I deployed the latest angular UI to one of my website and got this issue :
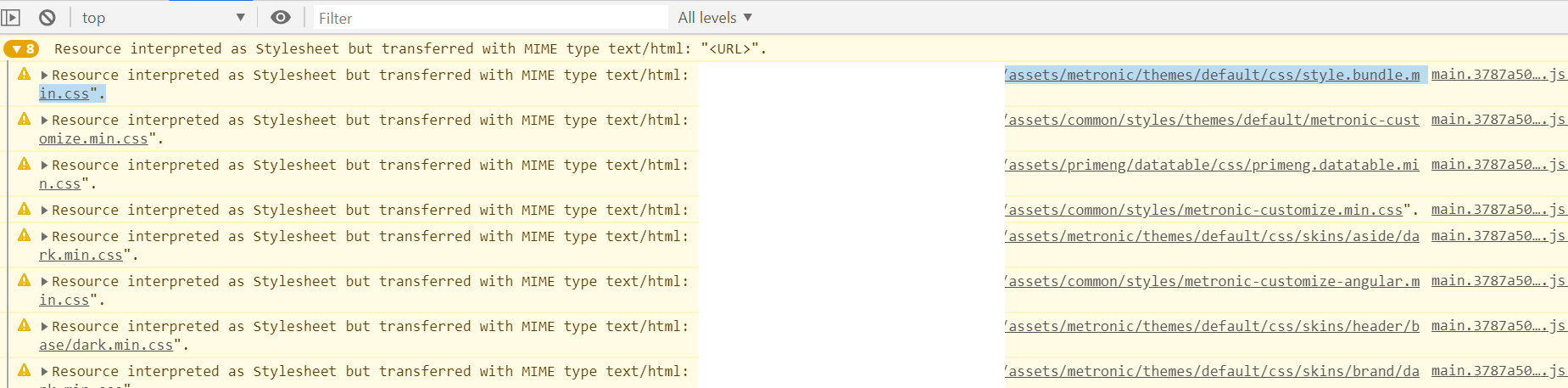
Resource interpreted as Stylesheet but transferred with MIME type text/html: "<URL>".
I have hosted it in IIS.
I deployed an older version of abp for some other porject and to the same IIS and Website and it works fine.
Then I started digging further and found some of the min.css are not getting generated when I build the angular code.
6 Answer(s)
-
0
hi @maharatha
What is your product version? What is the content of the
web.configfile for your angular website? -
0
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension="woff" mimeType="application/font-woff" /> <mimeMap fileExtension="woff2" mimeType="application/font-woff" /> <remove fileExtension=".md" /> <mimeMap fileExtension=".md" mimeType="text/markdown" /> <mimeMap fileExtension=".rtl" mimeType="text/css" /> </staticContent> <!-- IIS URL Rewrite --> <rewrite> <rules> <rule name="Force Https" enabled="true" stopProcessing="false"> <conditions> <add input="{HTTP_X_FORWARDED_PROTO}" pattern="https" negate="true" /> <add input="{REMOTE_HOST}" pattern="localhost" negate="true" /> <add input="{REMOTE_ADDR}" pattern="127.0.0.1" negate="true" /> <add input="{HTTP_HOST}" pattern="localhost" negate="true" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}{REQUEST_URI}" appendQueryString="true" redirectType="Permanent" /> </rule> <rule name="Angular Routes" stopProcessing="false"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> <outboundRules rewriteBeforeCache="true"> <rule name="Remove Server header"> <match serverVariable="RESPONSE_Server" pattern=".+" /> <action type="Rewrite" value="" /> </rule> <rule name="Add Strict-Transport-Security when HTTPS" enabled="true"> <match serverVariable="RESPONSE_Strict_Transport_Security" pattern=".*" /> <conditions> <add input="{HTTPS}" pattern="on" ignoreCase="true" /> </conditions> <action type="Rewrite" value="max-age=31536000" /> </rule> </outboundRules> </rewrite> <httpProtocol> <customHeaders> <remove name="xxxx-Powered-By-xxx-yyyy" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>Version is 8.0
-
0
Is there any information in the application's log file?
-
0
You can close this. I wasn;t using gulp so it wasn't minifying
-
1
I'm hitting the same error. Locally I've done an npm update to get GULP working locally. However I wonder are there steps to follow to update the Azure Pipeline to do the same?
-
0
hi @jtallon
Please create a new question and explain it in details. Thanks.