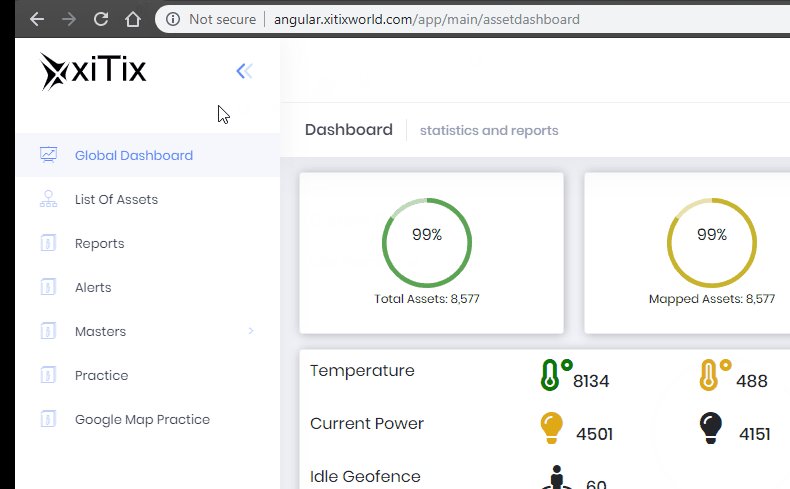
After publishing the project. We can only reload HOME screen else on all links when we reload page. it shows page not found error. refers screen shots.
My Project Type : AspNet and Angualr [Lates v. 7.0 ]
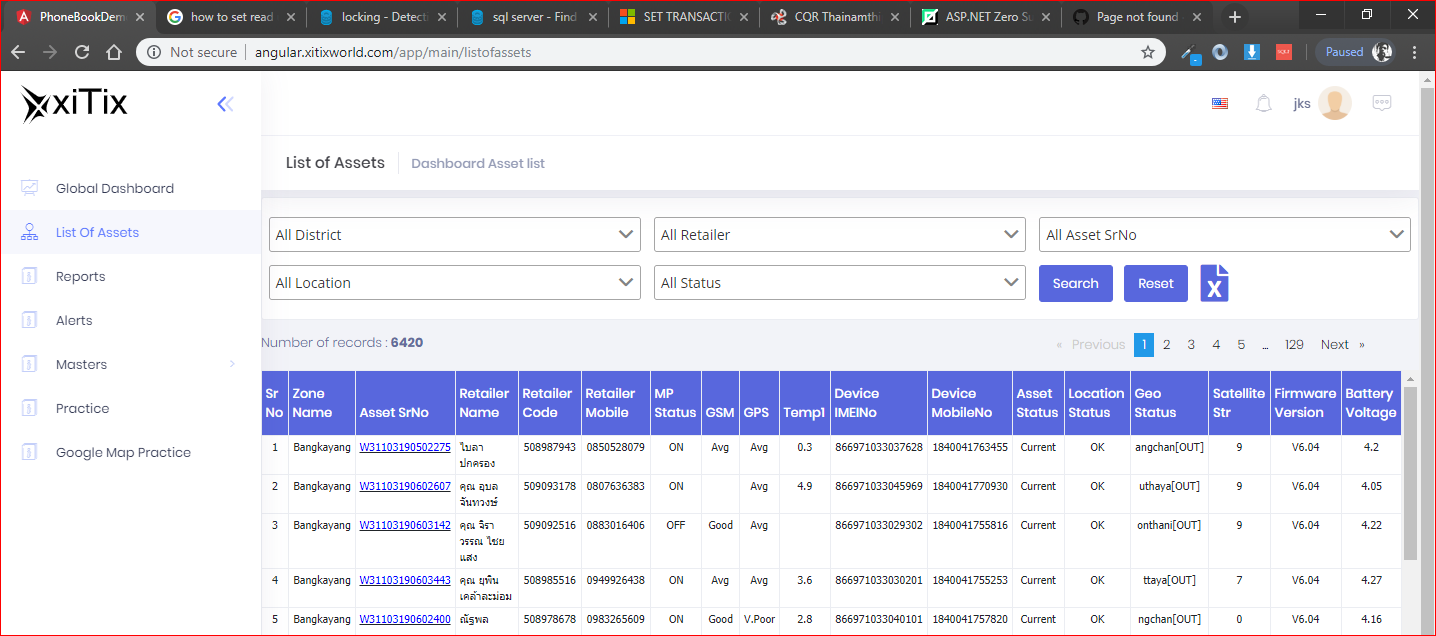
Without Error :

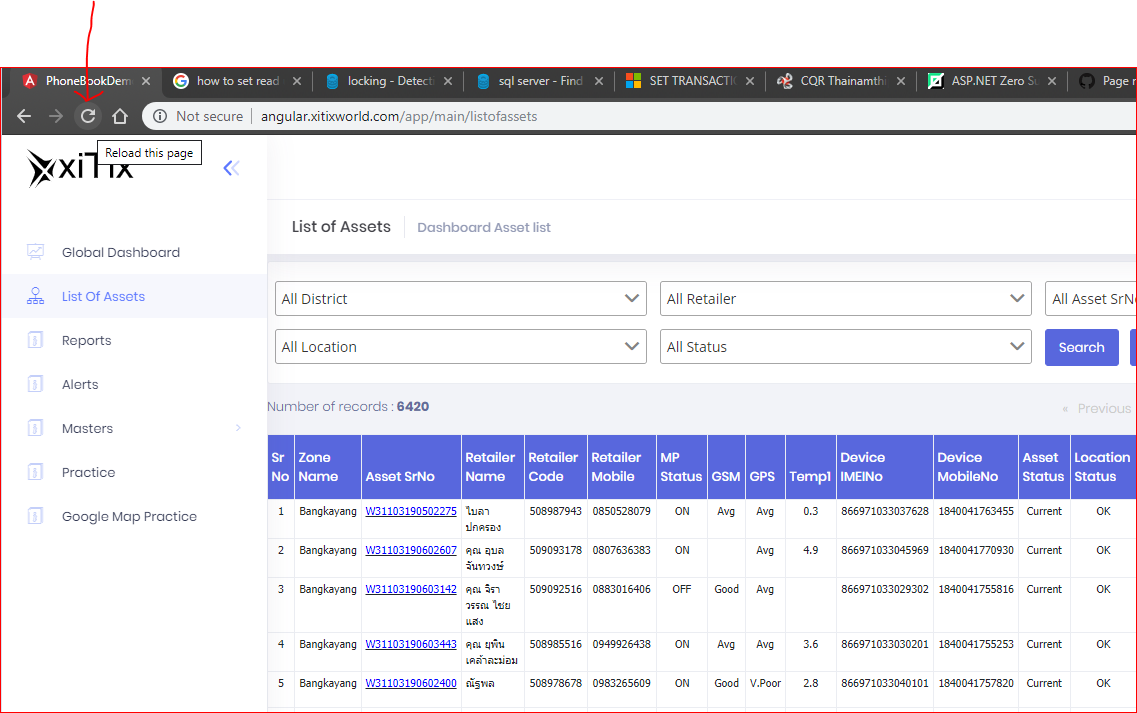
Reload/Refresh Page :

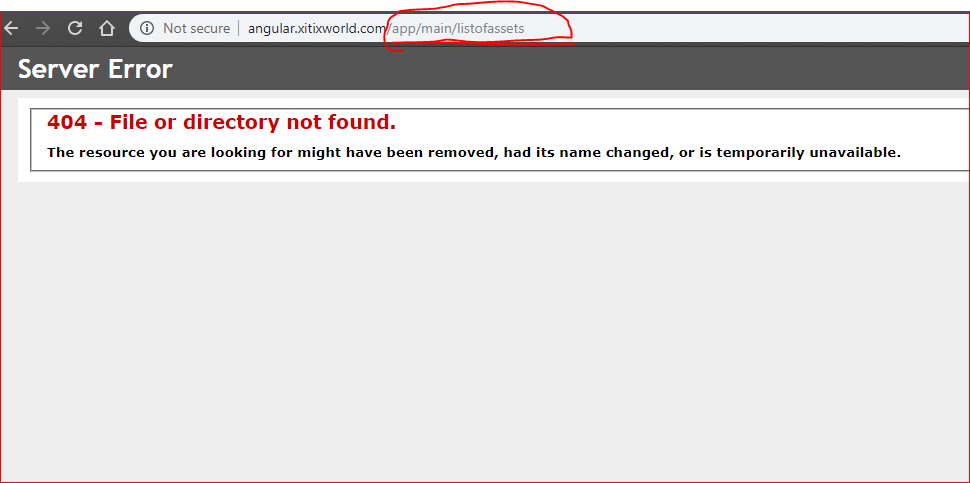
After Refresh with error 404 :

See in GIF:

4 Answer(s)
-
0
Any update, regarding above issue. Kindly reply its urgent.
-
2
ASP.NET Zero Angular UI contains a web.config file. You can copy it to the web site's root folder to overcome the problem described above. Web.config contents is
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension="woff" mimeType="application/font-woff" /> <mimeMap fileExtension="woff2" mimeType="application/font-woff" /> </staticContent> <!-- IIS URL Rewrite for Angular routes --> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration> -
0
Thanks @Samzzy16 :)
-
1
These are the values that worked for me.
<?xml version="1.0" encoding="utf-8"?>
<configuration><system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="./index.html" />
</rule>
</rules>
</rewrite>
</system.webServer></configuration>