angular, dotnet-core, 6.8.0, .NET 4.6.1
Is it possible to modify the abp implementation of sweet alert confirm (abp.message.confirm(...)) ?
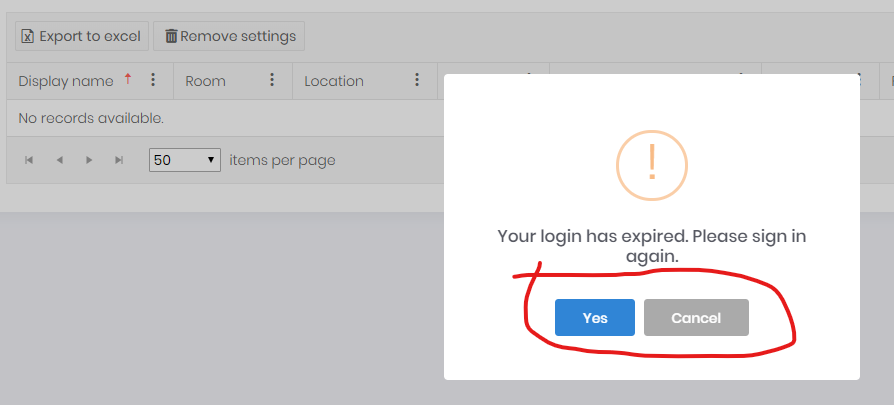
When a user refreshes a grid (or uses the search functionality in Zero grids) it is possible that the authorization cookie has expired and I want to redirect the user to the sign in page. At the moment there are two buttons, I would like to replace them with a single button: "Ok".
 My code reads as below:
My code reads as below:
}, (error: HttpErrorResponse) => {
this.gridLoading = false;
if (error.status === 401) {
//this to capture refresh of grid when login has expired
abp.message.confirm(null, this.l('LoginHasExpired'), function (isConfirmed) {
if (isConfirmed) {
abp.auth.clearToken();
abp.utils.setCookieValue(AppConsts.authorization.encrptedAuthTokenName, undefined, undefined, abp.appPath);
location.href = '';
}
});
} else { ... code removed for brevity ...
It seems it is not possible to add a function to the info, success, warn or error messages to carry out the same. Also - please note the spelling mistake at: AppConsts.authorization.encrptedAuthTokenName Which should read: AppConsts.authorization.encryptedAuthTokenName In the same file (AppConsts) you also have: subscriptionExpireNootifyDayCount which should read: subscriptionExpireNotifyDayCount
11 Answer(s)
-
0
You can modify
abp.libs.sweetAlert.config.confirm.buttons. -
0
Hi Aaron, I suppose you're suggesting I do something like this:
abp.libs.sweetAlert.config.confirm.buttons = [abp.localization.abpWeb('Ok')];But what module do I import for
abp.libs?Property libs does not exist on type 'typeof abp'What am I missing?
-
0
hi @bobingham
Maybe you can use Swal's Api directly. https://sweetalert2.github.io/#examples
-
0
How do invoke the Swal api?
-
0
You can refer to: https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/assets/abp-web-resources/abp.sweet-alert.js#L65
-
0
HI maliming, thanks for your attention but this is hieroglyphics to me. In my .ts file how do refer to sweet alert directly? In the code above you refer to "
Swal.", do I have to import this in some way? The sweet alert documentation is not entirely clear, I have read it but I'm not spending hours and hours to fix something that's not a show stopper. -
0
-
0
https://github.com/aspnetboilerplate/aspnetboilerplate/issues/4520
-
0
Thanks, @maliming. It's not elegant to change the typings.d.ts file, it messes up the merge during the upgrade process. At the end of the day if the user selects the "No" button on the confirm dialogue it doesn't throw errors so I will watch your issue with interest. Thanks again for the help.
-
0
Any updates about this issue as we couldn’t use options parameter in confirm/success methods because it’s not published in frontend packages according to this issue https://github.com/aspnetboilerplate/aspnetboilerplate/issues/4572 , Thanks
-
0
hi @thqdev We will release soon. : )