(Angular + ASP CORE) (Multi tenant application) Seprate solution
I have added new menu item from the link below but it showing on both Admin and Tenant application, but I only want to show it on Tenanat side not on Admin side.
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Developing-Step-By-Step-Angular-Adding-New-Menu-Item
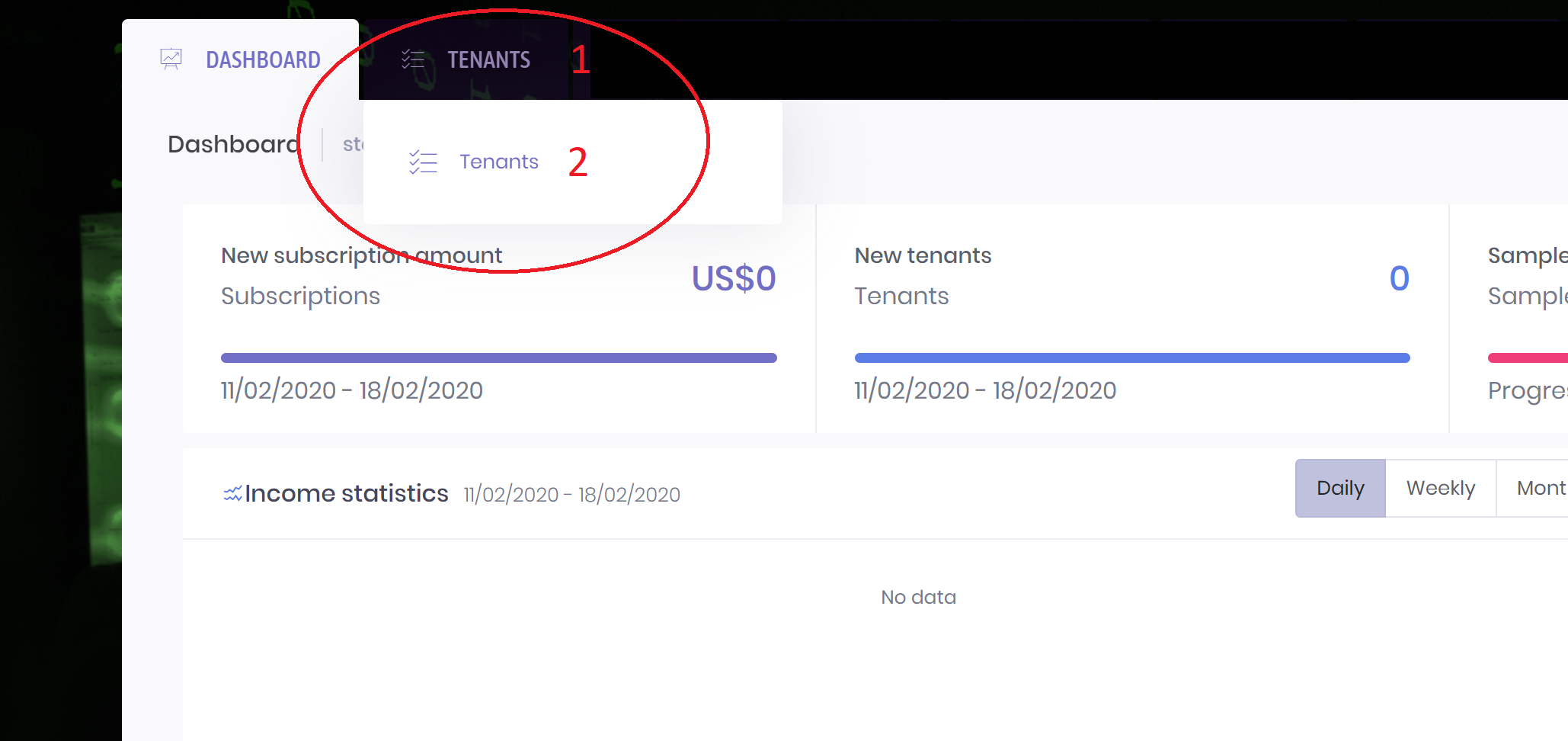
Also, how menu can works as a single item (tab - on click it should be navigate) because i am having only one item and it showing it as a child item (so I have to click it twice to navigate page).
8 Answer(s)
-
0
hi @optixdev
I have added new menu item from the link below but it showing on both Admin and Tenant application, but I only want to show it on Tenanat side not on Admin side.
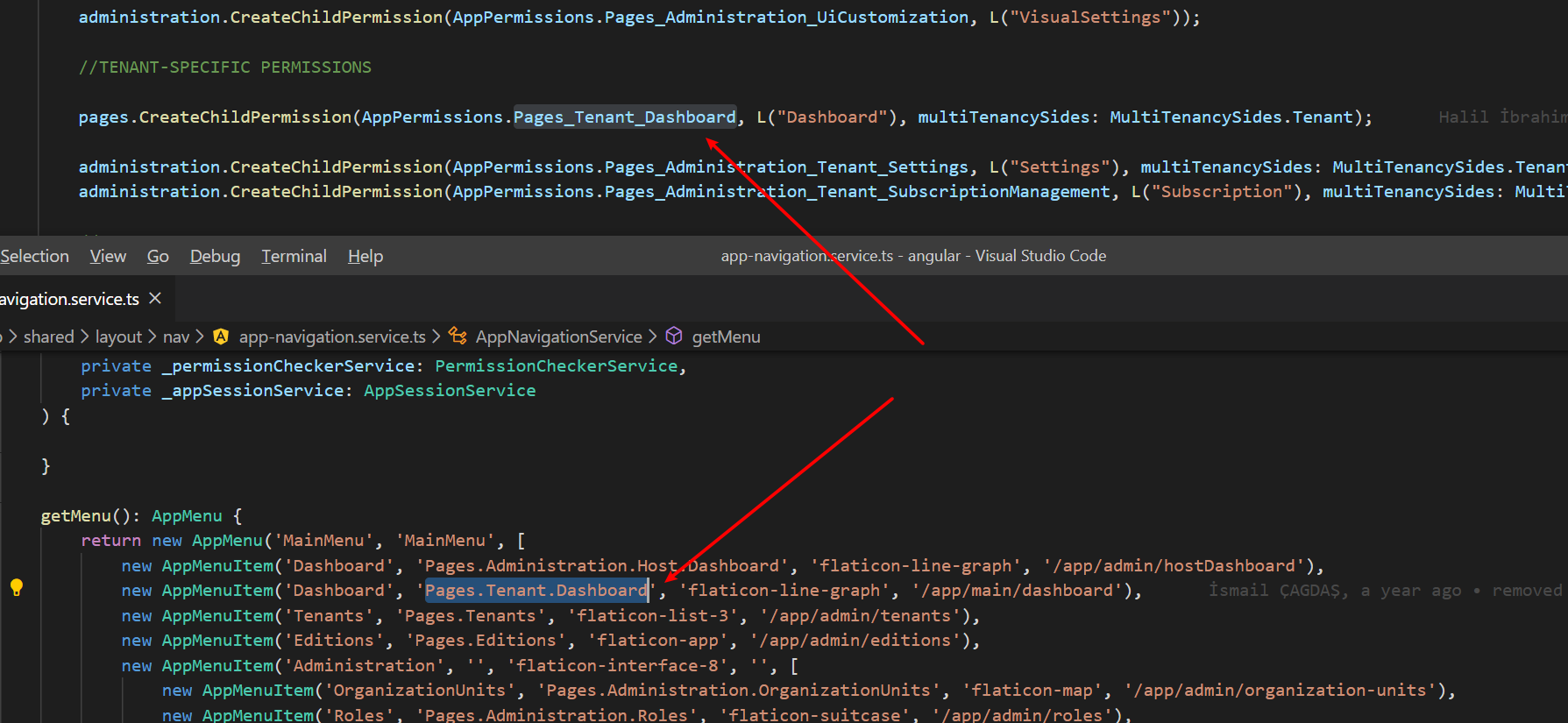
You can assign tenant-specific permission to the menu.
Also, how menu can works as a single item (tab - on click it should be navigate) because i am having only one item and it showing it as a child item (so I have to click it twice to navigate page).
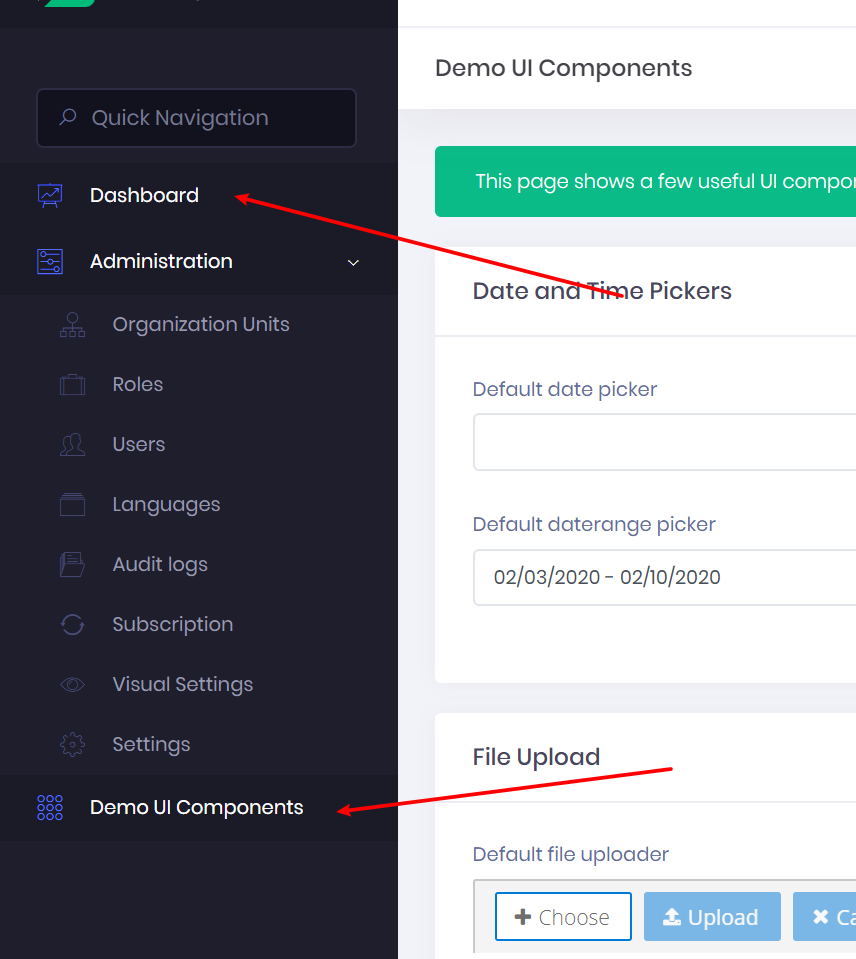
DashboardandDemo UI Componentsare such menus, -
0
NO these are not direct tabs -- Dashboard and Demo UI Components are such menus,
Can you please help me for this -- Also, how menu can works as a single item (tab - on click it should be navigate) because i am having only one item and it showing it as a child item (so I have to click it twice to navigate page).
-
0
hi optixdev
I see you closed the question, did you fix it?
If not, can you share some screenshots to explain the problem?
-
0
-
0
-
0
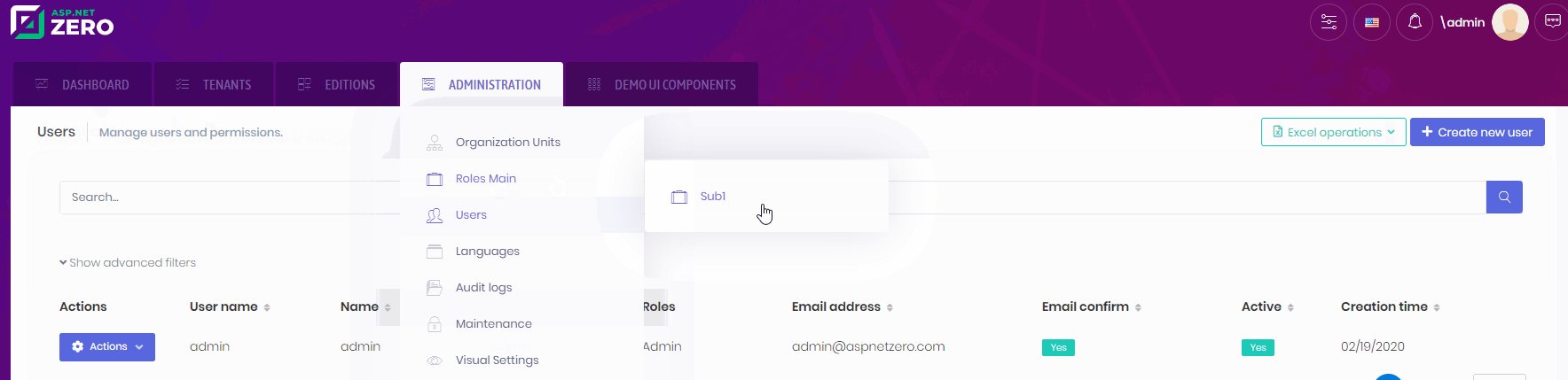
But this is not the right solution as my other menu is having the many child item now which is hidden.
I want to hide/show menu item to specific menu items.
-
0
Hello @optixdev
I just removed isTabMenuUsed
<div class="kt-header__bottom"> <div [class]="containerClass"> <!-- begin: Header Menu --> <top-bar-menu style="width: 100%"></top-bar-menu> <!--isTabMenuUsed Removed--> <!-- end: Header Menu --> </div> </div>and here is the result for me:

So it seems like it works. Are you sure your menu items becomes insivible because of that?
-
0
Thanks