1
URITECHNOLOGY created
We have this site up on our staging server: https://defaultuat.uritechnology.com/wrmginvoiceautomation
When we browse the site we see the path for the css and fonts does not include the /wrmginvoiceautomation to request the css and font files.
Currently the browser is requesting: https://defaultuat.uritechnology.com/metronic/common/css/login-1.css
The browser should be requesting: https://defaultuat.uritechnology.com/wrmginvoiceautomation/metronic/common/css/login-1.css
The rest of the head section links for the bundles etc are putting in the "/wrimginvoiceautoamation/" in the path, but not the css and font files.
Where is the path for those resources configured in the application?
2 Answer(s)
-
0
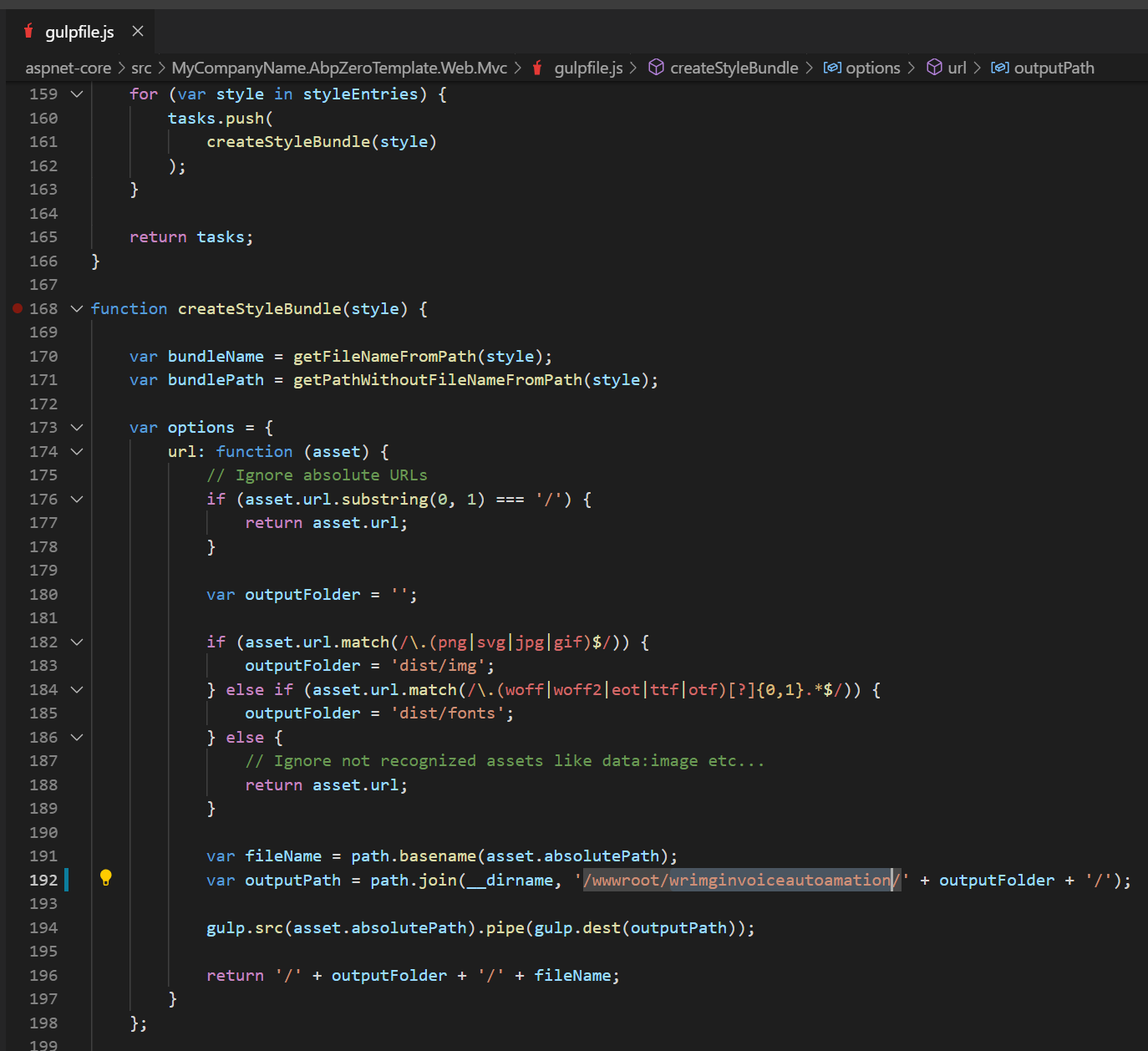
Try modifying it in gulpfile.js?

-
0
thanks!