I am in the process of upgrading my app/solution to V7.0. I read your documentation on bundling and minifying.
Questions for V7.0:
- Do I need to add anything into the bundle.json file, for scripts related to my app?
- I have several of my own JS scripts that are "common" functions, which I reuse on multiple pages in my app. In V.6.8 and earlier versions, I had added my own bundle entry into the bundleconfig.json file and the bundles were getting created properly.
- How do I actually create my own bundles and where do I mention thes bundling "packages", in what config file?
- Here is one of the bundles I had setup in V6.X versions.
{
"outputFileName": "wwwroot/view-resources/Areas/MyApp/Views/_Bundles/exlnt-edit-view.js",
"inputFiles": [
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-Notes.js",
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-AddressCards.js",
"wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-ContactCards.js"
]
},
- How and where do I add new "plugins" that I want to use in the solution?
- Do I add them via NPM or Nuget package mgr?
- Example: JQuery idle timeout plugin.
9 Answer(s)
-
0
Another issue and question. When I'm running and testing the application on my desktop (development) environment. The example script tag below (and all others) are always using the .min.js version in the browser. I thought by using "abp-src" tag it would detect that current env is "development" and continue to use the non-minified version of all scripts? This has been an issue for me for several versions. Is this a bug or am I doing something wrong?
<script abp-src="/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-Notes.js" asp-append-version="true"></script> -
0
Hi, @exlnt sorry for the confusion, the abilities to minify css/js files have been moved to
webpack.config.jsandbundle.jsonin v7.0In that way, app will always use *.min.css and *.min.js but content of those files will change according to development and production modes.
See https://github.com/aspnetzero/aspnet-zero-core/issues/2318
-
0
For your custom bundles, you can define it in
bundle.jsonand webpack will pick them up.https://github.com/aspnetzero/aspnet-zero-core/blob/3e0cd12925c66d211432c2076460dd5d5b49c94c/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/webpack.config.js#L77-L81
for additional js library, you an install it via npm and configure their bundle accordingly in
bundle.json -
0
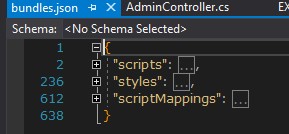
@ryancyq - Do I add a new "section" entry into the bundle.json or just add more lines to one of the existing sessions? Do I add my bundles into "scripts" entry or create new one for my custom bundles?
Update: I tried both options and neither of them created my bundle?
I also ran the following commands in order:
- yarn
- npm run create-bundles
- npm run build On the third step I get the error shown below.
0 info it worked if it ends with ok 1 verbose cli [ 'C:\\Program Files\\nodejs\\node.exe', 1 verbose cli 'C:\\Users\\ag088\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js', 1 verbose cli 'run', 1 verbose cli 'build' ] 2 info using [email protected] 3 info using [email protected] 4 verbose run-script [ 'prebuild', 'build', 'postbuild' ] 5 info lifecycle [email protected]~prebuild: [email protected] 6 info lifecycle [email protected]~build: [email protected] 7 verbose lifecycle [email protected]~build: unsafe-perm in lifecycle true 8 verbose lifecycle [email protected]~build: PATH: C:\Users\ag088\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\node-gyp-bin;D:\GITHUB\AspNetZeroRaw.V7Upg\src\EXLNT.MyApp.Web.Mvc\node_modules\.bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files (x86)\NVIDIA Corporation\PhysX\Common;C:\Program Files\Microsoft SQL Server\110\DTS\Binn\;C:\Program Files (x86)\Microsoft SQL Server\110\Tools\Binn\;C:\Program Files\Microsoft SQL Server\110\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\110\Tools\Binn\ManagementStudio\;C:\Program Files (x86)\Microsoft Visual Studio 10.0\Common7\IDE\PrivateAssemblies\;C:\Program Files (x86)\Microsoft SQL Server\110\DTS\Binn\;C:\Program Files\Microsoft SQL Server\120\Tools\Binn\;C:\Program Files\Microsoft SQL Server\130\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\120\DTS\Binn\;C:\Program Files (x86)\Microsoft SQL Server\130\DTS\Binn\;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\Program Files\Microsoft DNX\Dnvm\;C:\Program Files\dotnet\;C:\Program Files (x86)\Microsoft SQL Server\130\Tools\Binn\;C:\Program Files\Microsoft SQL Server\130\DTS\Binn\;C:\Program Files\Microsoft SQL Server\Client SDK\ODBC\130\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\Client SDK\ODBC\130\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\Tools\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\DTS\Binn\;C:\Program Files (x86)\Microsoft SQL Server\140\Tools\Binn\ManagementStudio\;D:\Program Files\node.js\;C:\WINDOWS\System32\OpenSSH\;C:\Program Files (x86)\dotnet\;C:\Program Files\NVIDIA Corporation\NVIDIA NvDLISR;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\WINDOWS\System32\OpenSSH\;C:\Program Files\TortoiseGit\bin;C:\Program Files\Microsoft SQL Server\Client SDK\ODBC\170\Tools\Binn\;C:\Program Files\Git\cmd;D:\Program Files\Microsoft VS Code\bin;C:\Program Files\Intel\WiFi\bin\;C:\Program Files\Common Files\Intel\WirelessCommon\;C:\Program Files (x86)\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files\Intel\Intel(R) Management Engine Components\DAL;C:\Program Files (x86)\Yarn\bin\;%NVM_HOME%;%NVM_SYMLINK%;C:\Users\ag088\AppData\Local\Microsoft\WindowsApps;D:\Program Files\Microsoft VS Code\bin;C:\Users\ag088\.dotnet\tools;C:\Users\ag088\AppData\Roaming\npm;C:\Users\ag088\AppData\Local\Microsoft\WindowsApps;C:\Users\ag088\AppData\Local\Yarn\bin;C:\Users\ag088\AppData\Roaming\nvm;C:\Program Files\nodejs 9 verbose lifecycle [email protected]~build: CWD: D:\GITHUB\AspNetZeroRaw.V7Upg\src\EXLNT.MyApp.Web.Mvc 10 silly lifecycle [email protected]~build: Args: [ '/d /s /c', 'webpack --mode=production' ] 11 silly lifecycle [email protected]~build: Returned: code: 1 signal: null 12 info lifecycle [email protected]~build: Failed to exec build script 13 verbose stack Error: [email protected] build: `webpack --mode=production` 13 verbose stack Exit status 1 13 verbose stack at EventEmitter.<anonymous> (C:\Users\ag088\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\index.js:301:16) 13 verbose stack at EventEmitter.emit (events.js:182:13) 13 verbose stack at ChildProcess.<anonymous> (C:\Users\ag088\AppData\Roaming\npm\node_modules\npm\node_modules\npm-lifecycle\lib\spawn.js:55:14) 13 verbose stack at ChildProcess.emit (events.js:182:13) 13 verbose stack at maybeClose (internal/child_process.js:962:16) 13 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:251:5) 14 verbose pkgid [email protected] 15 verbose cwd D:\GITHUB\AspNetZeroRaw.V7Upg\src\EXLNT.MyApp.Web.Mvc 16 verbose Windows_NT 10.0.17763 17 verbose argv "C:\\Program Files\\nodejs\\node.exe" "C:\\Users\\ag088\\AppData\\Roaming\\npm\\node_modules\\npm\\bin\\npm-cli.js" "run" "build" 18 verbose node v10.13.0 19 verbose npm v6.4.1 20 error code ELIFECYCLE 21 error errno 1 22 error [email protected] build: `webpack --mode=production` 22 error Exit status 1 23 error Failed at the [email protected] build script. 23 error This is probably not a problem with npm. There is likely additional logging output above. 24 verbose exit [ 1, true ] -
0
Do I add a new "section" entry into the bundle.json or just add more lines to one of the existing sessions?
you can add your custom bundle separately from the default ones. This wil save you some times when upgrading to newer ANZ project.
Do I add my bundles into "scripts" entry or create new one for my custom bundles?
The bundles you add usually should be under these types
stylesorscripts -
0
What about the npm build error? Also my bundles are not getting created.
-
0
Hi @exlnt
The error message is very common, could you update your webpack.config.js to latest version and try again ?
Thanks,
-
0
@ismcagdas - Thanks the webpack update fixed the build error.
However, when I add my own section into bundle.json, as shown below, its not creating my bundle?
"exlntScripts": [ { "output": "view-resources/Areas/CareOps/Views/_Bundles/exlnt-edit-view.bundle.min.js", "input": [ "wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-Notes.js", "wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-AddressCards.js", "wwwroot/view-resources/Areas/MyApp/Views/EXLNT/EXLNT-ContactCards.js" ] } ] -
0
@exlnt
Sorry for my late response. You need to add your script bundle definitions to scripts array in bundles.json. As I can see, you have defined a new item named "exlntScripts" which will not be processed by webpack.config.js by default.