Earlier today someone gave me some awesome remote support, I suspect the issue was actually my understanding of how to process the result of what was returned by the Applcation Service call.
What I am trying to do is pass in an integer to the Application Service which will return a single string. I use that to work out which controls to show and hide. Main reason is to make it easier for other developers to read the code. I will eventually go with something better but this I what I am doing for now.
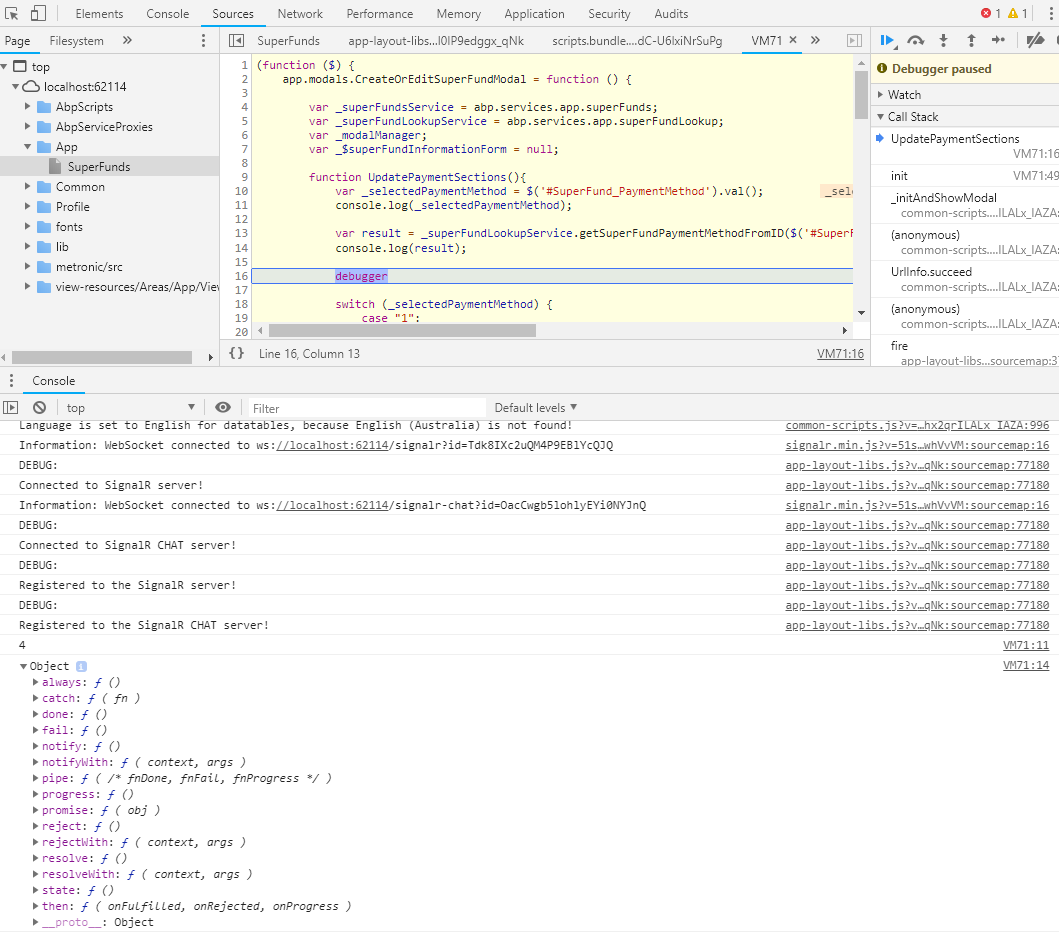
So when I debug my code at :-
var result = _superFundLookupService.getSuperFundPaymentMethodFromID($('#SuperFund_PaymentMethod').val());
console.log(result);
debugger
I can see the results of the Application Service call as an object. I have been reading about processing Ajax via JQuery etc. But I am stuck. Some code examples show something like :-
_superFundLookupService.getSuperFundPaymentMethodFromID($('#SuperFund_PaymentMethod').val())
.done(function (result) { <do something here> ! } );
I have tried a few things and nothing seems to make sense. Can someone please direct me to a page/site where I can work out what I need to do. I know there is a way to extract my return string from the response since the other examples in the project are processing the return objects.
I'm not asking to be spoon-fed but something that explains what I am trying to do would be great !
2 Answer(s)
-
0
hi
The abp generated jquery script is actually a wrapped jquery ajax request.
The jquery ajax request returns a promise. If you want to get the return value you need to use
donemethod. -
0
Thanks again maliming, your support is top notch. The feedback you gave me was great. A bit more reading and I have gotten my code working. I know for some people this is obvious but for me sometimes I miss something obvious which then of course slow me down.
_superFundLookupService.getSuperFundPaymentMethodFromID($('#SuperFund_PaymentMethod').val()) .done(function (result) { switch (result) { case "BPAY": $("#BPAY_Section").show(); $("#EFT_Section").hide(); break; case "EFT": $("#BPAY_Section").hide(); $("#EFT_Section").show(); break; default: $("#BPAY_Section").hide(); $("#EFT_Section").hide(); break; } });