Activities of "FlexSolution"
What is your product version?
9.2.1
What is your product type (Angular or MVC)?
Angular
What is product framework type?
Core
Which theme are you using?
Default
What are the theme settings?
default
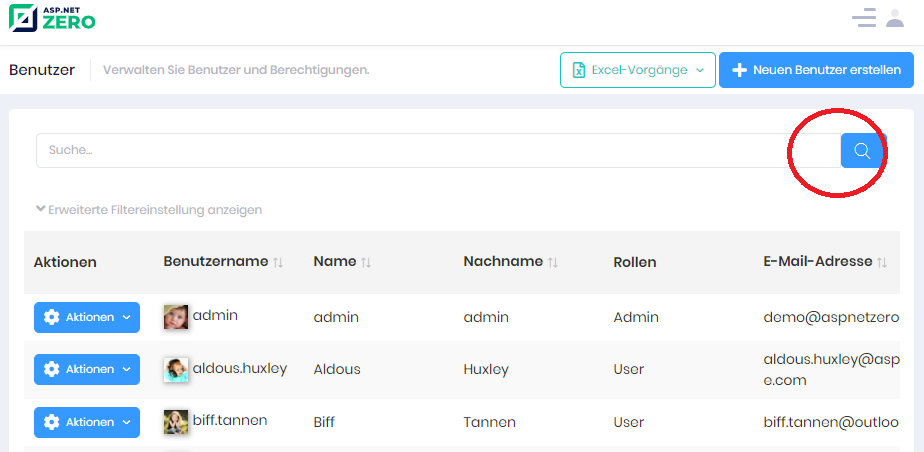
The Search button has round corners on the left side.
This is the same in all themes and on all pages where this component is used and also in your online demo.
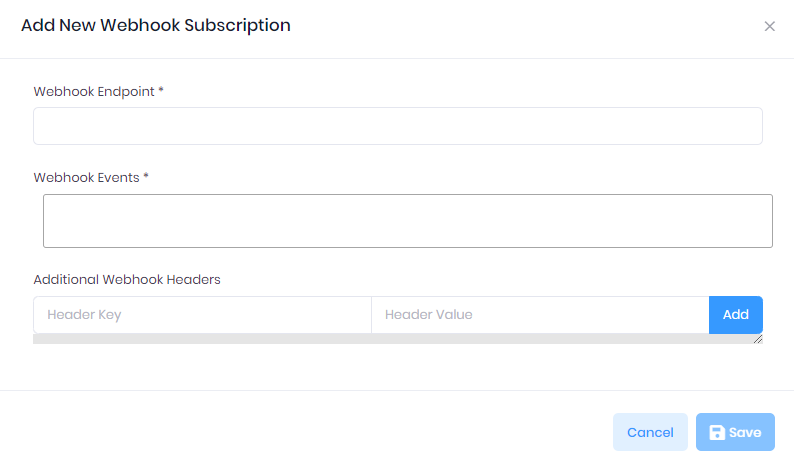
But not when adding Webhook or dynamic property
PS: There is an internal error in your online demo when you go to the "Dynamic Property" page
We previously had version 7.2.0 (Angular + .Net Core) After the update to version 8.1.0 the tests did not work anymore. We get the following message with every test:
System.NotSupportedException : SQLite doesn't support computed columns. For more information, see http://go.microsoft.com/fwlink/?LinkId=723262
What could be the problem?
I have a basic question about the repository and the managers.
In some services like OriganizationUnitAppService you use the manager as well as the repository. Then there are also managers that you use in managers.
Can you explain your rule on how to determine when to use a manager and when to use the repository directly?
Thanks.
We have not deleted the cookies. The problem is no longer present.
Maybe it was the cookies.
OK, I check on mapings, and add .ReverseMap() where is missing, and look like problem is gone for missing type map.
Initial problem, from begining, is when I drop DB, and create new one with all migrations, and run FlexSped.Web.Host in debug mode, when login through swagger to test API, with default tenant, admin username and password (123qwe), get this:
Any help with that?
This has nothing to do with the problem.
If I test directly via Swagger then the error is triggered via the API and therefore the port of the API is in the log.
Of course it doesn't work with Angular too.
As I said before, it only affects the edit pages. Create and delete are no problem.
We continued to monitor the logs and found the following error message: Mvc.ExceptionHandling.AbpExceptionFilter - Missing type map configuration or unsupported mapping.
Is anything different on the Automapper since the update, so that this problem can arise?
I found the logs.txt, this is from file:
INFO 2019-10-19 15:37:49,929 [20 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 POST http://localhost:22742/api/services/app/Customers/CreateOrEdit application/json-patch+json 1895
INFO 2019-10-19 15:37:49,929 [20 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution failed.
INFO 2019-10-19 15:37:49,929 [20 ] pNetCore.Cors.Infrastructure.CorsService - Request origin http://localhost:22742 does not have permission to access the resource.
INFO 2019-10-19 15:37:49,933 [20 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'FlexSped.Customers.CustomersAppService.CreateOrEdit (FlexSped.Application)'
INFO 2019-10-19 15:37:49,936 [20 ] ore.Mvc.Internal.ControllerActionInvoker - Route matched with {area = "app", action = "CreateOrEdit", controller = "Customers"}. Executing action FlexSped.Customers.CustomersAppService.CreateOrEdit (FlexSped.Application)
INFO 2019-10-19 15:37:49,936 [20 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution failed.
INFO 2019-10-19 15:37:49,936 [20 ] pNetCore.Cors.Infrastructure.CorsService - Request origin http://localhost:22742 does not have permission to access the resource.
We have a new developer on the team and he can't access the edit functions.
We've analyzed the whole thing. The fact is that if you don't use an old database but create a new one by migration, there are permission problems in the application. We then tested this with the other developers as well. They all deleted the database once and then simply had a new one created using migration.
No one has more access to the service we created. The only possibility is to remove "[AbpAuthorize(AppPermissions.XXX)]". It mainly affects the edit.
Could somebody please try this on their own?
Have there been any changes since version 7.0 that could cause this?
We had version 6.9 before and changed to 7.2.2 a couple of weeks ago.
We use the Core + Angular version.
Hi,
We are using Wizard angular component for our forms but the validation is only posible on final step.
I was wondering is there any easy solution for validating every step of wizard before we press next button on it or we should implement our own solution for this problems?
Thanks, BM
Hi, I have problems creating child routes in main routing module.
{ path: 'vehicles/vehicles', component: VehiclesComponent, data: { permission: 'Pages.Vehicles' }, children: [{ path: 'statistic', component: StatisticVehicleComponent }] },
and I'm trying to redirect to it from code:
this.router.navigate(['/app/main/vehicles/vehicles/statistic']).then(() => {
window.location.reload();
});
but I'm always getting error that route doesn't exist.
What I'm doing wrong, should I register somewhere else the route or I'm calling this router in wrong way?