hi there.. i want the toastr notificaitons to appear on the bottom left, not bottom right. i cant seem to make this happen though. what do i need to do in the typescript? thanks Ant
10 Answer(s)
-
0
hi
You can use the code below to set:
abp.notify.success("message", "title", { "positionClass": "toast-bottom-left" })
toastr.options.positionClass = 'toast-bottom-left';is the global setting -
0
This doesn't work - have tried many times. Is there some other option or way to test this. The global setting didnt work as well.
-
0
Angular or MVC?
-
0
Angular.
-
0
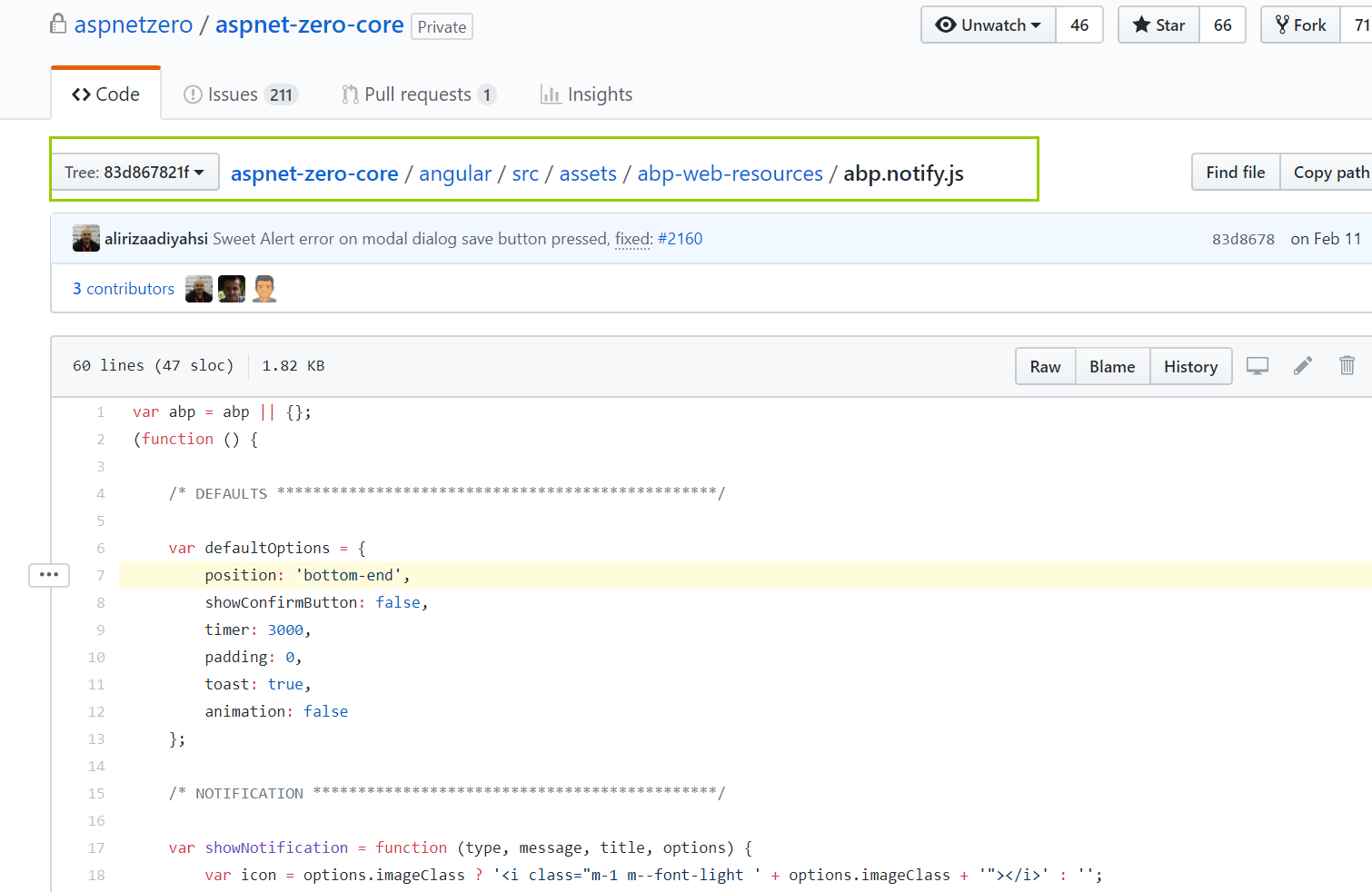
abp.notify.success("message", "title", { "position": "bottom-start" })position: can be 'top', 'top-start', 'top-end', 'center', 'center-start', 'center-end', 'bottom', 'bottom-start', or 'bottom-end'.refer: https://github.com/aspnetzero/aspnet-zero-core/blob/83d867821f768f6a1399b0ce9a1cec226ed0995e/angular/src/assets/abp-web-resources/abp.notify.js#L7 https://sweetalert2.github.io/#configuration
-
0
Thanks. Where and how can I change this globally. I have 100's of individual references. Thanks in advance.
-
0
see defaultOptions : https://github.com/aspnetzero/aspnet-zero-core/blob/83d867821f768f6a1399b0ce9a1cec226ed0995e/angular/src/assets/abp-web-resources/abp.notify.js#L7
-
0
i cannot get to the GITHUB .. can you add my username please: antpstevens
-
0
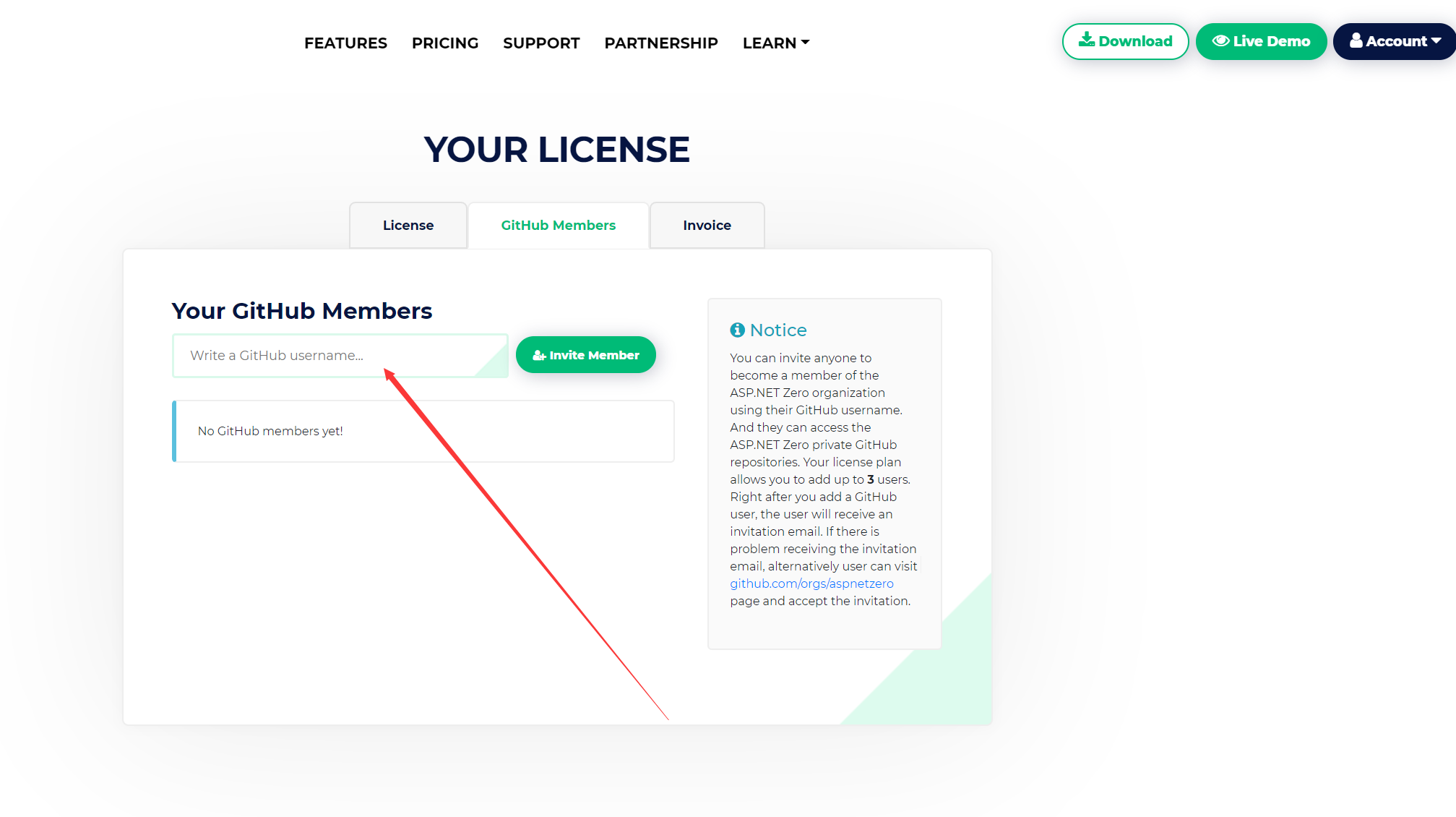
You can invite anyone to become a member of the ASP.NET Zero organization using their GitHub username. And they can access the ASP.NET Zero private GitHub repositories. Right after you add a GitHub user, the user will receive an invitation email. If there is problem receiving the invitation email, alternatively user can visit github.com/orgs/aspnetzero page and accept the invitation.
-
0
Great support! Thanks.