Hi,
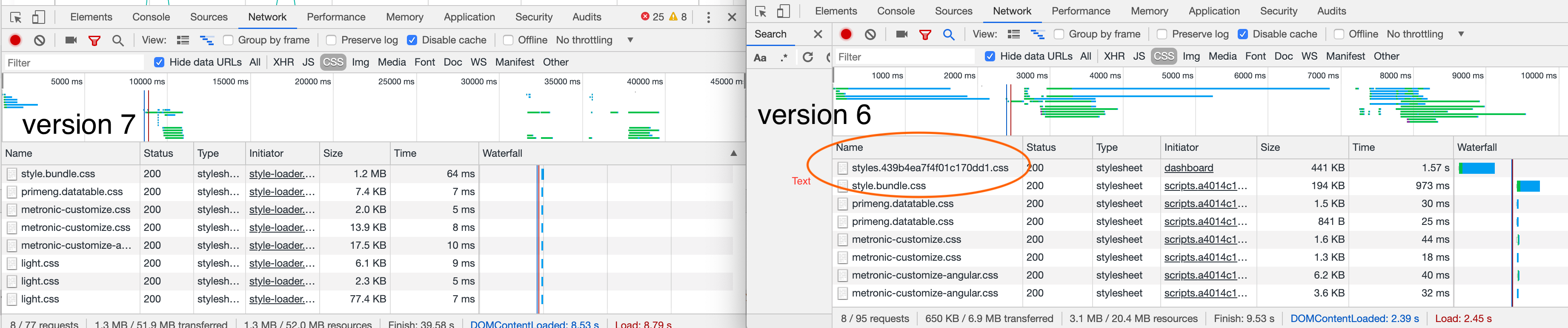
We're in the process of upgrading to aspnetzero Version 7 from 6 (point something) . (Angular). I've noticed that the styles.css (the one with the long string of numbers after 'styles' ) is missing.
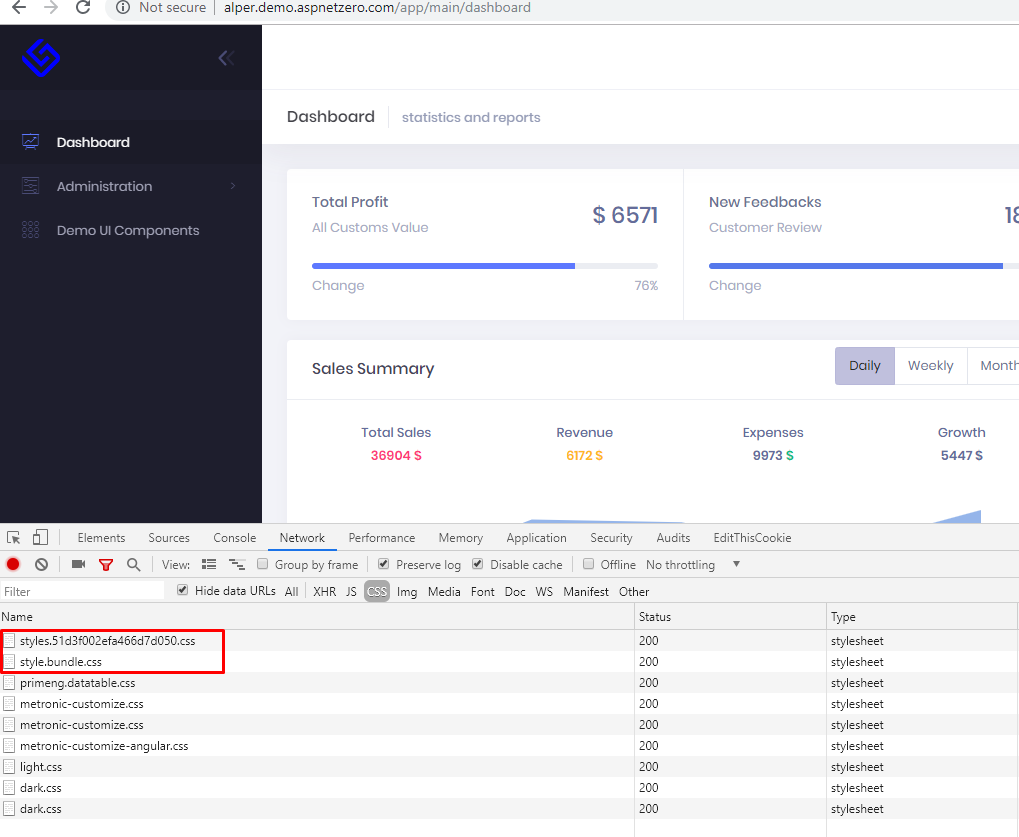
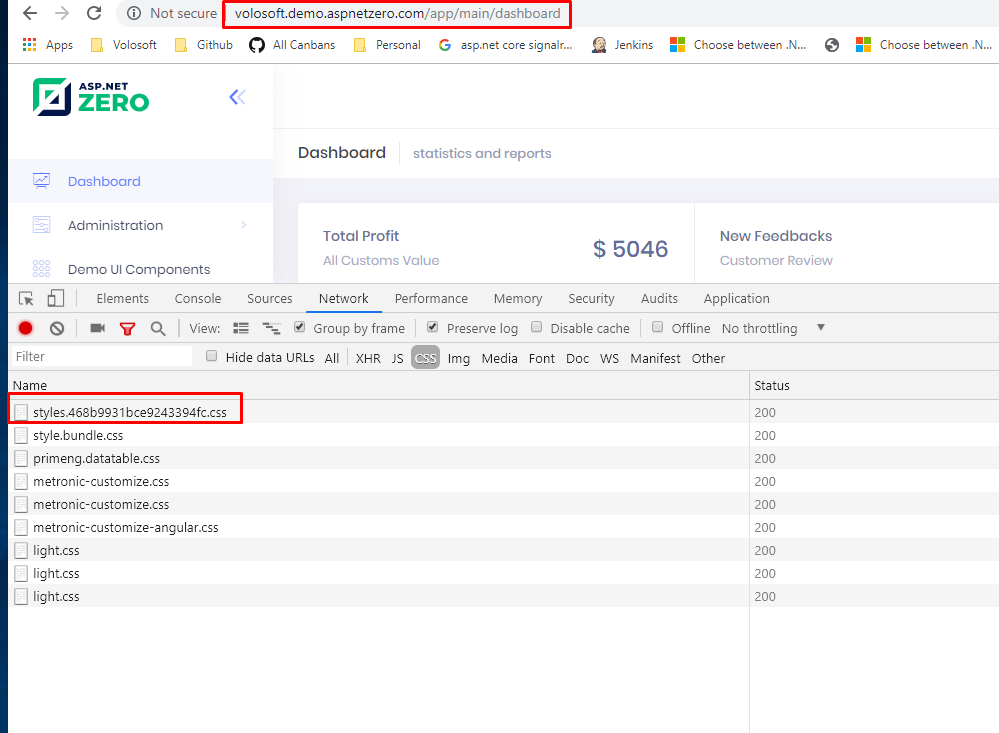
After checking the demo version of dotnetzero, it seems that it is supposed to be there
Can anyone explain what would cause this?
7 Answer(s)
-
0
Hi @xugowebteam
Normally this shouldn't be a problem. Did you update your index.html as well ?
-
0
Hi @ismcagdas,
No, what change is required to the index.html?
Looking at the 6.* version, theres is no references to any CSS files anyway. Those references get injected via JS don't they? (as opposed to being coded directly into the index file itself)
I assumed that the long number string in the file name was soemthing to do with either: the angilar-cli or webpack?
-
0
it's in https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/angular.json
-
0
Hi @alper,
Yes thats right. From what I can tell... the styles listed in the styles array ( in angular.json) get compiled into a single css file called styles.(randomstring).css
And (slightly confusingly), the final item in the above mentioend array, is a file callled "src/styles.css"
"styles": [ "node_modules/animate.css/animate.min.css", "node_modules/quill/dist/quill.core.css", ...... "src/assets/ngx-bootstrap/bs-datepicker.css", "src/assets/metronic/vendors/global/vendors.bundle.css", "src/app/shared/core.less", "src/app/shared/layout/layout.less", "src/styles.css" ]It seems that soemthing has happened in our v.7 to cause this styles.(randomstring).css to be longer served.
-
0
-
0
Hi @alper,
Yes I'm aware of
styles.bundle.css. (thats different - thats only Metronic isn't it?)But in addition there is also
src/style.csswhich it seems is one of many CSS files that gets bundled into the much larger file:styles.***.cssAs shown in my earlier screenshot, the files that makeup
styles.***.cssare listed inangular.json -
0