10 Answer(s)
-
0
Do you refer to the documentation for Deployment-Angular-Publish-IIS? For example, IIS URL Rewrite module,
https://docs.aspnetzero.com/documents/aspnet-core-angular/latest/Deployment-Angular-Publish-IIS
-
0
Yes, and still not working
-
0
Also tried the following content?
Note: One important thing is that; Angular uses client side routing. If you refresh a page (F5) then IIS will handle the request and will not find the requested path and returns a HTTP 404 error. We should configure IIS to redirect all requests to the index.html page (or, to the root path). At the same time, IIS needs to install the URL Rewrite module, please refer to https://www.iis.net/downloads/microsoft/url-rewrite
ASP.NET Zero Angular UI contains a web.config file. You can copy it to the web site's root folder to overcome the problem described above.
-
0
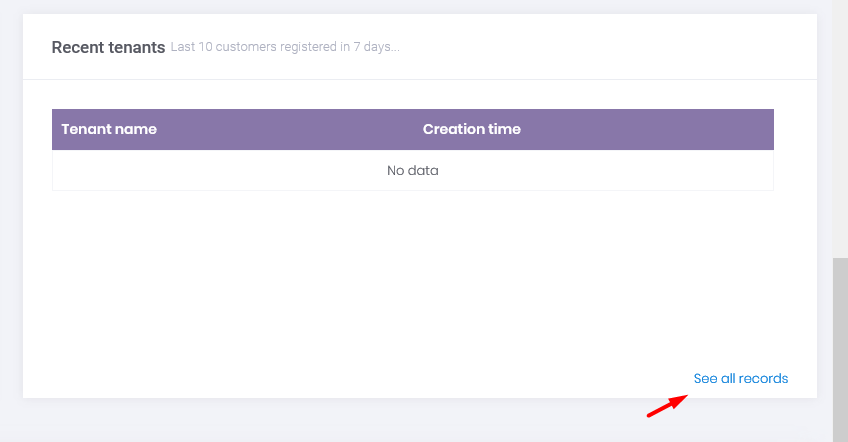
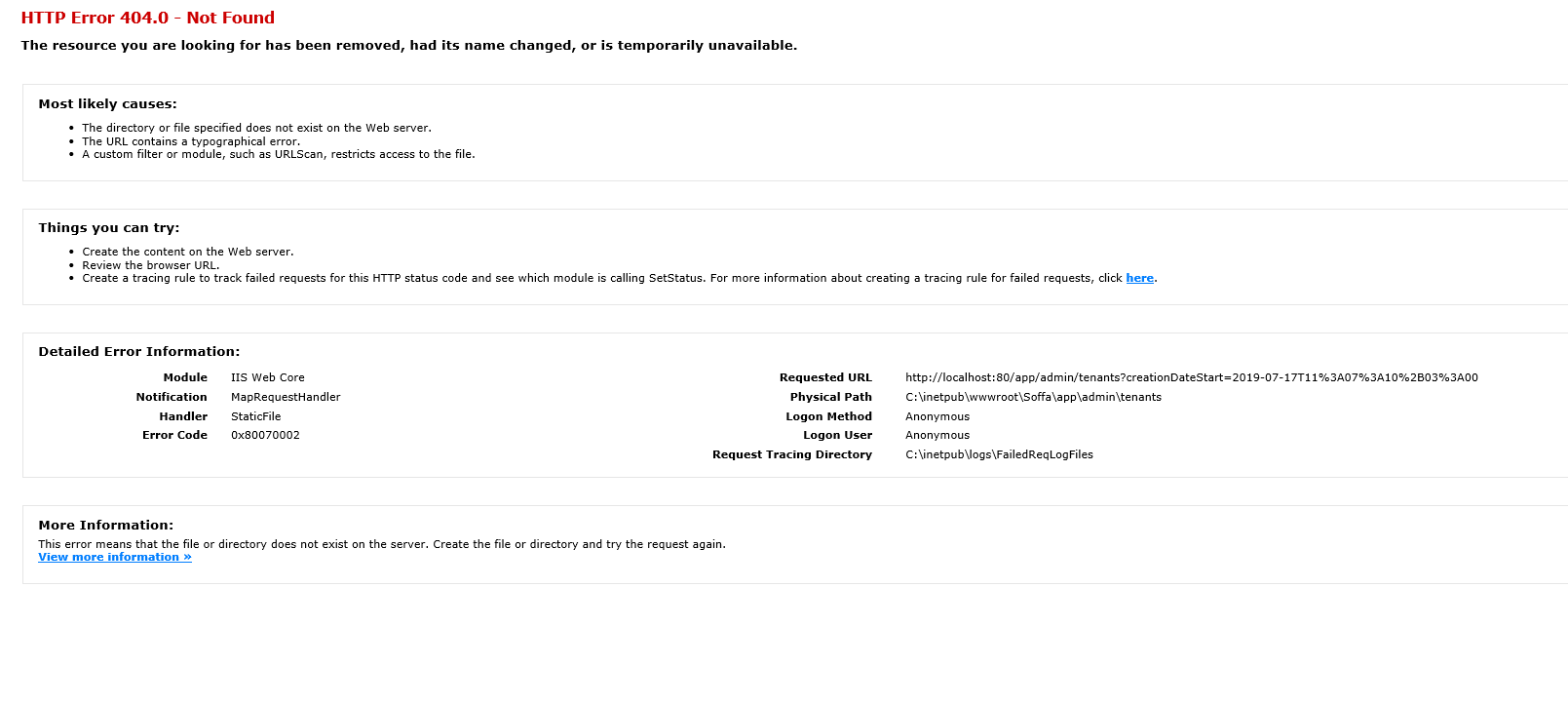
I Already installed url-rewrite and I know on F5 it will return 404 but I am trying to open related page from the host dashboard even any page I cannot open it from the main website to another tab.
How to configure IIS to redirect all requests to the index.html page (or, to the root path) ????
-
0
This is my config file: angular appsettings.production.json { "ConnectionStrings": { "Default": "Server=SOFFA-DEV2; Database=SoffaV2; User=nwehbe; Password=123;" }, "App": { "ServerRootAddress": "http://localhost:8080/", "ClientRootAddress": "http://localhost:80/", "CorsOrigins": "http://localhost" } } and the host web.config:
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <handlers> <add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" /> </handlers> <aspNetCore processPath="dotnet" arguments=".\Soffa.Web.Host.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" forwardWindowsAuthToken="false" startupTimeLimit="3600" requestTimeout="23:00:00"> <environmentVariables /> </aspNetCore> <httpProtocol> <customHeaders> <remove name="X-Powered-By" /> </customHeaders> </httpProtocol> </system.webServer> </configuration> -
0
What is the content of the web.config of your angular website?
-
0
there is no web.config for angular can you provide me with sample to add into the angular website
-
0
Sorry here is my web.config file of angular:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <tracing> <traceFailedRequests> <add path="*"> <traceAreas> <add provider="WWW Server" areas="Authentication,Security,Filter,StaticFile,CGI,Compression,Cache,RequestNotifications,Module,FastCGI,WebSocket" verbosity="Verbose" /> </traceAreas> <failureDefinitions statusCodes="404.2" /> </add> </traceFailedRequests> </tracing> </system.webServer> </configuration>thanks
-
0
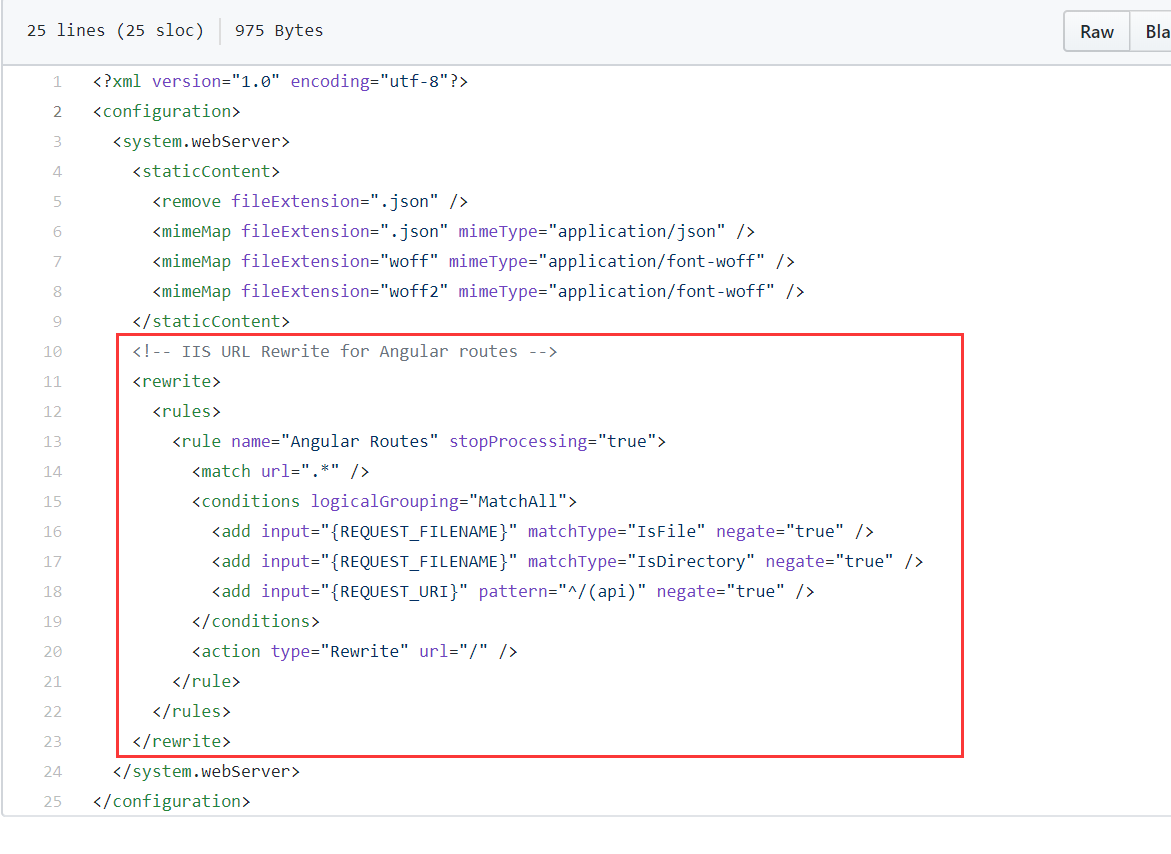
You should use the following web.config for the angular website.
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension="woff" mimeType="application/font-woff" /> <mimeMap fileExtension="woff2" mimeType="application/font-woff" /> </staticContent> <!-- IIS URL Rewrite for Angular routes --> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration> see: https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/web.config
see: https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/web.config -
0
thank you done