Hi,
When we run web-host in Debian, the service is unable to return static files.
That causes the login page to be loaded without styles!
The issue can be reproduced on server side with the command: curl -L http://localhost:5000/view-resources/Views/Ui/Login.css the response is:
<head>
<title>[myproject] - Error</title>
<link href="/view-resources/Views/Error/Index.css" rel="stylesheet" />
</head>
<body>
<div class="m-error_container">
<span class="m-error_title">
<h1>
404
</h1>
</span>
<p class="m-error_subtitle">
Oops! You're lost.
</p>
<p class="m-error_description">
We can not find the page you're looking for.<br>
<a href="/" class="link">Home page</a>.
</p>
</div>
</body>
and the log is:
INFO 2019-11-29 06:02:27,454 [14 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 GET [http://localhost:5000/view-resources/Views/Ui/Login.css](http://localhost:5000/view-resources/Views/Ui/Login.css)
INFO 2019-11-29 06:02:27,523 [14 ] soft.AspNetCore.Hosting.Internal.WebHost - Request finished in 68.6452ms 302
INFO 2019-11-29 06:02:27,524 [18 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 GET http://localhost:5000/Error?statusCode=404
INFO 2019-11-29 06:02:27,529 [18 ] ft.AspNetCore.Routing.EndpointMiddleware - Executing endpoint '<myproject>.Web.Controllers.ErrorController.Index (<myproject>.Web.Core)'
INFO 2019-11-29 06:02:27,569 [18 ] ore.Mvc.Internal.ControllerActionInvoker - Route matched with {action = "Index", controller = "Error", area = ""}. Executing controller action with signature Microsoft.AspNetCore.Mvc.ActionResult Index(Int32) on controller <myproject>.Web.Controllers.ErrorController (<myproject>.Web.Core).
INFO 2019-11-29 06:02:27,611 [18 ] ore.Mvc.Internal.ControllerActionInvoker - Executing action method <myproject>.Web.Controllers.ErrorController.Index (<myproject>.Web.Core) - Validation state: Valid
INFO 2019-11-29 06:02:27,613 [18 ] ore.Mvc.Internal.ControllerActionInvoker - Executed action method <myproject>.Web.Controllers.ErrorController.Index (<myproject>.Web.Core), returned result Microsoft.AspNetCore.Mvc.ViewResult in 2.0744ms.
INFO 2019-11-29 06:02:27,615 [18 ] Core.Mvc.ViewFeatures.ViewResultExecutor - Executing ViewResult, running view Error404.
INFO 2019-11-29 06:02:27,664 [18 ] Core.Mvc.ViewFeatures.ViewResultExecutor - Executed ViewResult - view Error404 executed in 50.8185ms.
INFO 2019-11-29 06:02:27,664 [18 ] ore.Mvc.Internal.ControllerActionInvoker - Executed action <myproject>.Web.Controllers.ErrorController.Index (<myproject>.Web.Core) in 94.943ms
INFO 2019-11-29 06:02:27,665 [18 ] ft.AspNetCore.Routing.EndpointMiddleware - Executed endpoint '<myproject>.Web.Controllers.ErrorController.Index (<myproject>.Web.Core)'
INFO 2019-11-29 06:02:27,665 [18 ] soft.AspNetCore.Hosting.Internal.WebHost - Request finished in 141.3386ms 200 text/html; charset=utf-8
In the meantime the main (login) page is returned OK: curl -L http://localhost:5000
<head>
<title>[myproject]</title>
<link href="/view-resources/Views/Ui/Login.css" rel="stylesheet" />
</head>
<div class="login-form">
<h1>Log in</h1>
<form method="post">
<div class="login-form-row">
<label for="TenancyName">Tenancy name</label>
<input type="text" id="TenancyName" name="TenancyName" placeholder="Tenancy name">
</div>
<div class="login-form-row">
<label for="UsernameOrEmailAddress">User name or email</label>
<input type="text" id="UsernameOrEmailAddress" name="UserNameOrEmailAddress" placeholder="User name or email">
</div>
<div class="login-form-row">
<label for="password">Password</label>
<input type="password" id="password" name="Password" placeholder="Password">
</div>
<div class="login-form-row">
<input type="checkbox" id="rememberMe" name="RememberMe" value="true">
<label for="rememberMe">Remember me</label>
</div>
<button type="submit" class="login-form-button">Log in</button>
<input name="__RequestVerificationToken" type="hidden" value="[del]" /></form>
</div>
The same commands on developer's machine (Windows) works OK, returning requested .css file, and the log is:
INFO 2019-11-29 14:16:13,183 [19 ] soft.AspNetCore.Hosting.Internal.WebHost - Request starting HTTP/1.1 GET [http://localhost:5000/view-resources/Views/Ui/Login.css](http://localhost:5000/view-resources/Views/Ui/Login.css)
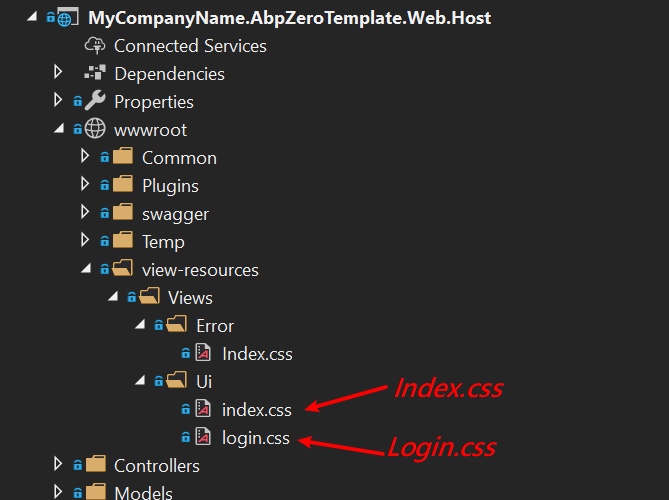
INFO 2019-11-29 14:16:13,195 [16 ] NetCore.StaticFiles.StaticFileMiddleware - Sending file. Request path: '/view-resources/Views/Ui/Login.css'. Physical path: '<mypath>\aspnet-core\src\<myproject>.Web.Host\wwwroot\view-resources\Views\Ui\Login.css'
INFO 2019-11-29 14:16:13,195 [16 ] soft.AspNetCore.Hosting.Internal.WebHost - Request finished in 11.6626ms 200 text/css
We use ASP.NET CORE & Angular version of template (two separate VS solutions), template version 7.2.3. We running as Kestrel on Debian 10 and .NET Core 2.2.7 with simple command: dotnet myproject.Web.Host.dll
Binaries were published from Visual Studio 2017 using simple publishing to a folder ("File System" publish method).
Thanks!