dotnet-core, angular, Zero 6.8.0, .NET framework 4.6.1
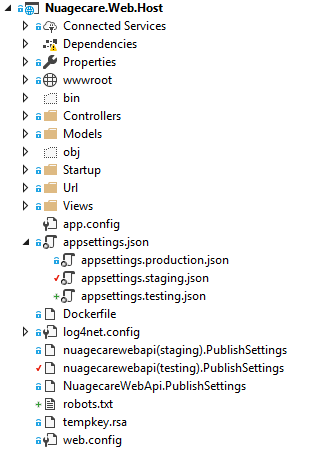
In Azure I have two deployment slots for my dotnet-core project, testing and staging. I create an appsettings json file for each of my environments:

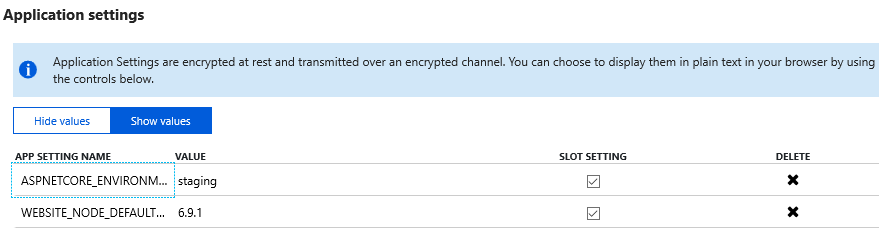
In Azure I create an ASPNETCORE_ENVIRONMENT variable for each of these slots and check the slot setting:

This is great, I can now release initially to testing and then swap with staging for focus-group review and then swap staging with production when all UATs are passed. Each slot reads the correct appsettings json file and data is persisted to and delivered from the relevant testing, staging or production datastore (and any other settings I have in the appsettings file such as PayPal sandboxes etc.).
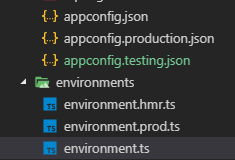
In the Angular project the position is different. I'm not fully conversant with the inner workings because I leave this kind of black magic to the Zero (thanks, guys). I believe the compile process reads the environment.ts file which exports the const environment value:
// The file contents for the current environment will overwrite these during build.
// The build system defaults to the dev environment which uses `environment.ts`, but if you do
// `ng build --env=prod` then `environment.prod.ts` will be used instead.
// The list of which env maps to which file can be found in `angular-cli.json`.
export const environment = {
production: false,
hmr: false,
appConfig: 'appconfig.json'
};
Thus, if I run ng build --testing I believe the system will now read the appsettings.testing.json file for my server variables which will connect my angular app to the relevant dotnet-core API.

My question is:
Is there any way to have the angular app read an application setting from the relevant deployment slot and thus force the system to use the relevant appsettings file?
At the moment my only solution is to carry out the deployment slot swap and then copy a new version of appsettings.production.json to both environments with the relevant settings for the appropriate dotnet-core API. This means having to keep three copies of appsettings.production.json, one for each environment, testing staging and production, which I deploy via FTP after the swap. This also means bringing down my app for a few seconds whilst the appsettings file is transferred, something I can live with but hardly ideal.
Any ideas anyone?
3 Answer(s)
-
0
Ground Control to Major Tom....
-
0
Hi @bobingham
Sorry for the delay.
As far as I know, it is not possible to read Angular's environment from deployment slot. You need to publish your app using the "--configuration" parameter with the desired configuration (prod, dev etc..). You can check https://angular.io/cli/build#arguments for more information. -
0
Thanks, @ismcagdas. I'll close this as a Zero issue and take a broader look.