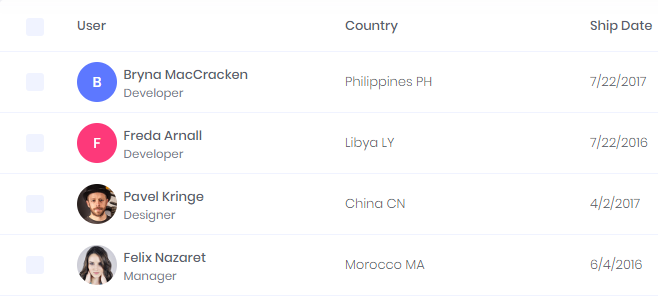
I'm using ASP.NET CORE & Angular (v8.1.0), I want to update Users grid to show ProfilePicture as below:

I've read Show Profile Pictures in Users Grid #5243 and tried updating as following:
user.component.html:

user.comonent.ts:
remoteServiceBaseUrl: string = AppConsts.remoteServiceBaseUrl;
But the picture is not shown:

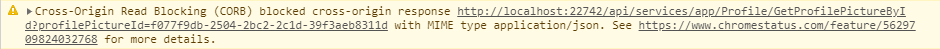
I've got this error:

If I logged in to the SwaggerUI then refresh the Angular app, I got this error:

Here is my CORS setting in appsettings.json:
"App": { "ServerRootAddress": "http://localhost:22742/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://*.mycompany.com,http://localhost:4200,http://localhost:49152", "SwaggerEndPoint": "/swagger/v1/swagger.json", "AllowAnonymousSignalRConnection": "true" },
What am I missing here? Any other way to solve my problem?
8 Answer(s)
-
0
Hi @quantavn
Since you are using a url as the src of an img item, it can't be authorized in your use.
You can define and use a method like this https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Application/Authorization/Users/Profile/ProfileAppService.cs#L292 -
0
Thank you for the suggestion, I've tried to update as following:
user.component.html:
{{'UserName' | localize}}
{{record.userName}}
user.component.ts:
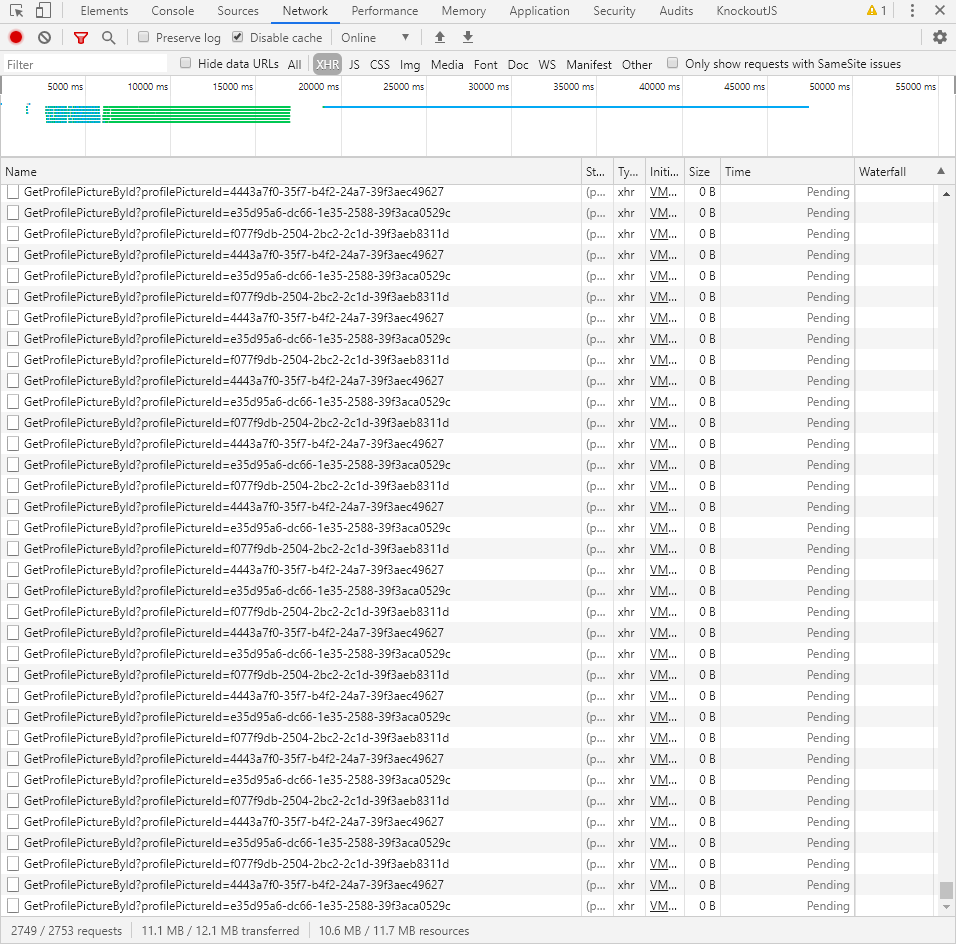
getProfilePicture(profilePictureId: string): string { let profilePicture = ''; this._profileServiceProxy.getProfilePictureById(profilePictureId).subscribe(result => { if (result && result.profilePicture) { profilePicture = 'data:image/jpeg;base64,' + result.profilePicture; } }); return profilePicture; }But, the Google Chrome was hang, and I got 100% CPU.
I've checked and found that there are many requests are made:

Can you give me any idea? What was wrong here?
-
0
Hi @quantavn
This is expected. For each row on your grid, there will be a separate request to server. I suggest you to get profile images in GetUsers method of UserAppService. After getting list of users, you can write a query to request profile pictures of users in a single query from database and set a field in result DTO class.
-
0
No, I don't think it is expected. Actually users list has only 03 records. I think there might be a potential bug here.
In meanwhile, I will try as your suggestion. -
0
@quantavn if there are 3 records, there should be 3 request to server. Do you have any other javascript error on the browser console ?
-
0
No, there's no javascript error. The request is keeping generated and my CPU is 100% then I need to close Google Chrome.
-
0
Hi @quantavn
Did you solve this problem ?
-
1
To whom it may concern, I've solved this problem by 02 options:
Option 1:
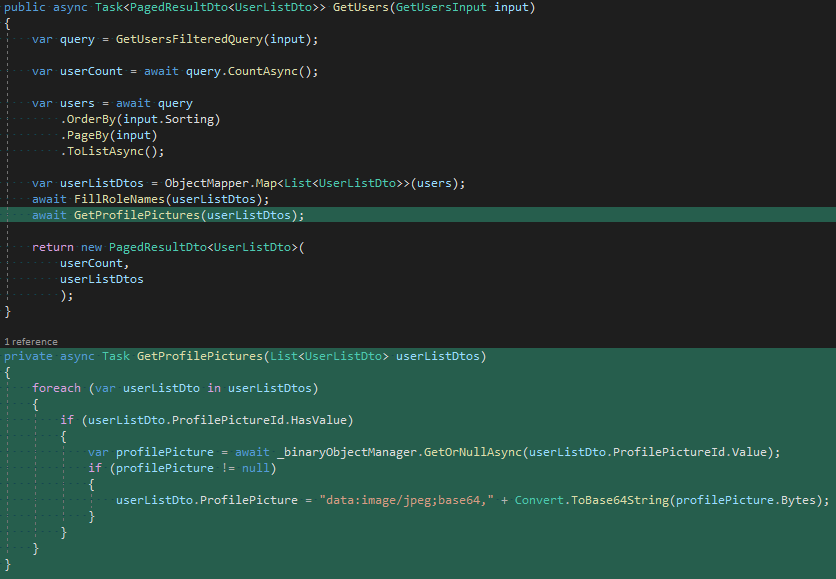
UserAppService.cs:

users.component.html:{{'UserName' | localize}}Option 2:
ProfileController.cs:[AllowAnonymous] public async Task GetProfilePicture(Guid profilePictureId) { var defaultProfilePicture = "/Common/Images/SampleProfilePics/sample-profile-01.jpg"; var file = await _binaryObjectManager.GetOrNullAsync(profilePictureId); if (file == null) { return File(defaultProfilePicture, MimeTypeNames.ImageJpeg); } return File(file.Bytes, MimeTypeNames.ImageJpeg); }users.component.html:
{{'UserName' | localize}}