9 Answer(s)
-
0
What is your product version?
-
0
7.1
-
0
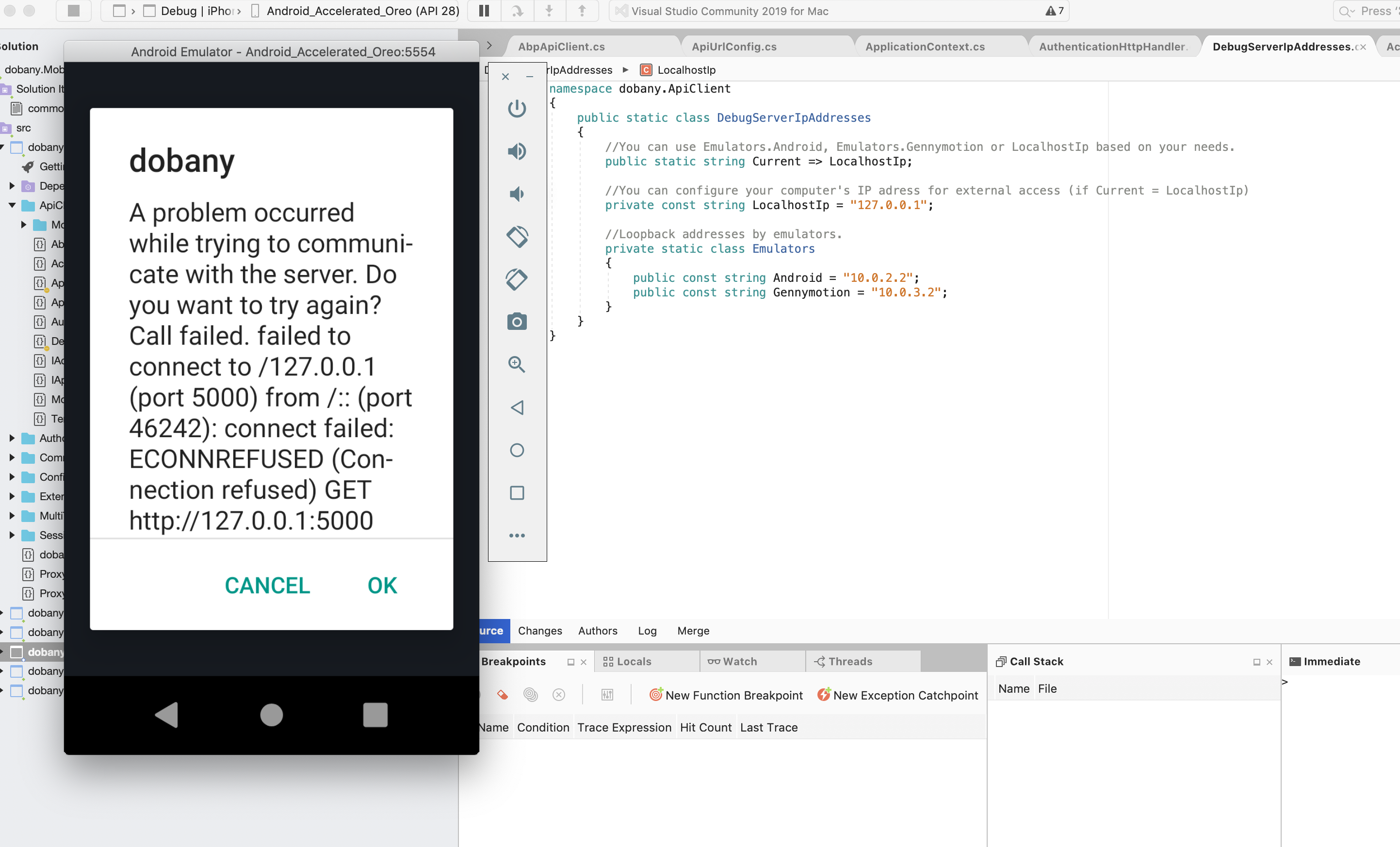
Does it work when you use your local API? like
localhost:5000it may be related to your server with HTTP2 configuration just try it with your local environment and tell us the result. -
0
-
0
-
0
Hi Alper, Yes, it's working now. I can run my android project on a simulator, can you tell me how fix the connection issue to my remote server? I'd like to use our production url/server url for the APIs. Thanks,
-
0
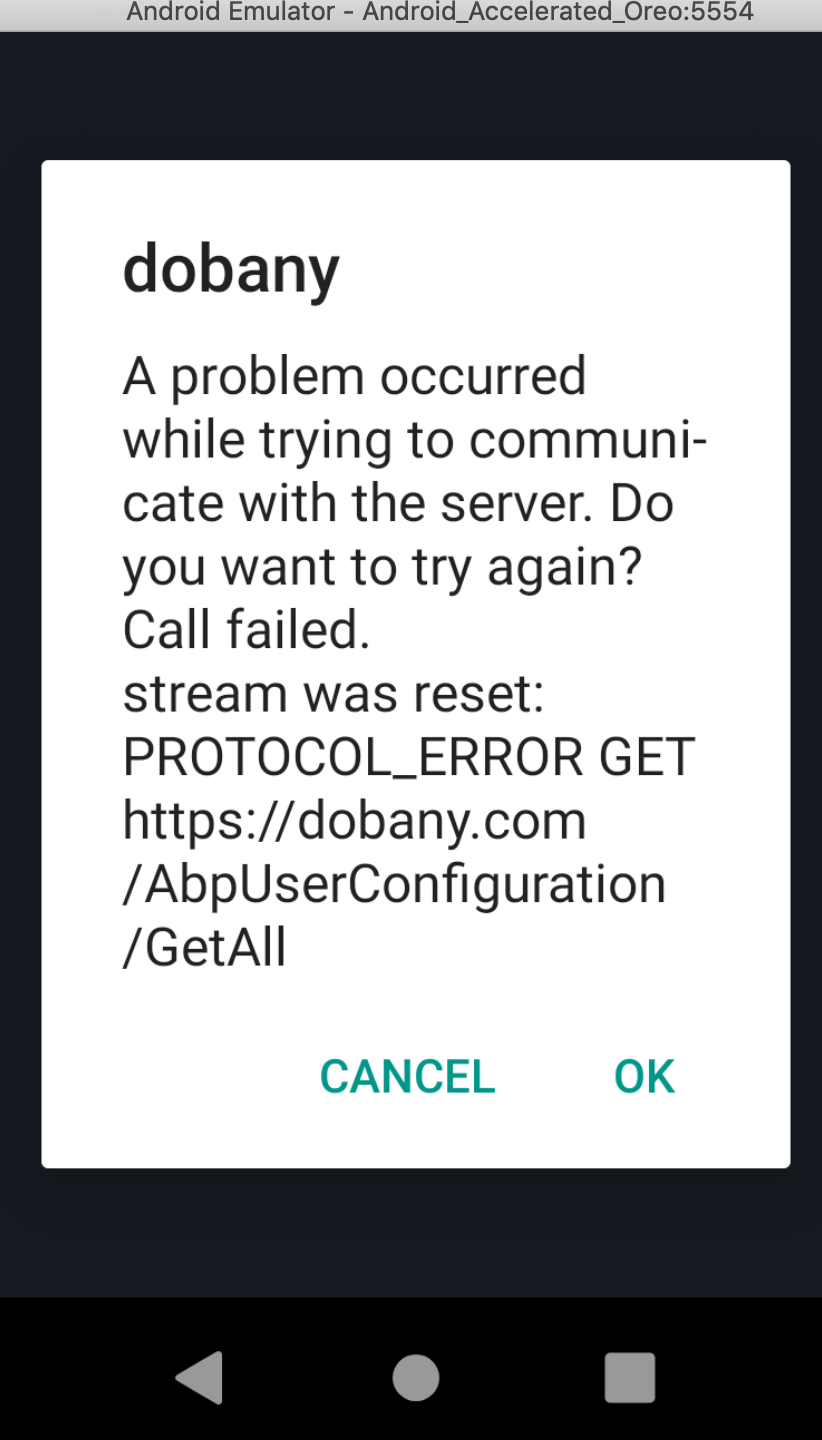
it connects to your local development environment, so it means there's a problem with the PROTOCOL of the server. can you switch to
HTTPto check if there's an issue with the SSL.Use ;
private const string DefaultHostUrl = "http://dobany.com/"; -
0
Other solution, probably better one... Use
AndroidClientHandlerclass as yourHttpMessageHandlerfor Android platform. You can use the implementation below;ModernHttpClientFactory.cs | Project: MyProject.Application.Client
public class ModernHttpClientFactory : DefaultHttpClientFactory { /// <summary> /// Callback function for refresh token is expired /// </summary> public Func<Task> OnSessionTimeOut { get; set; } /// <summary> /// Callback function for access token refresh /// </summary> public Func<string, Task> OnAccessTokenRefresh { get; set; } public Func<HttpMessageHandler> CustomHandler { get; set; } public override HttpMessageHandler CreateMessageHandler() { HttpMessageHandler httpMessageHandler; if (CustomHandler != null) { httpMessageHandler = CustomHandler(); } else { httpMessageHandler = new NativeMessageHandler { AutomaticDecompression = DecompressionMethods.GZip | DecompressionMethods.Deflate }; } return new AuthenticationHttpHandler(httpMessageHandler) { OnSessionTimeOut = OnSessionTimeOut, OnAccessTokenRefresh = OnAccessTokenRefresh }; } }
SplashActivity.cs | Project: MyProject.Mobile.Droid
private static void ConfigureFlurlHttp() { var modernHttpClientFactory = new ModernHttpClientFactory { OnSessionTimeOut = App.OnSessionTimeout, OnAccessTokenRefresh = App.OnAccessTokenRefresh, CustomHandler = () => new Xamarin.Android.Net.AndroidClientHandler() }; FlurlHttp.Configure(c => { c.HttpClientFactory = modernHttpClientFactory; }); } -
0
Hi Alper, Both worked finally! Thanks,