Let me ask you a general question. The original template has a lot of finished components in the angular version.
Why don't you just use them? This would be much easier to maintain. For example, in the last theme update all classes were changed. Instead of changing everything on each page by hand, you would just have to correct the few components and everything would be ready.
If there weren't any now and you had to do it all new, I'd still be able to imagine that it's a lot of work and that you're currently focusing on other things, but there are a lot of things there.
It would also be much easier for all customers to make their own changes and updates. And I'm talking about the basics here. Portlet, Error, Header...
What is the reason why you didn't take over something so important (from my point of view)?
The Metronic theme offers the possibility to use svg icons. Version 6 uses SVG icons wherever possible.
Is there a way to use the SVG icons in the navigation of the Angular + Core version?
The flags in the new version are also all designed as SVG. What is the best way to integrate them in this way?
I'm sorry, but your answers still won't help me.
You ask in your first answer where the problem is and don't completely answer my question. So again. This is my problem:
Let's just do it with the example that I already wrote in the first post.
My question was quite concrete. Where is this file? /src/app/core/_config/demo1/layout.config.ts
This file does not exist. So where can I make all the changes I should normally make there according to the template documentation?
I can download the metronic theme and change the basic settings there. But as already written in this article it would be good to have an overview where you have inserted all the files in your structure.
https://support.aspnetzero.com/QA/Questions/7120#answer-28d1d4f3-14aa-ff10-ba75-39ee44a6e648
If you know where you moved or changed which file, you can do that very quickly. But I don't find a detailed description in your documentation.
That's a very important thing. We don't all want to have 100% the same look and the same purple colors in our software. The look of the software should always correspond to the corporate identity of the company. There is nothing in your documentation about how to do this correctly and well.
If you have changed the structure and the files of the original template, then it is not enough to just refer to the original template.
Therefore the question again. Is there an overview of what you have changed in the original structure of the template? If not. Will you do one and when?
I wrote that a little unclear. Question 2 didn't explicitly refer to this update. It is more about whether there is a list where you can see what you have changed in the Metronic structure.
For example, if I look at something on the Metronic page, there stands where I can find it. These folders may be at a completely different location in ANZ or may not even exist.
It would be nice if you had a list where you moved it: Metronic folder: Angular/abc/efg
is at AZN in: Anular/xxx/yyy
Order Metronic: Angular/AAA/BBB
AZN: Does not exist
The best is to have the original on the left and your structure next to it then you can quickly find it. It makes sense for you, too. If you get a new employee, he will know faster where what is.
@yekalkan
adding the "btn-icon" class will fix the delete button but not the icon of the select button. We need to add an extra class for this.
We could fix it but it would be better if you can fix this in the powertool template and the styles.css for everyone. Will you implement this changes?
Here at metronic it is described how to change the whole thing:
https://keenthemes.com/metronic/?page=docs§ion=sass-global
We would like to change the colors and settings to fit our CI better.
How can we change all these settings in ASP-Zero?
It's not exactly the same problem, but it goes well with the headline.
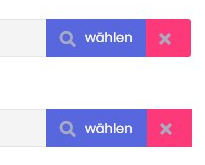
When creating pages that contain a picker, the HTML code is not correct.
An append and then a prepend div is added to the group. Correct would be an append and in this then both buttons. Then the group also gets the round corner at the end.
Here is an example.
The upper one is corrected by us, the lower one is from you.

What's also wrong is the color. This becomes gray in the buttons. Normally the icons and the text are white. But the grey icons are a Metronic problem in groups.
Just as metronic adjusts its structure, it might be useful to adjust the structure here as well.
If you advertise with the template it would also be good if you could use all functions of it. If you change the structure you should also provide documentation on how to use and implement which features of the template.
If you don't want to make such a documentation you should keep the structure of the template as exact as possible and refer to this documentation.
Or don't advertise with the template at all, then there are no big questions and problems about it.
We had the template before and came here via Metronic. We were already familiar with Metronic versions 4 and 5 and their documentation.
It's quite different here.
Question one: Which Metronic version has been used in your version 7?
Since version 6.0.2 of the template there are structure changes again. Have these already been implemented?
https://keenthemes.com/metronic/?page=docs§ion=v6.0.2-update-notes
Question two: Is there a list somewhere where you moved or replaced the template files?
Example of Layout builder. We wanted to use the original louder because your version always flickers and is not correct in the middle.
So we have looked on the Template homepage where we can do that. https://keenthemes.com/metronic/preview/angular/demo1/builder
As it says, I can make the settings in this file /src/app/core/_config/demo1/layout.config.ts
This file does not exist with your implementation.
The current implementation of the new template is also not quite as the original from Keenthemes. As an example here is the language selection when you are logged in. The language selection is the same as before, i.e. with the old icons. That means either we did something wrong or you made a mixture of the old and the new template.