Activities of "peabmw"
Thanks for pointing me in the right direction, was hoping that something like that existed.
Also for that solution to work I had to modify AuthConfigurer.cs so that the token is actually checked in url:
var path = context.HttpContext.Request.Path.Value;
if (path.Contains("/Chat/GetUploadedObject") || path.Contains("/Attachment/Download"))
{
return SetToken(context, false);
}
I have found a workaround now that is working but it feels more like a bad hack. http://www.alexhadik.com/blog/2016/7/7/l8ztp8kr5lbctf5qns4l8t3646npqh
I disabled authentication and set a breakpoint in my controller and checked cookies. I do indeed get a "Abp.AuthToken" sent to my controller.
But still when i enable authentication I get an error saying I have to sign in from AuthorizationHelper:
if (!AbpSession.UserId.HasValue)
{
throw new AbpAuthorizationException(
LocalizationManager.GetString(AbpConsts.LocalizationSourceName, CurrentUserDidNotLoginToTheApplication")
);
}
Yes
I just posted a similar question on download which might help you out a bit: https://support.aspnetzero.com/QA/Questions/6699
Download works but I have the issue of not being able to set Authorization header.
Hello
I have created a controller called AttachmentController that inherit from AbpController, I use it to download files from disk, and it works fine. Files are downloaded by clicking download-links on a page, these links have href set to my action ( /download?filename=myfile.xml).
The code of my download action looks like this:
[HttpGet]
public async Task<IActionResult> Download(string filename)
{
if (filename == null)
throw new UserFriendlyException(L("File_Name_Missing_Error"));
var path = Path.Combine(_appFolders.AttachmentsFolder, filename);
var memory = new MemoryStream();
using (var stream = new FileStream(path, FileMode.Open))
{
await stream.CopyToAsync(memory);
}
memory.Position = 0;
return File(memory, MimeTypes.GetMimeType(filename), filename);
}
My issue is that when I decorate my controller with [AbpMvcAuthorize] to prevent any anonymous access to files and to be able to filter which user can access which attachment the link does not work (AbpSession.UserId is NULL in AuthorizationHelper and it tries to redirect me to loginpage).
Is there any way i can force the authorization header to be passed in the GET? Or any other ideas that I can try out?
/Mårten
Thank you
Nice, adding body works, thank you! Do you happen to know why that fix worked?
I have applied custom class to the component:
<p-fileUpload styleClass="ui-fileupload-override" ...
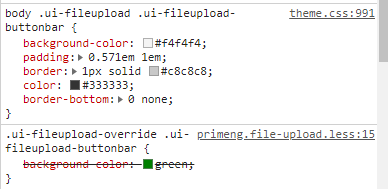
Then setting a style in primeg.file-upload.less:
.ui-fileupload-override .ui-fileupload-buttonbar {
background-color: green;
}
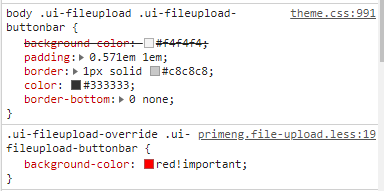
But this does not override style from theme.css:

I got it woking now just by adding !important :
.ui-fileupload-override .ui-fileupload-buttonbar {
background-color: red!important;
}
Also tried ::ng-deep but was unable to get it to work, seem deprecated.
So I can override at least now, not sure if i'm doing it the right way though.
Hi
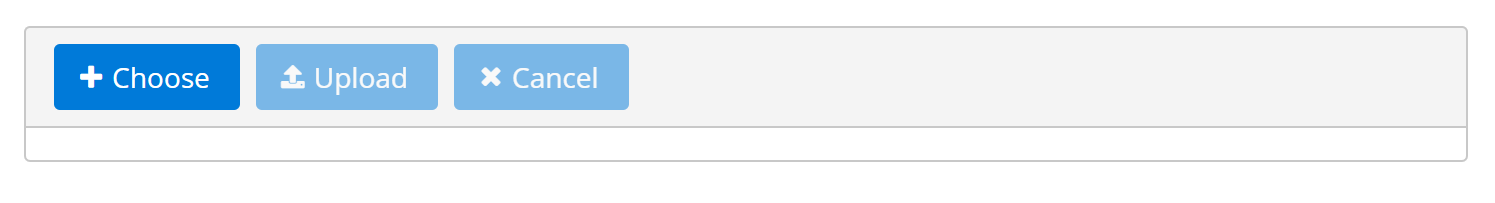
I would like the fileupload (visible in demo components in left menu) to look as nice as it does on https://www.primefaces.org/primeng/#/fileupload :

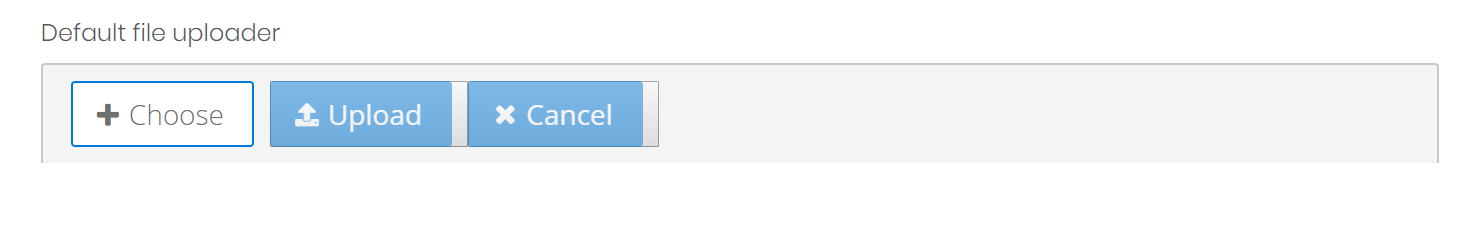
But in my Zero site the buttons does have some right margins with borders and bottom border is missing:

Any tip on how I can fix the styling? I have tried to set a custom class but I have not been able to override the styling for the component (would be great if the component looked better and worked with the theme in default setup).
Regards