).AddItem(new MenuItemDefinition( "Test3rdLevelLanguages", L("Languages"), url: "Mpa/Languages", icon: "icon-flag", requiredPermissionName: AppPermissions.Pages_Administration_Languages ) ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Roles, L("Roles"), url: "Mpa/Roles", icon: "icon-briefcase", requiredPermissionName: AppPermissions.Pages_Administration_Roles ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Users, L("Users"), url: "Mpa/Users", icon: "icon-users", requiredPermissionName: AppPermissions.Pages_Administration_Users ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Languages, L("Languages"), url: "Mpa/Languages", icon: "icon-flag", requiredPermissionName: AppPermissions.Pages_Administration_Languages ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.AuditLogs, L("AuditLogs"), url: "Mpa/AuditLogs", icon: "icon-lock", requiredPermissionName: AppPermissions.Pages_Administration_AuditLogs ) ).AddItem(new MenuItemDefinition( PageNames.App.Host.Settings, L("Settings"), url: "Mpa/HostSettings", icon: "icon-settings", requiredPermissionName: AppPermissions.Pages_Administration_Host_Settings ) ).AddItem(new MenuItemDefinition( PageNames.App.Tenant.Settings, L("Settings"), url: "Mpa/Settings", icon: "icon-settings", requiredPermissionName: AppPermissions.Pages_Administration_Tenant_Settings ) ) ); }As you see, I added child (Languages) to Organization Units.
But MPA Layout was not supporting 3rd level menu. So, I changed Areas/Mpa/Views/Layout/_Sidebar.cshtml as like that:
@using Abp.Collections.Extensions @using MyCompanyName.AbpZeroTemplate.Web.Views @model MyCompanyName.AbpZeroTemplate.Web.Areas.Mpa.Models.Layout.SidebarViewModel @{ var calculateMenuUrl = new Func<string, string>((url) => { if (string.IsNullOrEmpty(url)) { return ApplicationPath; } if (UrlChecker.IsRooted(url)) { return url; } return ApplicationPath + url; }); } <div class="page-sidebar navbar-collapse collapse"> <ul class="page-sidebar-menu" data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> @for (var i = 0; i < Model.Menu.Items.Count; i++) { var menuItem = Model.Menu.Items[i]; var isActive = Model.CurrentPageName == menuItem.Name || (!menuItem.Items.IsNullOrEmpty() && menuItem.Items.Any(item => item.Name == Model.CurrentPageName)); <li class="@(i==0 ? "start" : "") @(isActive ? "active" : "")"> @if (menuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(menuItem.Url)"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var childMenuItem in menuItem.Items) { <li class="@(Model.CurrentPageName == childMenuItem.Name ? "active" : "")"> @if (childMenuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(childMenuItem.Url)"> <span><i class="sub-menu-icon @childMenuItem.Icon"></i> @childMenuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@menuItem.Icon"></i> <span class="title">@childMenuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var secondLevelChildMenuItem in childMenuItem.Items) { <li class="@(Model.CurrentPageName == secondLevelChildMenuItem.Name ? "active" : "")"> <a href="@calculateMenuUrl(secondLevelChildMenuItem.Url)"> <span><i class="sub-menu-icon @secondLevelChildMenuItem.Icon"></i> @secondLevelChildMenuItem.DisplayName</span> </a> </li> } </ul> } </li> } </ul> } </li> } </ul> </div>You can replace it with yours. But notice that MyCompanyName.AbpZeroTemplate namespace will be different in your project.
See my commit related to that: <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/commit/5894804f2a0e1ae96fe7e395241b6c3c93d6c6f6">https://github.com/aspnetzero/aspnet-ze ... 3c93d6c6f6</a>
-
0
-
0
I'm sure that you can find the problem from code :) If not, I will check it tomorrow.
-
0
See fix: <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/commit/12ac4ec0cc97688385a3c4043f8c4810d75157f6">https://github.com/aspnetzero/aspnet-ze ... 10d75157f6</a>
-
0
Hi Hikalkan, although the code is good for rendering third level menu items - when you navigate to third level URL the parent and grand parent nav-menu <li> is not marked with class=active, so the menu is collapsed.
-
0
Thanks. I'll check it. Please follow the issue: <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/108">https://github.com/aspnetzero/aspnet-zero/issues/108</a>
-
0
Is this level three menu issue fixed?
After I select level 3 menu, it collapsed, so User can't see which menu is currently selected
And I don't know why but this link does not work for me <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/108">https://github.com/aspnetzero/aspnet-zero/issues/108</a>
Thanks.
-
0
It should be fixed as we tested. Which version are you using? When did you create the template?
Github repository is private and you can not see it unless you are allowed. If you share your Github username, I can allow you to see it.
-
0
Hi,
Currently, We are using version "1.8.2.0" and my git id is WhistlerHusky
Thanks.
-
0
Hi drenton,
You are invited on github. You can check this issue for the solution <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/46">https://github.com/aspnetzero/aspnet-zero/issues/46</a>.
-
0
<cite>drenton: </cite> Is this level three menu issue fixed?
After I select level 3 menu, it collapsed, so User can't see which menu is currently selected
And I don't know why but this link does not work for me <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/108">https://github.com/aspnetzero/aspnet-zero/issues/108</a>
Thanks.
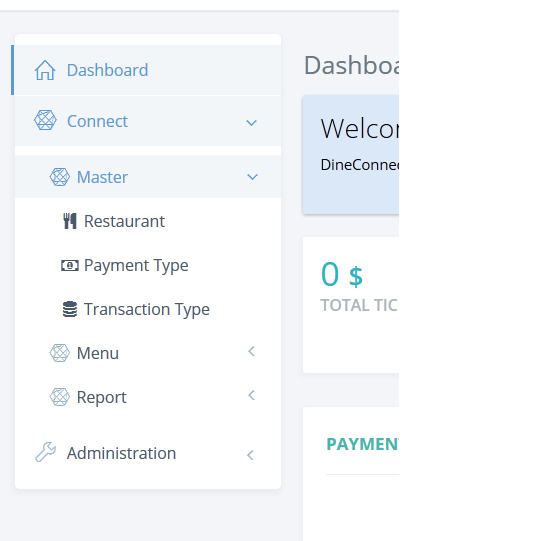
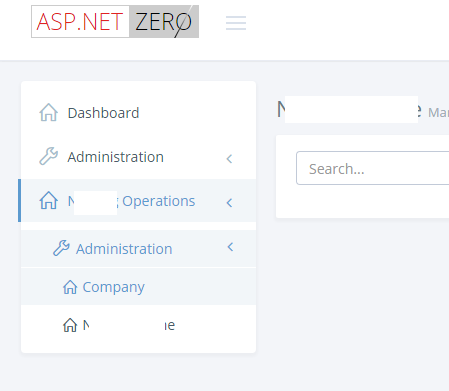
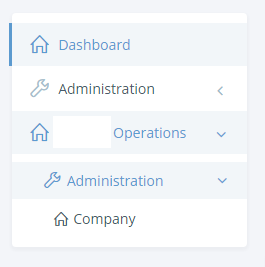
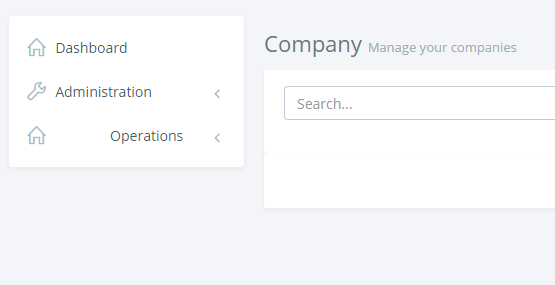
It appears as if we are facing this exact issue. We have added our apps nav menu as new parent, then below it we have admin, then actual app page. The menu is not staying expanded after the app page is selected? See images below. How do I find out what version of ASPNETZERO I have?
[attachment=1:n9t07gzw]ASPNETZERO_NavMenu_EXLNT.png[/attachment:n9t07gzw]
[attachment=0:n9t07gzw]ASPNETZERO_NavMenu_EXLNT_Collapsed.png[/attachment:n9t07gzw]


-
0
Hi,
You can find the version in AppVersionHelper class or in the bottom left corner of the page after user logins the application.
In order to fix this, first of all you need to upgrade to latest metronic. Then, compare this file with your version and apply changes <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/5fef9a8e7b894fd9586eba9f8dc50bbd3e629b2f/src/MyCompanyName.AbpZeroTemplate.Web/App/common/views/layout/sidebar.js">https://github.com/aspnetzero/aspnet-ze ... sidebar.js</a>
And then, you also need to appl changes in these two commits <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/commit/0d068a5cc565dd1788453cadcf8f2d647fae4d14#diff-8db7bc3ee78b2c681855121e6a81e509">https://github.com/aspnetzero/aspnet-ze ... 1e6a81e509</a> <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/commit/0a79865a2b50055e38a15a0613747da42f5c9ee6">https://github.com/aspnetzero/aspnet-ze ... a42f5c9ee6</a>
All of those are small changes. Please let us know if the problem continues.
-
0
My app version v1.13. Which seems to include latest Metronic version. Do I need to apply the fixes you mentioned above?
Also, are there any documents/instructions on how to implement Metronic changes?
-
0
I cannot locate these files in my solution:
[https://github.com/aspnetzero/aspnet-zero/blob/5fef9a8e7b894fd9586eba9f8dc50bbd3e629b2f/src/MyCompanyName.AbpZeroTemplate.Web/App/common/views/layout/sidebar.js]).
[https://github.com/aspnetzero/aspnet-zero/blob/0a79865a2b50055e38a15a0613747da42f5c9ee6/src/MyCompanyName.AbpZeroTemplate.Web/App/common/directives/metronic/directives.js])
Are they located in another location in my version solution? I am using the MVC Multiple page with JQuery version.
-
0
Hi,
This problem was related to single page side. Can you share your NavigationProvider class and SideBar.cshtml if you made any changes on it (If you are using ASP.NET Core version it's Default.cshtml file under Views/Shared/Components/*SideBar folder).
Thanks.
-
0
<cite>ismcagdas: </cite> Hi,
This problem was related to single page side. Can you share your NavigationProvider class and SideBar.cshtml if you made any changes on it (If you are using ASP.NET Core version it's Default.cshtml file under Views/Shared/Components/*SideBar folder).
Thanks.
I am using the Asp.Net MVC MPA solution. I am not using Asp.Net CORE.
Here are the files you requested. I have only modified the navigation provider to add my menu items.
Navigation Provider.cs:
using Abp.Application.Navigation; using Abp.Localization; using EXLNT.NursingOps17.Authorization; using EXLNT.NursingOps17.Web.Navigation; namespace EXLNT.NursingOps17.Web.Areas.Mpa.Startup { public class MpaNavigationProvider : NavigationProvider { public const string MenuName = "Mpa"; public override void SetNavigation(INavigationProviderContext context) { var menu = context.Manager.Menus[MenuName] = new MenuDefinition(MenuName, new FixedLocalizableString("Main Menu")); menu .AddItem(new MenuItemDefinition( PageNames.App.Host.Tenants, L("Tenants"), url: "Mpa/Tenants", icon: "icon-globe", requiredPermissionName: AppPermissions.Pages_Tenants ) ).AddItem(new MenuItemDefinition( PageNames.App.Host.Editions, L("Editions"), url: "Mpa/Editions", icon: "icon-grid", requiredPermissionName: AppPermissions.Pages_Editions ) ).AddItem(new MenuItemDefinition( PageNames.App.Tenant.Dashboard, L("Dashboard"), url: "Mpa/Dashboard", icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_Dashboard ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Administration, L("Administration"), icon: "icon-wrench" ).AddItem(new MenuItemDefinition( PageNames.App.Common.OrganizationUnits, L("OrganizationUnits"), url: "Mpa/OrganizationUnits", icon: "icon-layers", requiredPermissionName: AppPermissions.Pages_Administration_OrganizationUnits ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Roles, L("Roles"), url: "Mpa/Roles", icon: "icon-briefcase", requiredPermissionName: AppPermissions.Pages_Administration_Roles ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Users, L("Users"), url: "Mpa/Users", icon: "icon-users", requiredPermissionName: AppPermissions.Pages_Administration_Users ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.Languages, L("Languages"), url: "Mpa/Languages", icon: "icon-flag", requiredPermissionName: AppPermissions.Pages_Administration_Languages ) ).AddItem(new MenuItemDefinition( PageNames.App.Common.AuditLogs, L("AuditLogs"), url: "Mpa/AuditLogs", icon: "icon-lock", requiredPermissionName: AppPermissions.Pages_Administration_AuditLogs ) ).AddItem(new MenuItemDefinition( PageNames.App.Host.Maintenance, L("Maintenance"), url: "Mpa/Maintenance", icon: "icon-wrench", requiredPermissionName: AppPermissions.Pages_Administration_Host_Maintenance ) ) .AddItem(new MenuItemDefinition( PageNames.App.Host.Settings, L("Settings"), url: "Mpa/HostSettings", icon: "icon-settings", requiredPermissionName: AppPermissions.Pages_Administration_Host_Settings ) ).AddItem(new MenuItemDefinition( PageNames.App.Tenant.Settings, L("Settings"), url: "Mpa/Settings", icon: "icon-settings", requiredPermissionName: AppPermissions.Pages_Administration_Tenant_Settings ) ) //20161101 - Added menu for our app ).AddItem(new MenuItemDefinition( PageNames.App.NursingOps.Home, L("NursingOps"), icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_NursingOps ) .AddItem(new MenuItemDefinition( PageNames.App.NursingOps.Administration, L("Admin"), icon: "icon-wrench", requiredPermissionName: AppPermissions.Pages_Tenant_NursingOps_Administration ) .AddItem(new MenuItemDefinition( PageNames.App.NursingOps.Company, L("Company"), url: "Mpa/Company", icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_NursingOps_Administration_Company )) .AddItem(new MenuItemDefinition( PageNames.App.NursingOps.Home, L("NursingHome"), url: "Mpa/NursingHome", icon: "icon-home", requiredPermissionName: AppPermissions.Pages_Tenant_NursingOps_Administration_NursingHome )) )//NursingOps-Admin end ); } private static ILocalizableString L(string name) { return new LocalizableString(name, NursingOps17Consts.LocalizationSourceName); } } }_Sidebar.cshtml
@using Abp.Collections.Extensions @using EXLNT.NursingOps17.Web.Views @model EXLNT.NursingOps17.Web.Areas.Mpa.Models.Layout.SidebarViewModel @{ var calculateMenuUrl = new Func<string, string>((url) => { if (string.IsNullOrEmpty(url)) { return ApplicationPath; } if (UrlChecker.IsRooted(url)) { return url; } return ApplicationPath + url; }); } <div class="page-sidebar navbar-collapse collapse"> <ul class="page-sidebar-menu" data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> @for (var i = 0; i < Model.Menu.Items.Count; i++) { var menuItem = Model.Menu.Items[i]; var isActive = Model.CurrentPageName == menuItem.Name || (!menuItem.Items.IsNullOrEmpty() && menuItem.Items.Any(item => item.Name == Model.CurrentPageName)); <li class="@(i==0 ? "start" : "") @(isActive ? "active" : "")"> @if (menuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(menuItem.Url)"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var childMenuItem in menuItem.Items) { <li class="@(Model.CurrentPageName == childMenuItem.Name ? "active" : "")"> @if (childMenuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(childMenuItem.Url)"> <span><i class="sub-menu-icon @childMenuItem.Icon"></i> @childMenuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@childMenuItem.Icon"></i> <span class="title">@childMenuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var secondLevelChildMenuItem in childMenuItem.Items) { <li class="@(Model.CurrentPageName == secondLevelChildMenuItem.Name ? "active" : "")"> <a href="@calculateMenuUrl(secondLevelChildMenuItem.Url)"> <span><i class="sub-menu-icon @secondLevelChildMenuItem.Icon"></i> @secondLevelChildMenuItem.DisplayName</span> </a> </li> } </ul> } </li> } </ul> } </li> } </ul> </div>One additional note, this collapse issue is happening only on the custom portion of the menu I have added. The administration menu that was supplied with the solution is working normally and stays expanded on the selected item.
-
0
Hi,
Sorry for my late response, I have reproduced this problem and made a fix for you.
First define a extension for UserMenuItem class like this,
public static class UserMenuItemExtensions { public static bool IsMenuActive(this UserMenuItem menuItem, string currentPageName) { if (menuItem.Name == currentPageName) { return true; } if (menuItem.Items != null) { foreach (var subMenuItem in menuItem.Items) { if (subMenuItem.IsMenuActive(currentPageName)) { return true; } } } return false; } }Then in _Sidebar.cshtml file, for each menu list item <li>, we need to use this extension method to check if that menu item is active or not.
For example, first level menu item must be like this,
<li class="@(i==0 ? "start" : "") @(menuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")">child menu item:
<li class="@(childMenuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")">and secondLevelChildMenuItem:
<li class="@(secondLevelChildMenuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")">it will be included in the next version of aspnetzero, I have reopened the issue <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/108">https://github.com/aspnetzero/aspnet-zero/issues/108</a>.
Thanks for informing us about this problem.
-
0
Thanks!
Can you send me the updated sidebar.cshtml and let me know where to place the extension method/class?
-
0
Hi,
You can put this class next to the "MpaNavigationProvider". Here is the _Sidebar.cshtml content:
@using Abp.Collections.Extensions @using Volo.AreaTest.Web.Areas.Mpa.Startup @using Volo.AreaTest.Web.Views @model Volo.AreaTest.Web.Areas.Mpa.Models.Layout.SidebarViewModel @{ var calculateMenuUrl = new Func<string, string>((url) => { if (string.IsNullOrEmpty(url)) { return ApplicationPath; } if (UrlChecker.IsRooted(url)) { return url; } return ApplicationPath + url; }); } <div class="page-sidebar navbar-collapse collapse"> <ul class="page-sidebar-menu" data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200"> @for (var i = 0; i < Model.Menu.Items.Count; i++) { var menuItem = Model.Menu.Items[i]; <li class="@(i==0 ? "start" : "") @(menuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")"> @if (menuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(menuItem.Url)"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@menuItem.Icon"></i> <span class="title">@menuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var childMenuItem in menuItem.Items) { <li class="@(childMenuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")"> @if (childMenuItem.Items.IsNullOrEmpty()) { <a href="@calculateMenuUrl(childMenuItem.Url)"> <span><i class="sub-menu-icon @childMenuItem.Icon"></i> @childMenuItem.DisplayName</span> </a> } else { <a href="javascript:;" class="auto"> <i class="@childMenuItem.Icon"></i> <span class="title">@childMenuItem.DisplayName</span> <span class="arrow"></span> </a> <ul class="sub-menu"> @foreach (var secondLevelChildMenuItem in childMenuItem.Items) { <li class="@(secondLevelChildMenuItem.IsMenuActive(Model.CurrentPageName) ? "active" : "")"> <a href="@calculateMenuUrl(secondLevelChildMenuItem.Url)"> <span><i class="sub-menu-icon @secondLevelChildMenuItem.Icon"></i> @secondLevelChildMenuItem.DisplayName</span> </a> </li> } </ul> } </li> } </ul> } </li> } </ul> </div> -
0
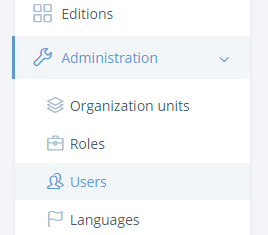
-
0
Hi,
This is the default behaviour of metronic. In order to make a menu item open, we need to add "open" css class to list item. If we do that, menu item is automatically colored.
If you want to change this behaviour, you can use "open" css class instead of "active". But you need to assign "active" css class to selected list item and change the background color for "open" css class to transparent or white.
-
0
<cite>ismcagdas: </cite> Hi,
This is the default behaviour of metronic. In order to make a menu item open, we need to add "open" css class to list item. If we do that, menu item is automatically colored.
If you want to change this behaviour, you can use "open" css class instead of "active". But you need to assign "active" css class to selected list item and change the background color for "open" css class to transparent or white.
This problem is only happening with the "custom" menu that I have added for my application. All of the normal menu items that are provided with the template work just fine? Why would the issue not appear on ALL menu items?
-
0