0
farhantufail created
7 Answer(s)
-
0
Please share the code for the corresponding component.
-
0
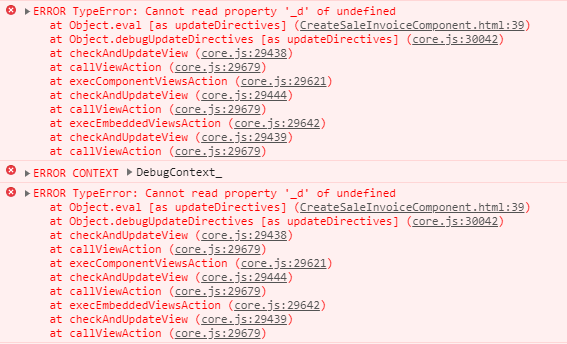
ngOnInit(): void { const saleInvoiceId = this.route.snapshot.params.id; if (!saleInvoiceId) { this.getCreate(); } else { this._saleInvoicesServiceProxy.getSaleInvoiceForEdit(saleInvoiceId).subscribe(result => { this.saleInvoice = result.saleInvoice; if (this.saleInvoice.dueDate) { this.dueDate = this.saleInvoice.dueDate.toDate(); } if (this.saleInvoice.approvedDate) { this.approvedDate = this.saleInvoice.approvedDate.toDate(); } }); } } this is the code . and one thing more is I'm getting this error only when I open form for edit. Please reply @maliming -
0
hi @farhantufail Can you please change your ngOnInit function and share console log results.
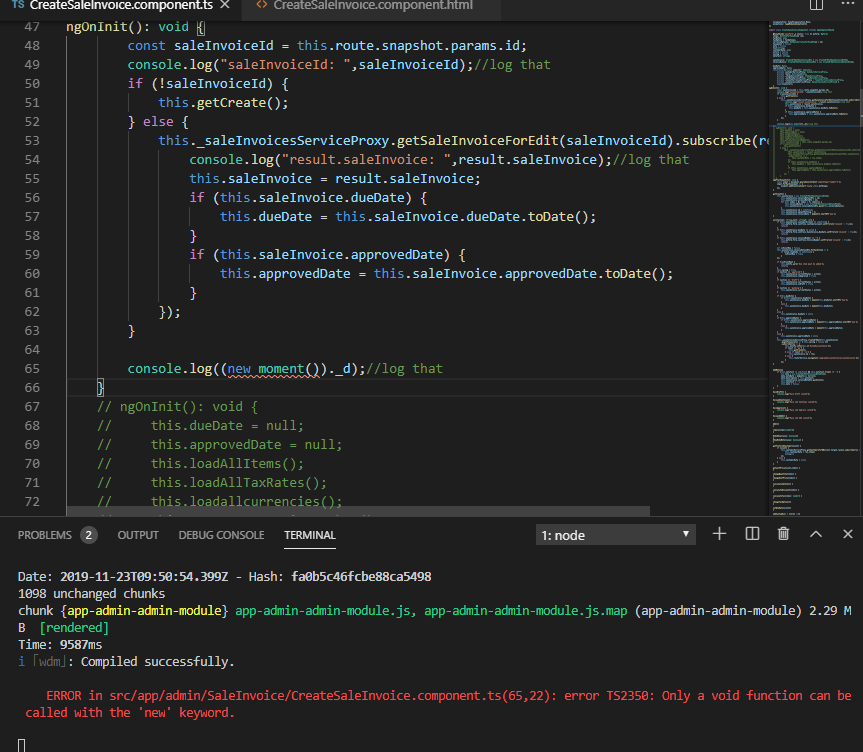
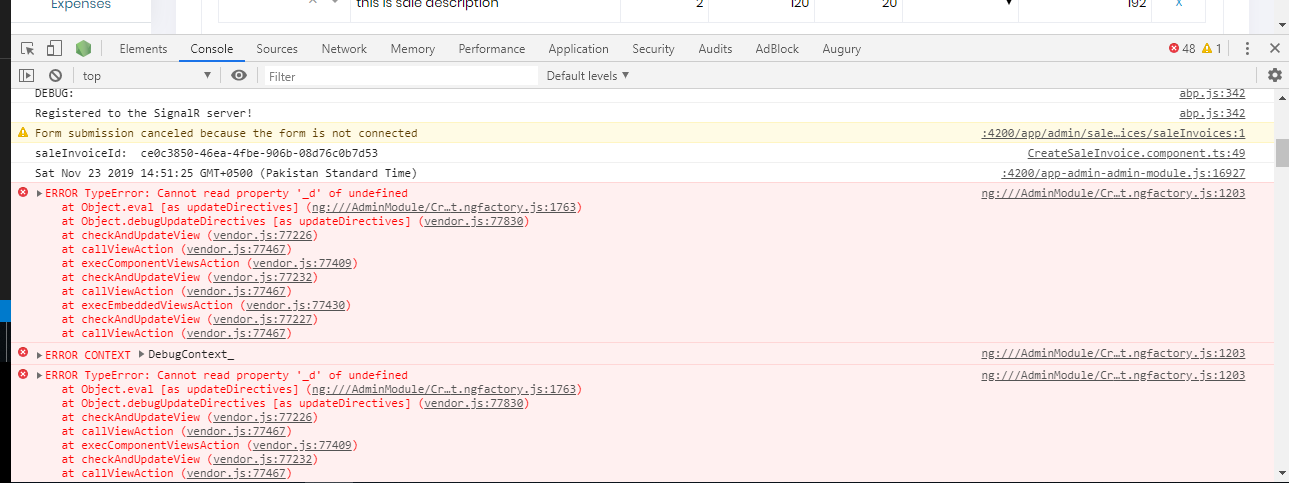
ngOnInit(): void { const saleInvoiceId = this.route.snapshot.params.id; console.log("saleInvoiceId: ",saleInvoiceId);//log that if (!saleInvoiceId) { this.getCreate(); } else { this._saleInvoicesServiceProxy.getSaleInvoiceForEdit(saleInvoiceId).subscribe(result => { console.log("result.saleInvoice: ",result.saleInvoice);//log that this.saleInvoice = result.saleInvoice; if (this.saleInvoice.dueDate) { this.dueDate = this.saleInvoice.dueDate.toDate(); } if (this.saleInvoice.approvedDate) { this.approvedDate = this.saleInvoice.approvedDate.toDate(); } }); } console.log((new moment())._d);//log that } -
0
-
0
Sory I just tried
console.log((new moment())._d);//log thaton chrome console that's why it gave you an error on angular. You can change it with:let date = moment(); console.log("moment", date); let _d = (date as any)._d; console.log("_d", _d) -
1
By the way, is getSaleInvoiceForEdit success ?
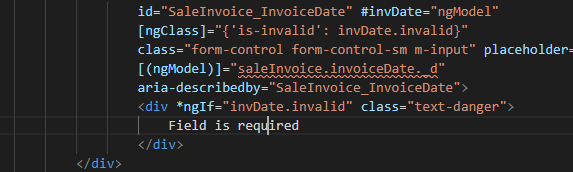
It looks like your page initializing before you get value from server. That's why saleInvoice is null because it is not yet set. You can add parameter like loading, set it true by the default. After you set saleInvoice set loading false. And use
*ngifon your container div. That might solve your problem. -
0
Thank you page was initializing before server response.
Thanks alot