We have not deleted the cookies. The problem is no longer present.
Maybe it was the cookies.
OK, I check on mapings, and add .ReverseMap() where is missing, and look like problem is gone for missing type map.
Initial problem, from begining, is when I drop DB, and create new one with all migrations, and run FlexSped.Web.Host in debug mode, when login through swagger to test API, with default tenant, admin username and password (123qwe), get this:
Any help with that?
This has nothing to do with the problem.
If I test directly via Swagger then the error is triggered via the API and therefore the port of the API is in the log.
Of course it doesn't work with Angular too.
As I said before, it only affects the edit pages. Create and delete are no problem.
We continued to monitor the logs and found the following error message: Mvc.ExceptionHandling.AbpExceptionFilter - Missing type map configuration or unsupported mapping.
Is anything different on the Automapper since the update, so that this problem can arise?
I found the logs.txt, this is from file:
INFO 2019-10-19 15:37:49,929 [20 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 POST http://localhost:22742/api/services/app/Customers/CreateOrEdit application/json-patch+json 1895
INFO 2019-10-19 15:37:49,929 [20 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution failed.
INFO 2019-10-19 15:37:49,929 [20 ] pNetCore.Cors.Infrastructure.CorsService - Request origin http://localhost:22742 does not have permission to access the resource.
INFO 2019-10-19 15:37:49,933 [20 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint 'FlexSped.Customers.CustomersAppService.CreateOrEdit (FlexSped.Application)'
INFO 2019-10-19 15:37:49,936 [20 ] ore.Mvc.Internal.ControllerActionInvoker - Route matched with {area = "app", action = "CreateOrEdit", controller = "Customers"}. Executing action FlexSped.Customers.CustomersAppService.CreateOrEdit (FlexSped.Application)
INFO 2019-10-19 15:37:49,936 [20 ] pNetCore.Cors.Infrastructure.CorsService - CORS policy execution failed.
INFO 2019-10-19 15:37:49,936 [20 ] pNetCore.Cors.Infrastructure.CorsService - Request origin http://localhost:22742 does not have permission to access the resource.
I'm sorry, but your answers still won't help me.
You ask in your first answer where the problem is and don't completely answer my question. So again. This is my problem:
Let's just do it with the example that I already wrote in the first post.
My question was quite concrete. Where is this file? /src/app/core/_config/demo1/layout.config.ts
This file does not exist. So where can I make all the changes I should normally make there according to the template documentation?
I can download the metronic theme and change the basic settings there. But as already written in this article it would be good to have an overview where you have inserted all the files in your structure.
https://support.aspnetzero.com/QA/Questions/7120#answer-28d1d4f3-14aa-ff10-ba75-39ee44a6e648
If you know where you moved or changed which file, you can do that very quickly. But I don't find a detailed description in your documentation.
That's a very important thing. We don't all want to have 100% the same look and the same purple colors in our software. The look of the software should always correspond to the corporate identity of the company. There is nothing in your documentation about how to do this correctly and well.
If you have changed the structure and the files of the original template, then it is not enough to just refer to the original template.
Therefore the question again. Is there an overview of what you have changed in the original structure of the template? If not. Will you do one and when?
I wrote that a little unclear. Question 2 didn't explicitly refer to this update. It is more about whether there is a list where you can see what you have changed in the Metronic structure.
For example, if I look at something on the Metronic page, there stands where I can find it. These folders may be at a completely different location in ANZ or may not even exist.
It would be nice if you had a list where you moved it: Metronic folder: Angular/abc/efg
is at AZN in: Anular/xxx/yyy
Order Metronic: Angular/AAA/BBB
AZN: Does not exist
The best is to have the original on the left and your structure next to it then you can quickly find it. It makes sense for you, too. If you get a new employee, he will know faster where what is.
@yekalkan
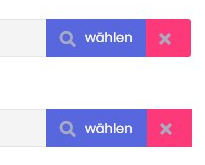
adding the "btn-icon" class will fix the delete button but not the icon of the select button. We need to add an extra class for this.
We could fix it but it would be better if you can fix this in the powertool template and the styles.css for everyone. Will you implement this changes?
It's not exactly the same problem, but it goes well with the headline.
When creating pages that contain a picker, the HTML code is not correct.
An append and then a prepend div is added to the group. Correct would be an append and in this then both buttons. Then the group also gets the round corner at the end.
Here is an example.
The upper one is corrected by us, the lower one is from you.

What's also wrong is the color. This becomes gray in the buttons. Normally the icons and the text are white. But the grey icons are a Metronic problem in groups.
Just as metronic adjusts its structure, it might be useful to adjust the structure here as well.
If you advertise with the template it would also be good if you could use all functions of it. If you change the structure you should also provide documentation on how to use and implement which features of the template.
If you don't want to make such a documentation you should keep the structure of the template as exact as possible and refer to this documentation.
Or don't advertise with the template at all, then there are no big questions and problems about it.
We had the template before and came here via Metronic. We were already familiar with Metronic versions 4 and 5 and their documentation.
It's quite different here.