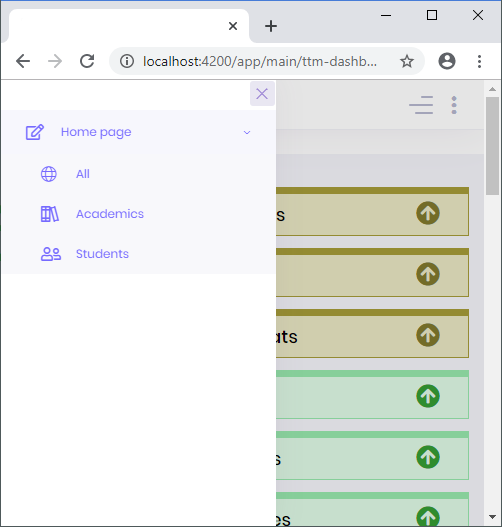
I have the following menu:
 ...based on this code:
...based on this code:
getMenu(): AppMenu {
return new AppMenu('MainMenu', 'MainMenu', [
new AppMenuItem('Dashboard', 'Pages.Administration.Host.Dashboard', 'flaticon-line-graph', '/app/admin/hostDashboard'),
new AppMenuItem('Dashboard', 'Pages.Tenant.Dashboard', 'flaticon-line-graph', '/app/main/dashboard'),
new AppMenuItem('HomePage', 'Pages.User.Dashboard', 'far fa-edit', '/app/main/ttm-dashboard', [
new AppMenuItem('All', 'Pages.User.Dashboard', 'fal fa-globe', '/app/main/ttm-dashboard', [], false, { menuId: 'All'}),
new AppMenuItem('Facilities', 'Pages.User.Dashboard', 'fal fa-school', '/app/main/ttm-dashboard', [], false, { menuId: 'Facilities'},
this._featureCheckerService.isEnabled('testtest')),
new AppMenuItem('Academics', 'Pages.User.Dashboard', 'far fa-books', '/app/main/ttm-dashboard', [], false, { menuId: 'Academics'}),
new AppMenuItem('Students', 'Pages.User.Dashboard', 'far fa-user-friends', '/app/main/ttm-dashboard', [], false, { menuId: 'Students'}),
], false, { id: 'All'}),
...
'/app/main/ttm-dashboard' is invoked when the page loads the first time, and I can retrieve the 'menuId' parameter in 'ngOnInit()'. However, when selecting the sub-menu items, the menu popout closes, but 'ngOnInit()' is not called. I would expect 'ngOnInit()' to be called again. What might I not have implemented that would cause nothing to be happening? I read all the posts I could find with the keyword 'AppMenuItem', but none were complete solutions. Did I miss it somewhere?
1 Answer(s)
-
1
I figured this out. I'm posting this in case someone else wants to do something like this. I've seen other posts with similar questions.
Since the router will only load pages when the route changes (AppMenuItem.route property), the solution is to add another layer of component. The coding was pretty quick once I had a plan. The new AppMenu tree is:
getMenu(): AppMenu { return new AppMenu('MainMenu', 'MainMenu', [ new AppMenuItem('Dashboard', 'Pages.Administration.Host.Dashboard', 'flaticon-line-graph', '/app/admin/hostDashboard'), new AppMenuItem('Dashboard', 'Pages.Tenant.Dashboard', 'flaticon-line-graph', '/app/main/dashboard'), new AppMenuItem('TtmDashboard', 'Pages.User.Dashboard', 'far fa-edit', '', [ new AppMenuItem('All', 'Pages.User.Dashboard', 'fal fa-globe', '/app/main/ttm-page_0', [], false, { menuId: 0, menuName: 'All'}), new AppMenuItem('Facilities', 'Pages.User.Dashboard', 'fal fa-school', '/app/main/ttm-page_1', [], false, { menuId: 1, menuName: 'Facilities'}), new AppMenuItem('Classrooms', 'Pages.User.Dashboard', 'far fa-users-class', '/app/main/ttm-page_2', [], false, { menuId: 2, menuName: 'Classrooms'}), new AppMenuItem('Academics', 'Pages.User.Dashboard', 'far fa-books', '/app/main/ttm-page_3', [], false, { menuId: 3, menuName: 'Academics'}), new AppMenuItem('Students', 'Pages.User.Dashboard', 'far fa-user-friends', '/app/main/ttm-page_4', [], false, { menuId: 4, menuName: 'Students'}),I added a new component for each submenu item (route 'ttm-page_n', n = 0 - 4), with the export class name also numbered 0 to 4;
import { Component } from '@angular/core'; @Component({ template: '<ttm-dashboard-comp></ttm-dashboard-comp>', }) export class TtmPage0Component { }...and added a selector to my dashboard component:
@Component({ selector: 'ttm-dashboard-comp', templateUrl: 'ttm-dashboard.component.html', styleUrls: ['ttm-dashboard.component.less', 'ttm-dashboard.component.css', ], encapsulation: ViewEncapsulation.None, animations: [appModuleAnimation()] }) export class TtmDashboardComponent extends AppComponentBase implements OnInit, AfterViewInit {Also, add entries in the router table:
{ path: 'ttm-page_0', component: TtmPage0Component, data: { permission: 'Pages.User.Dashboard' } }, { path: 'ttm-page_1', component: TtmPage1Component, data: { permission: 'Pages.User.Dashboard' } }, { path: 'ttm-page_2', component: TtmPage2Component, data: { permission: 'Pages.User.Dashboard' } }, { path: 'ttm-page_3', component: TtmPage3Component, data: { permission: 'Pages.User.Dashboard' } }, { path: 'ttm-page_4', component: TtmPage4Component, data: { permission: 'Pages.User.Dashboard' } },...and @NgModule declarations:
declarations: [ TtmPage0Component, TtmPage1Component, TtmPage2Component, TtmPage3Component, TtmPage4Component,When 'ngOnInit(); is called in TtmDashboardComponent the arguments are available for use:
ngOnInit() { let menuId = parseInt(this._activatedRoute.snapshot.queryParams['menuId']); let menuName = this._activatedRoute.snapshot.queryParams['menuName'];



