0
dev.touchpoint created
4 Answer(s)
-
0
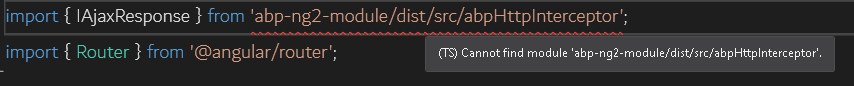
Try the code below, but the message box in the screenshot above is handled by abpHttpInterceptor.
https://github.com/aspnetboilerplate/abp-ng2-module/blob/master/src/abpHttpInterceptor.ts#L152
this._Service.delete().subscribe(() => { }, (error: any) => { let responseObj = JSON.parse(error.response); let f = responseObj as IAjaxResponse; }); -
0
Hi maliming,
Thank you for the answer, it solved my question.
Thanks, Kenny.
-
0
-
0
I found a way to catch error, now can straight away get the error code after parsed to JSON:
const parsedObj = JSON.parse(error.response); if (parsedObj.error.code !== 1) { this.message.error(this.l('ContactAdmin')); }Thanks, Kenny.