Hi,
Using:
- Core/JQuery project.
- ANZ v7.1 (gulp)
with reference to #7272
bundles does not auto create/update when we change in css / js files.
- Does the auto-generate not work with gulp?
- Must we manually run npm run create-bundles?
9 Answer(s)
-
0
Did you encounter an error when executing create-bundles?
Or is there no automatic bunding when you update js/css?
-
0
Hi,
no error on running "npm run create-bundles"
but no auto bundling, when I update my own js/css/less files. NB: less files are correctly parsed to css files
-
0
What is the path to your own js/css file?
-
0
-
0
hi @deltavision
Can you share your project code or use Zero's Demo project to reproduce this issue?
My email address: [email protected]
-
0
Hi,
if I from command prompt execute "npm run create-bundles" - and just leave it there (watching bundle files) All is OK - and bundles are updated when ever I change something in css/js.
Breaking the command prompt - stops the update of bundle files.
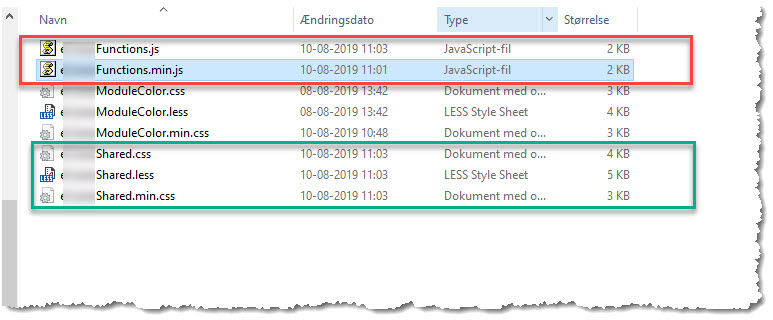
The less - to css and min.css keeps running - see time in screen dump below.
The js - to min.js stops running - see time in screen dump below.
-
0
Well, you should let the create-bundles command continue to watching file changes without stopping it.
-
0
OK - I don't think that was necessary before with webpack? but I am not sure :-)
-
0
Now Zero is using Gulp. (●'◡'●)
https://github.com/aspnetzero/aspnet-zero-core/commit/84342d45991cc23611fc347b9a51bea0ae9a4de1 https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/gulpfile.js#L224