I have been using power tools with out issue to generate code for my Angular solution. I just noticed that the most recent entities I have generated are not formated correctly. Why is it generating the code differently now?
(Using the subheader of a page for example) Here is the most recent code generated by power tools. It is not well formatted, and refereces different classes.
<div class="kt-subheader kt-grid__item">
<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>{{l("CustomerGroups")}}</span>
</h3>
<span class="kt-subheader__separator kt-subheader__separator--v"></span>
<span class="kt-subheader__desc">
{{l("CustomerGroupsHeaderInfo")}}
</span>
</div>
<div class="kt-subheader__toolbar">
<div class="kt-subheader__wrapper">
<button (click)="exportToExcel()" class="btn btn-outline-success"><i class="fa fa-file-excel"></i> {{l("ExportToExcel")}}</button>
<button *ngIf="isGranted('Pages.CustomerGroups.Create')" (click)="createCustomerGroup()"
class="btn btn-primary blue"><i class="fa fa-plus"></i> {{l("CreateNewCustomerGroup")}}</button>
</div>
</div>
</div>
Here is my old code that is well formatted
<div class="m-subheader">
<div class="d-flex align-items-center">
<div class="mr-auto col-md-6">
<h3 class="m-subheader__title m-subheader__title--separator">
<span>{{l("LocationTypes")}}</span>
</h3>
<span class="m-section__sub">
{{l("LocationTypesHeaderInfo")}}
</span>
</div>
<div class="col-md-6 text-right">
<button (click)="exportToExcel()" class="btn btn-outline-success"><i class="fa fa-file-excel"></i> {{l("ExportToExcel")}}</button>
<button *ngIf="isGranted('Pages.LocationTypes.Create')" (click)="createLocationType()"
class="btn btn-primary blue"><i class="fa fa-plus"></i> {{l("CreateNewLocationType")}}</button>
</div>
</div>
</div>
8 Answer(s)
-
1
You upgraded your ASP<span></span>.NET Zero Power Tools for Metronic v6, which changed its CSS prefix.
-
0
Is it possible to revert back to the old version of power tools? Or is it best to upgrade my project to v7 of AspNetZero?
-
0
Is it possible to downgrade the tools? The upgrade was unintentionally installed when upgrading to Visual Studio 2019.
-
0
We'll provide a way to downgrade the tool version. Probably tomorrow.
-
0
It's not exactly the same problem, but it goes well with the headline.
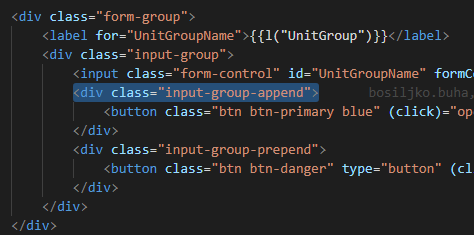
When creating pages that contain a picker, the HTML code is not correct.
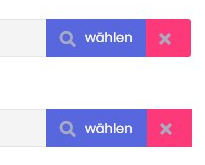
An append and then a prepend div is added to the group. Correct would be an append and in this then both buttons. Then the group also gets the round corner at the end.
Here is an example. The upper one is corrected by us, the lower one is from you.

What's also wrong is the color. This becomes gray in the buttons. Normally the icons and the text are white. But the grey icons are a Metronic problem in groups.
-
0
We have released the old version (with metronic 5) as a separate extension.
https://marketplace.visualstudio.com/items?itemName=Volosoft.AspNetZeroPowerToolsMetronic5
-
0
@FlexSolution
Adding "btn-icon" class to delete button may fix it.
-
0
@yekalkan
adding the "btn-icon" class will fix the delete button but not the icon of the select button. We need to add an extra class for this.
We could fix it but it would be better if you can fix this in the powertool template and the styles.css for everyone. Will you implement this changes?