Hi
I have created a solution which contains:
- My generated base solution
- Custom modules, on which the base solution is dependent.
My solution is organised in the following fashion:
- Solution
- Modules
- MyCustomModule
- MyCustomModule.Core.csproj
- MyCustomModule.Core.Shared.csproj
- MyCustomModule.EfCore.csproj
- MyCustomModule.Application.csproj
- MyCustomModule.Application.Shared.csproj
- MyCustomModule.Web.csproj
- Areas
- App
- Features
- Feature K
- Feature L
- Features
- App
- Areas
- MyCustomModule
- src (Generated base solution)
- MyCompany.SystemName.Core.csproj
- MyCompany.SystemName.Core.Shared.csproj
- MyCompany.SystemName.EntityFrameworkCore.csproj
- MyCompany.SystemName.Application.csproj
- MyCompany.SystemName.Application.Shared.csproj
- MyCompany.SystemName.Web.Core.csproj
- MyCompany.SystemName.Web.Host.csproj
- MyCompany.SystemName.Web.Mvc.csproj
- Areas
- App
- Features
- Feature X
- Feature Y
- Features
- App
- Features
- Feature A
- Feature B
- Some more stuff...
- Areas
- Modules
In our Mvc project we use Feature folders to organise our code, so that controllers, views and other portions of code that relates to a specific function is grouped together in one place.
The Razor view engine needs to know where to look for views, and as such I have reconfigured ViewLocationFormats and AreaViewLocationFormats as follows in Startup.cs of the MyCompany.SystemName.Web.Mvc.csproj project.
This has been done as follows:
public IServiceProvider ConfigureServices(IServiceCollection services)
{
//MVC
services.AddMvc(options =>
{
options.Filters.Add(new AutoValidateAntiforgeryTokenAttribute());
options.Filters.Add<GlobalExceptionFilter>();
})
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1)
.AddRazorOptions(options =>
{
// {0} - Action Name
// {1} - Controller Name
// {2} - Area Name
// Replace normal view entirely
options.ViewLocationFormats.Clear();
options.ViewLocationFormats.Add("/Features/{1}/{0}.cshtml");
options.ViewLocationFormats.Add("/Features/{1}/Views/{0}.cshtml");
options.ViewLocationFormats.Add("/Features/Shared/{0}.cshtml");
options.ViewLocationFormats.Add("/Features/Shared/Views/{0}.cshtml");
options.AreaViewLocationFormats.Clear();
options.AreaViewLocationFormats.Add("/Areas/{2}/Features/{1}/{0}.cshtml");
options.AreaViewLocationFormats.Add("/Areas/{2}/Features/{1}/Views/{0}.cshtml");
options.AreaViewLocationFormats.Add("/Areas/{2}/Features/Shared/{0}.cshtml");
});
...
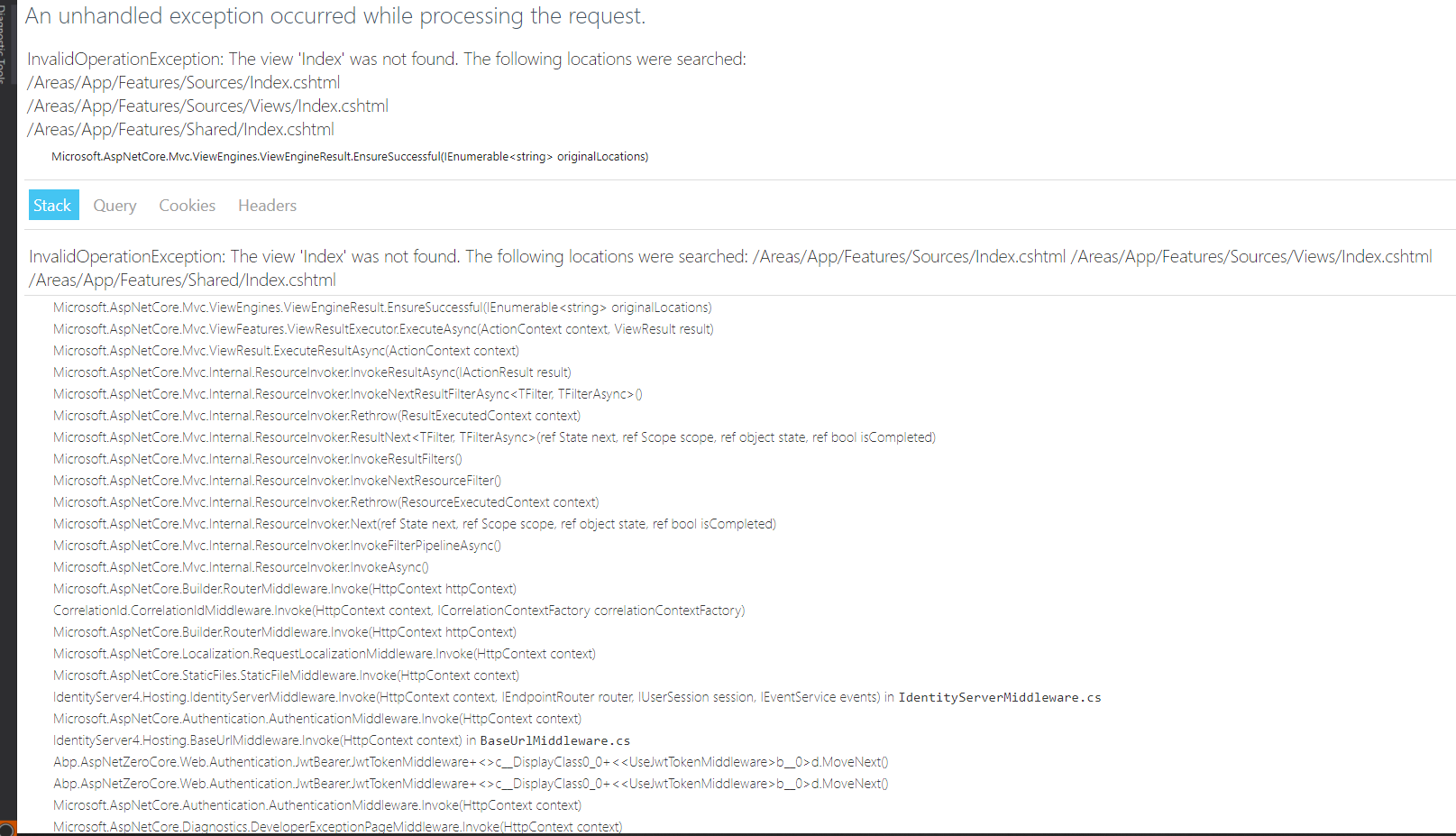
This schema works correctly for views in MyCompany.SystemName.Web.Mvc.csproj. However, views contained in MyCustomModule.Web.csproj does not resolve correctly and I get the following internal server error:
Please advise....
3 Answer(s)
-
0
Hi @mightyit
Is your vies on your module marked as embedded resource ? By the way, this looks like an ASP.NET issue rather than AspNet Zero.
-
1
Hi @ismcagdas
No, it was not marked as an embedded resource. Will give it a go to see if it fixes this issue.
Thanks for the feedback!
-
0
@mightyit
Please re-open if you haven't fixed the problem.