I'm using my own components instead of using default modal component for edit and create.But I'm getting Attempt to use a destroyed view error only when I go for editing. I'm using this code to get my component for edit. this.router.navigate(['/app/admin/employees/Edit',id]);
please help me in solving my issue. Thanks alot.
!
6 Answer(s)
-
1
What is your product version?
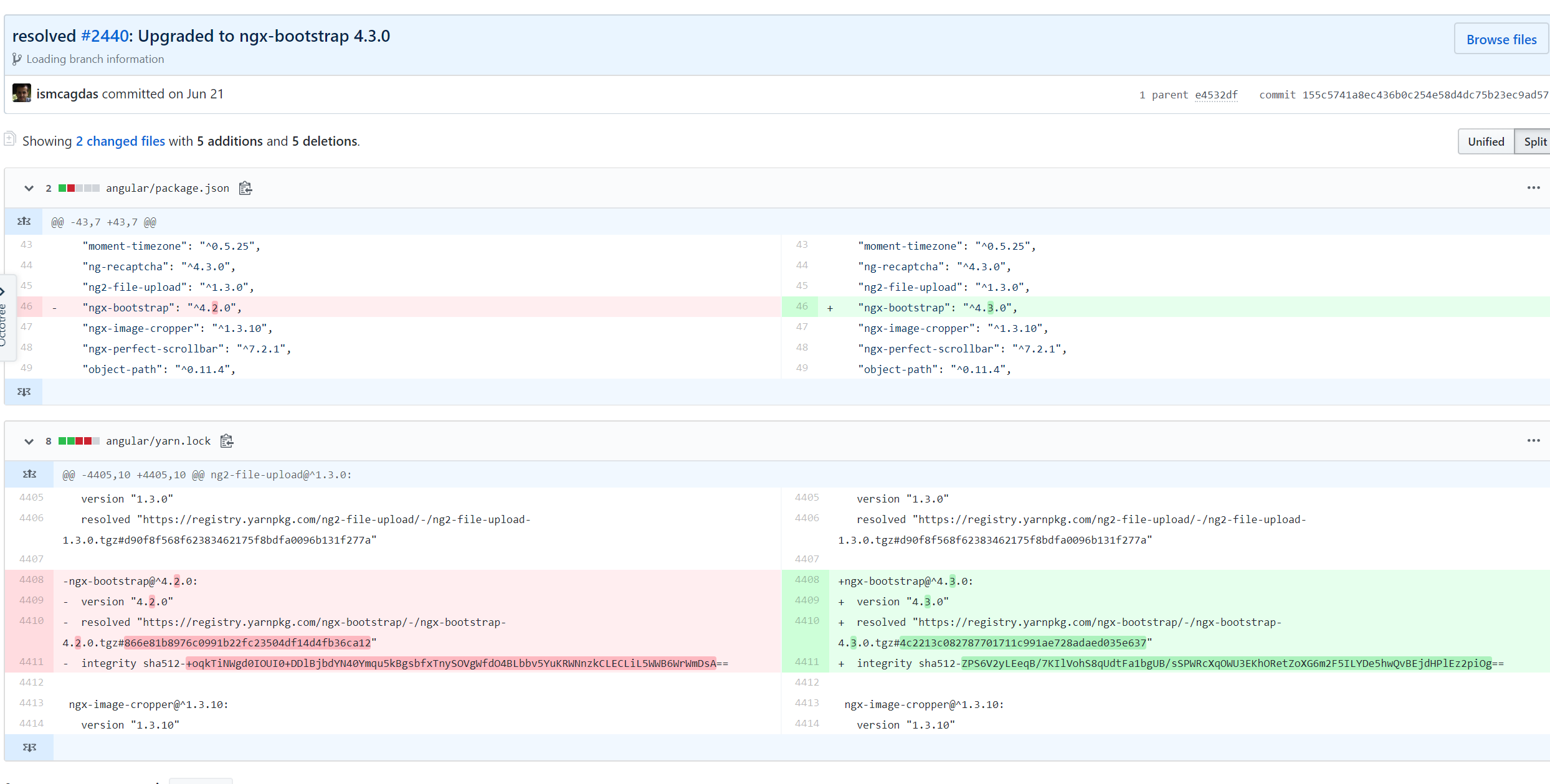
Possible solution: https://github.com/aspnetzero/aspnet-zero-core/issues/2440
-
0
We are using product version 7.0.0 and link https://github.com/aspnetzero/aspnet-zero-core/issues/2440 showed page of 404.kindly guide me to see content of the page. Thanks
-
1
Notice You can invite anyone to become a member of the ASP.NET Zero organization using their GitHub username. And they can access the ASP.NET Zero private GitHub repositories. Your license plan allows you to add up to 20 users. Right after you add a GitHub user, the user will receive an invitation email. If there is problem receiving the invitation email, alternatively user can visit github.com/orgs/aspnetzero page and accept the invitation
-
0
Thank Dear, I'd read that,Now do you think should we upgrade to version 7.1 ?
-
1
-
0
It worked & That's great.Thanks alot dear .