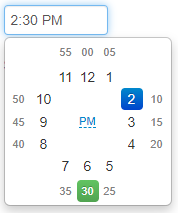
I want to use this time-picker: http://vitalets.github.io/clockface/#
It works, except the layout of its elements gets mucked up due to something in css. I can't figure out what is causing the problem.
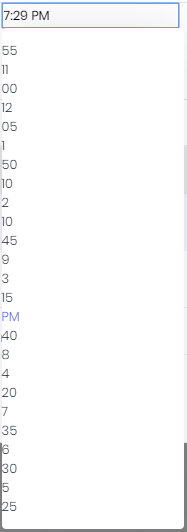
If I remove the clockface.css from my bundles I see this:

I am using it in a modal.
I have experimented with adding the css to different bundles in case it is conflicting with something. Unfortunately css is not my strong suit. I do notice that wwwroot\metronic\assets\global\css has a couple of .clockface entries, but I don't know what to do with that.
Any help will be appreciated.
3 Answer(s)
-
0
Updating this...
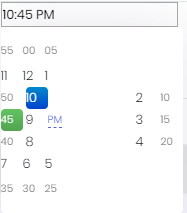
When I copy/paste the clockface.css into the css for my dashboard widget, it displays correctly. This gets me going, but I'm looking for advice on how to do things more neatly - I don't want to copy/paste this .css to individual page style sheets.
-
0
Does it work when you remove the clockface style in
plugins? -
0
Hi Maliming,
Thanks for replying. I don't know where "plugins" is...
But I went back and did some more experimenting. I have added the clockface.css to view-resources/Areas/App/Views/-Bundles/customizable-dashboard-libs.min.css, because that comes further down in the list of included bundles. That worked ok.
Now I can use the clockface in any of my widgets and their modals because they all load that bundle. That's good enough for me.
Thanks again.