Asp.net zero provides two folders in a project.
i.e
Project
L_ angular
L_aspnet_core
-
I want to know how to host
aspnet_corefoler. -
which subdirectory i need to target in aspnet_core folder.
Please give as much description/steps as you can.
I have downloaded demo project from ASPNET Zero. Can I host only server code of demo project? just to practice for some work.
20 Answer(s)
-
0
-
0
Dear Mr. Maliming,
Thank for above answer .Question :
I have downloaded demo project from ASPNET Zero. Can I host only server code of demo project? just to practice for some work. -
0
Downloading a demo project does not affect your allowed project count. You can download demo projects for testing, training or demo purposes, but you cannot go live with a demo project!
Be aware that you can not use this project in a production environment!
-
0
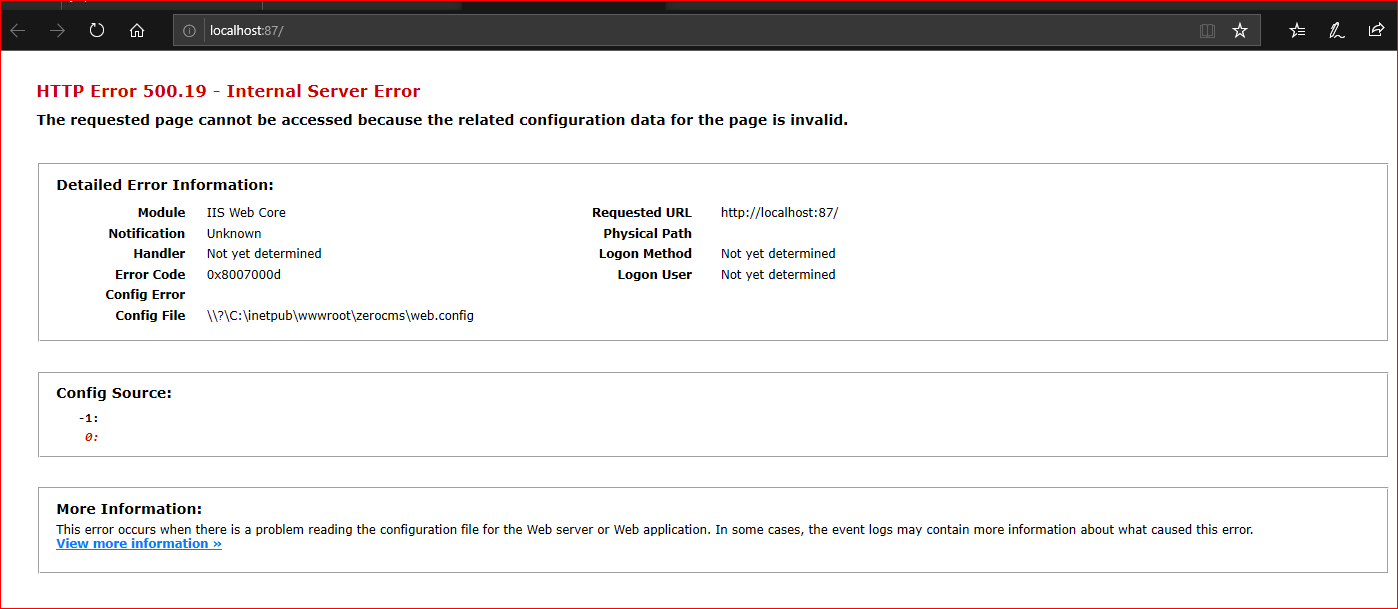
I followed above link to host my project, but I am getting
HTTP Error 500.19 - Internal Server Error
Please see image below and guid accordingly
-
0
IIS needs to install the URL Rewrite module and ASP.NET Core Module, please refer to
https://www.iis.net/downloads/microsoft/url-rewrite
https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/iis/index?view=aspnetcore-2.1#install-the-net-core-hosting-bundle
https://www.microsoft.com/net/permalink/dotnetcore-current-windows-runtime-bundle-installer -
0
Dear Mr. Maliming,
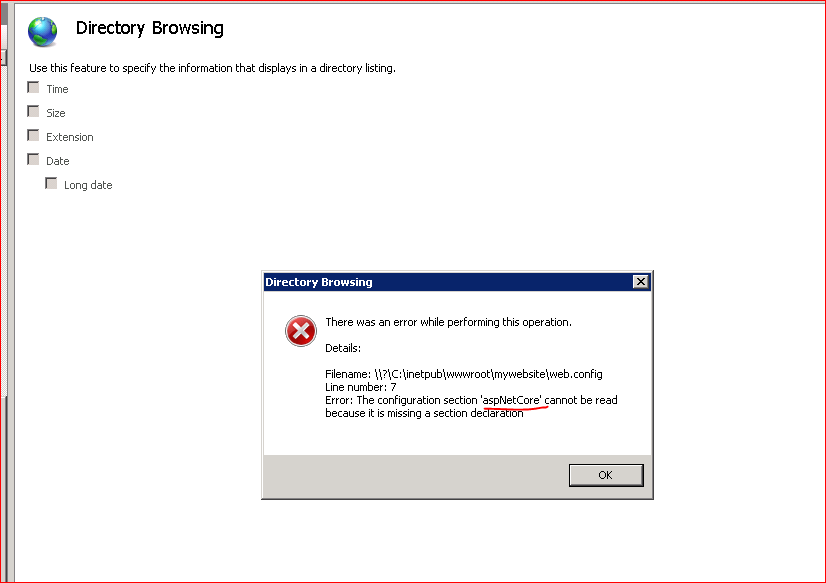
Thanks alot for your help, it is perfectly being hosted and working on local machine, I have learned many things with this.Now issue is when I am hosting it on the server with the same way as I did on my local machine. It is giving
HTTP Error 500.19when I am trying to open "Directory browsing" in IIS then its giving error, please refer screen shot attached.

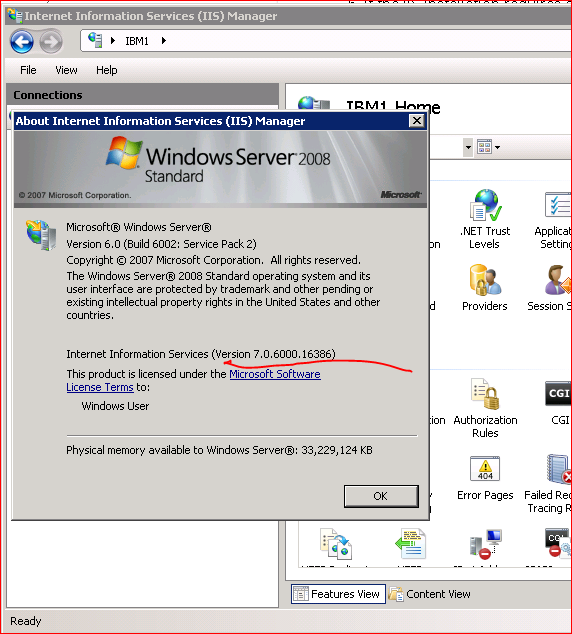
Server having IIS (V 7), Is this a problem :

-
0
It is giving HTTP Error 500.19
Please check the application's log for detailed error messages. By default it is in
App_Data/Logs/Logs.txtwhen I am trying to open "Directory browsing" in IIS then its giving error, please refer screen shot attached.
see: https://docs.microsoft.com/en-us/aspnet/core/fundamentals/static-files?view=aspnetcore-2.2
-
0
Kindly check my Logs.txt file and please guide me with any solution.
-
0
The main problem I see in your logs is that the database connection string is incorrect or cannot be connected.
Can you check it out?
By the way, when you deploy your application, the application may read configuration information from appsettings.Production.json.
-
0
Dear Mr. Maliming,
| Can you check it out?
I have checked and corrected as per local machine but still not working.My url is "http://mywebsite.retser.com". Kindly see my "appsettings.Production.json" and please mark my bads and correct.
{ "ConnectionStrings": { "Default": "Server=114.143.XXX.XXX; Database=ZERO_CMS;User ID=sa;Password=XXXXXXXXX;" }, "App": { "ServerRootAddress": "http://mywebsite.retser.com/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://mywebsite.retser.com/" } }Note : This is a demo project that I am trying to host. whether it would be problem.
-
0
Has been viewed remotely.
You can try changing the server instead of using server 2008 r2.Welcome to continue feedback.
-
0
Hi maliming,
Now I am able to host a server code and hosted on windows Server 2012 R2.
This is the URL :http://mywebsite.xitixworld.com
When i Implement that new URL in Angular then facing CORS Policy problemNo 'Access-Control-Allow-Origin' header is present on the requested resource.Note : I have hosted only server code (ie. ASP.NET Core), Client Code(Angular) is still in local machine.
Mr. Maliming, I seen you solved same CORS problem for many people. kindly give me answer or solve it by remote.
My appsettings.production.json file code :
{ "ConnectionStrings": { "Default": "Server=11X.143.XXX.XXX; Database=ZERO_CMS;User ID=sa;Password=XXXXXXXXX" }, "App": { "ServerRootAddress": "http://mywebsite.xitixworld.com/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://mywebsite.xitixworld.com,http://localhost:80" } } -
0
Hi xitix
Is the local url of your angular app
localhost:80orlocalhost:4200?Because I saw your
ClientRootAddressandCorsOriginsdo not match."ClientRootAddress": "http://localhost:4200/" "CorsOrigins": "http://mywebsite.xitixworld.com,http://localhost:80"Try adding
http://localhost:4200toCorsOrigins."CorsOrigins": "http://mywebsite.xitixworld.com,http://localhost:80,http://localhost:4200" -
0
Thank you so much Maliming sir for helping alot above answer perfectly working.
Now I have hosted Client Code(Angular) too. and its perfectly hosted and working.
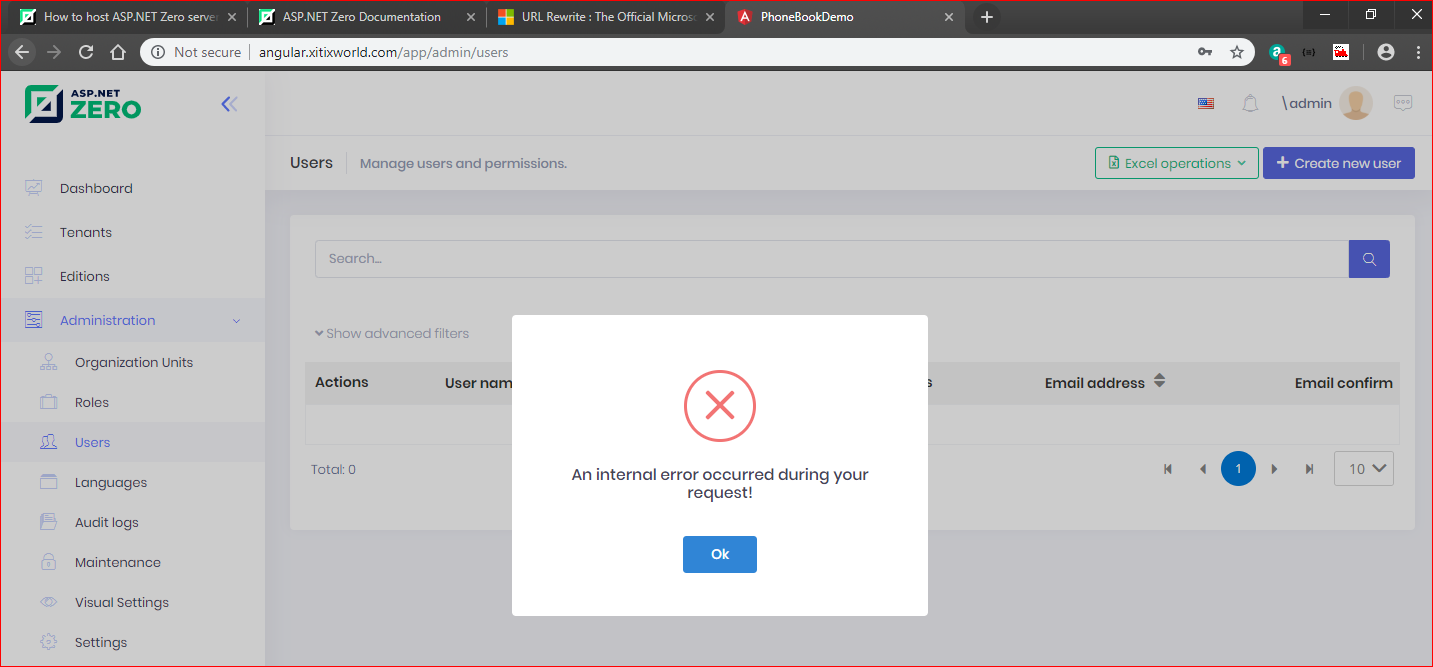
I am facing only single problem, Whenever I am clicking any button or generating any event, its giving
"An Internal error occured during your request."Kindly see image and please help again. Appreciated in advance.

And how to change ASP.Net Zero logo to my company's logo.

-
0
hi xitix
I am very happy to help you. : )An Internal error occured during your request.
For this type of error, you should look at the logs of the application backend.
The log is usually located at:** App_Data/Logs/Logs.txt**
And how to change ASP.Net Zero logo to my company's logo.
see: https://docs.aspnetzero.com/documents/aspnet-core-angular/latest/Customization-Angular
-
0
Log.txt 05-08-2019 17:39 IST
Kindly see my current log file and why this ** An Internal error occured during your request.** ? -
0
I guess you are using a lower version of sql server, such as 2008.
Please use
UseRowNumberForPaging.src\MyCompanyName.AbpZeroTemplate.EntityFrameworkCore\EntityFrameworkCore\AbpZeroTemplateDbContextConfigurer.cs
public static class AbpZeroTemplateDbContextConfigurer { public static void Configure(DbContextOptionsBuilder builder, string connectionString) { builder.UseSqlServer(connectionString, x => x.UseRowNumberForPaging()); } public static void Configure(DbContextOptionsBuilder builder, DbConnection connection) { builder.UseSqlServer(connection, x => x.UseRowNumberForPaging()); } } -
0
Thank you so much Mr.Maliming. now It is working fine.
_Sorry to ask you new question in this series, But its makes me comfertable for future reference. _
Q : How to store/Cache previous page's JSON String to avoid DB call everytime coming back or clicking back button?
-
0
Q : How to store/Cache previous page's JSON String to avoid DB call everytime coming back or clicking back button?
You can use the cache in the application backend. Convert the query condition to a cached key. Save the result in the cache. Update the cache with the event changed by the entity.
You can decide according to the actual situation.
Please refer to the documentation:
https://aspnetboilerplate.com/Pages/Documents/Caching
https://aspnetboilerplate.com/Pages/Documents/EventBus-Domain-Events#entity-changes -
0
Hello Mr. Maliming,
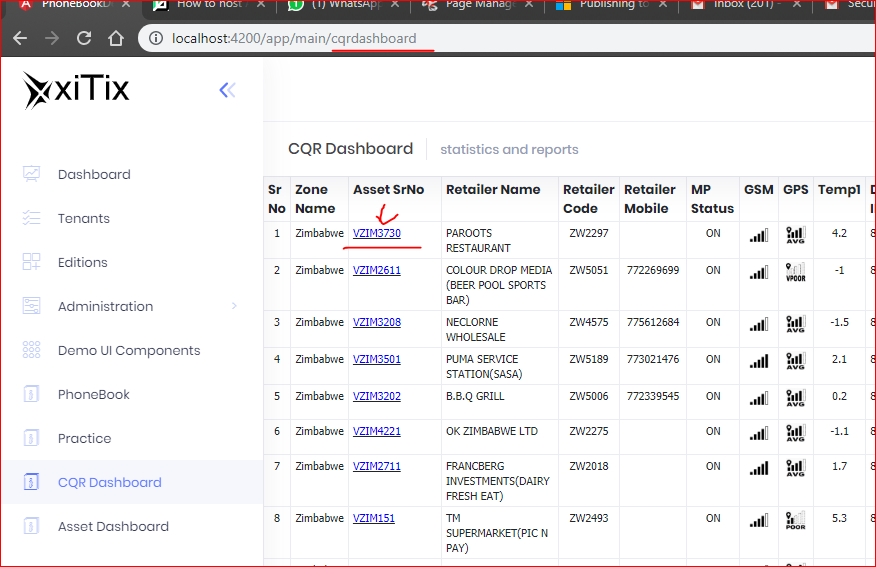
When I am cliking on Asset Sr No. as shown in below image. It redirect page with query string like this (http://localhost:4200/app/main/assetreports?AssetID=17142)

It is taking Query String Parameter values in onInit() funtion and printing as expected.

The problem is I have also called API in OnInit() method and it is calling API properly and getting data from database. but data is not being rendered on scree.
` ngOnInit(){
this.href = this._router.url; this.AssetID=this._route.snapshot.queryParamMap.get('AssetID'); this.getAssetAllReports(); //This is calling web API this.logQueryString(); } getAssetAllReports() : void { this._personService.getAssetAllReport(this.AssetID).subscribe((response)=>{ this.RequestLog = response.items; console.log(this.RequestLog); }); }`**HTML code : **
`
`LEFT SIDE BAR {{AssetID}} {{RequestLog.assetID}}
{{RequestLog.assetSrNo}}
{{RequestLog.contactNo}}
{{RequestLog.distance}}
{{RequestLog.duration}}
MAIN CONTENT AREA {{AssetID}}RIGHT SIDE BAR {{AssetID}}