Hi
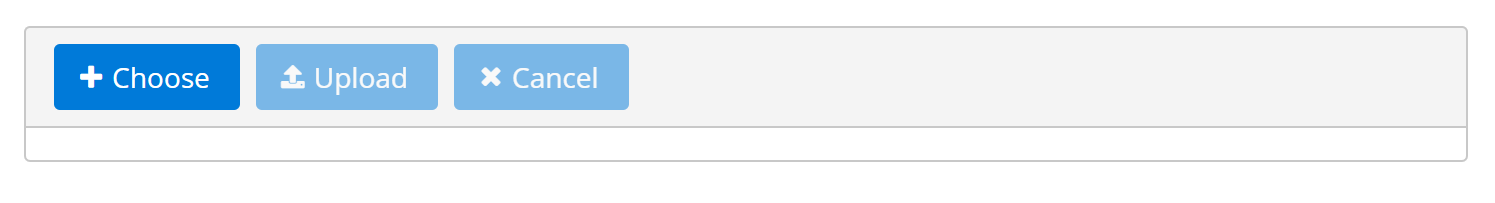
I would like the fileupload (visible in demo components in left menu) to look as nice as it does on https://www.primefaces.org/primeng/#/fileupload :

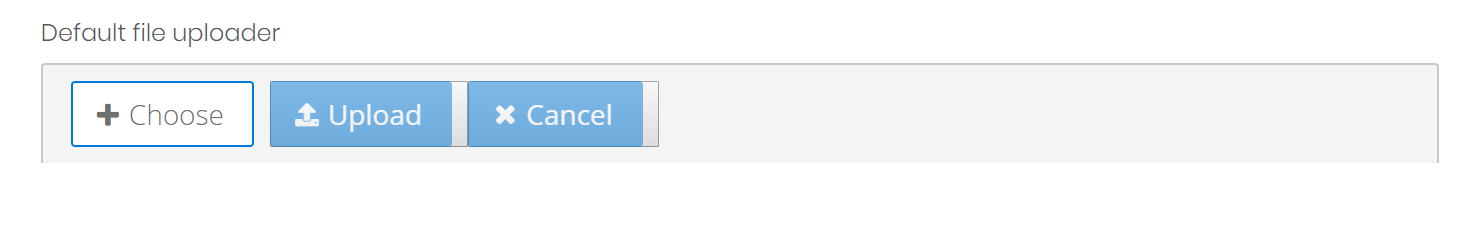
But in my Zero site the buttons does have some right margins with borders and bottom border is missing:

Any tip on how I can fix the styling? I have tried to set a custom class but I have not been able to override the styling for the component (would be great if the component looked better and worked with the theme in default setup).
Regards
6 Answer(s)
-
0
Show changes you tried (HTML, CSS).
-
0
I have applied custom class to the component:
<p-fileUpload styleClass="ui-fileupload-override" ...Then setting a style in primeg.file-upload.less:
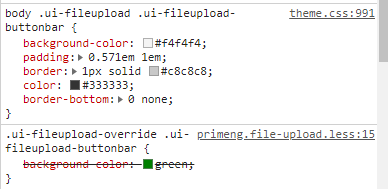
.ui-fileupload-override .ui-fileupload-buttonbar { background-color: green; }But this does not override style from theme.css:

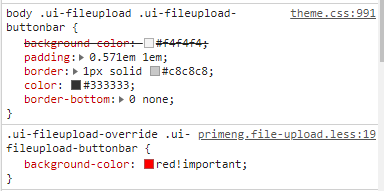
I got it woking now just by adding !important :
.ui-fileupload-override .ui-fileupload-buttonbar { background-color: red!important; }Also tried ::ng-deep but was unable to get it to work, seem deprecated.
So I can override at least now, not sure if i'm doing it the right way though.
-
0
Try:
body .ui-fileupload-override .ui-fileupload-buttonbar { background-color: green; } -
0
Nice, adding body works, thank you! Do you happen to know why that fix worked?
-
0
CSS Specificity: https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity CSS Specificity Calculator: https://specificity.keegan.st
-
0
Thank you