0
palco.ps created
How can i insert new user information into AbpUser table in the Database, using input texts in "Create new user" Form ??
7 Answer(s)
-
0
Read the documentation on Extending Existing entities. https://docs.aspnetzero.com/documents/aspnet-core-angular/latest/Extending-Existing-Entities
-
0
-
0
- What is your product type (Angular or MVC)?
- What is product framework type (.net framework or .net core)?
Related: https://support.aspnetzero.com/QA/Questions/6848
-
0
- angular & .net framework
- and it still didn't find the file
-
0
ASP<span></span>.NET Core or MVC 5?
-
0
-ASP.NET Core
-
0
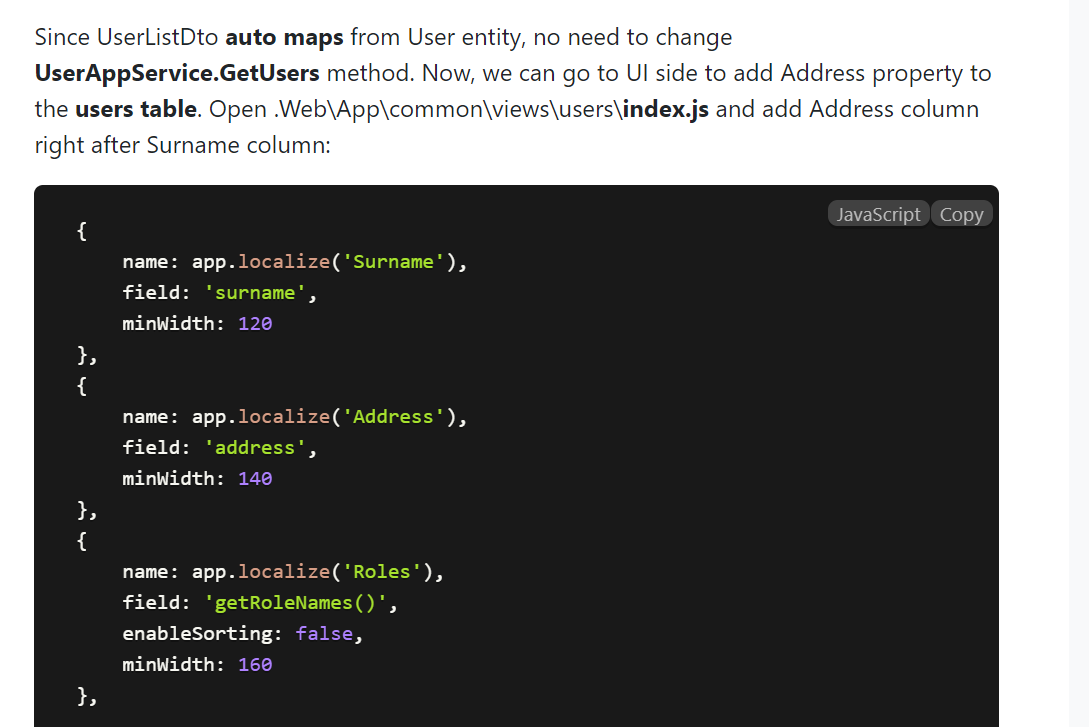
The UI part of that document was written for ASP<span></span>.NET MVC 5.x and AngularJS.
For ASP<span></span>.NET Core and Angular, it is angular/src/app/admin/users/users.component.html.
<th style="width: 150px" pSortableColumn="surname"> {{'Surname' | localize}} <p-sortIcon field="surname"></p-sortIcon> </th> + <th style="width: 150px"> + {{'Address' | localize}} + </th> <th style="width: 150px"> {{'Roles' | localize}} </th><td style="width: 150px"> <span class="ui-column-title"> {{'Surname' | localize}}</span> {{record.surname}} </td> + <td style="width: 150px"> + <span class="ui-column-title"> {{'Address' | localize}}</span> + {{record.address}} + </td> <td style="width: 150px"> <span class="ui-column-title"> {{'Roles' | localize}}</span> {{getRolesAsString(record.roles)}} </td>