0
nitinrpatel created
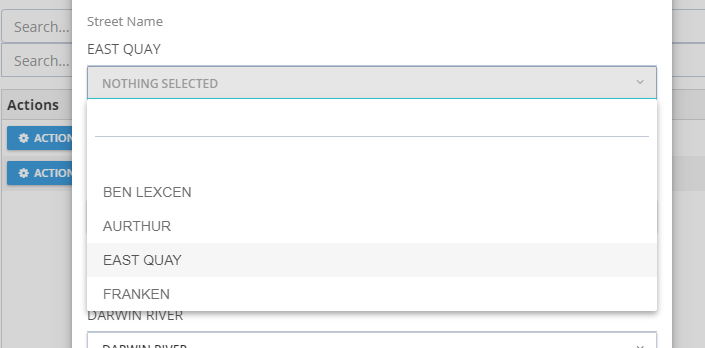
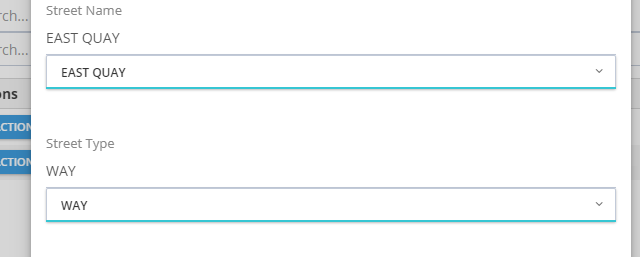
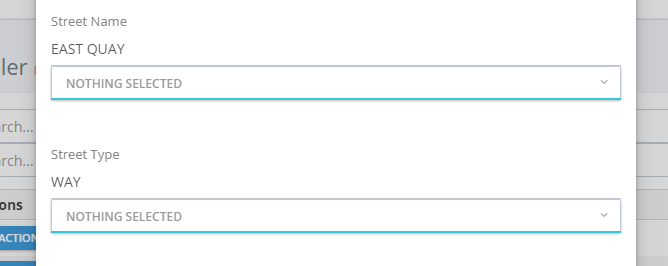
On edit page dropdown , When i select a value from dropdown , it doesn't gets bind with the dropdown, and the value is shown as "NOT SELECTED" sometimes, but also the value is shown in textbox. Even the value is shown in Backend.
I am also attaching Screenshots of the same for your furthur reference. 


4 Answer(s)
-
0
Hi @nitinrpatel
Could you share your related html/cshtml and js code ?
Thanks
-
0
<div class="modal-body"> <div class="form-group form-md-line-input form-md-floating-label no-hint"> <input class="form-control" type="text" name="streetName" ng-class="{'edited':vm.installer.streetName}" ng-model="vm.installer.streetName"> <label for="streetNameSelectionCombobox">@L("StreetName")</label> <select id="streetNameSelectionCombobox" class="form-control" ng-options="streetNameval.streetName as streetNameval.streetName for streetNameval in vm.streetNames" ng-class="{'edited':vm.installer.streetName}" ng-model="vm.installer.streetName" ui-jq="selectpicker" ui-options='{ iconBase: "famfamfam-flag", tickIcon: "fa fa-check" }' data-live-search="true"> <option value=""></option> </select> </div> </div> -
0
Have you found any solution regarding this query?
-
0
Hi @nitinrpatel
I couldn't reproduce the problem. Could you share a sample project via email to [email protected] ?
Thanks,



