.NET Core, angular, aspnet framework 4.6.0, Zero 6.8.0
When I have to make changes to code I always try copy Zero classes and inject my own using the injector pattern.
Thus, I am currently working on registration with Stripe and want to change the entire way the code works.
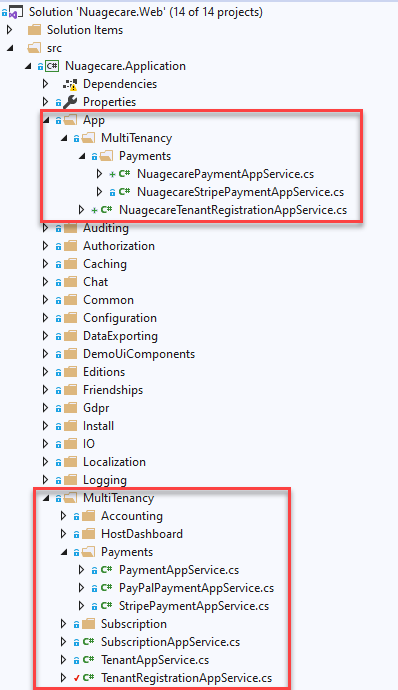
First I copy classes and place them in my own folder. This makes upgrade and merge easier:
Here I am making copies of TenantRegistrationAppService, PaymentAppService and StripePaymentAppService.
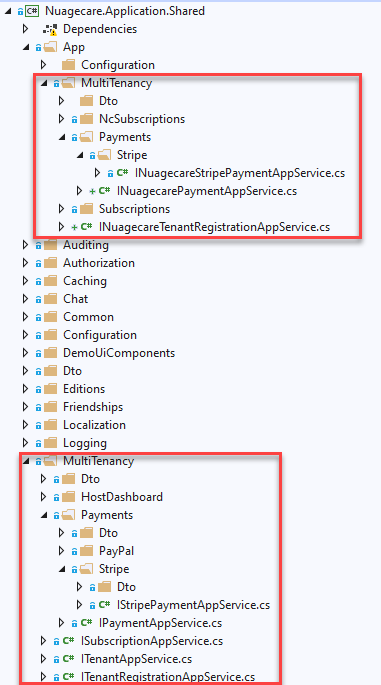
 I then place my interfaces in the Application.Shared project:
I then place my interfaces in the Application.Shared project:
 Finally I inject my replacement classes into my ApplicationModule:
Finally I inject my replacement classes into my ApplicationModule:
//Replace StripePaymentAppService with NuagecareStripePaymentAppService
Configuration.ReplaceService(typeof(IStripePaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IStripePaymentAppService, INuagecareStripePaymentAppService>()
.ImplementedBy<NuagecareStripePaymentAppService>()
.LifestyleTransient()
);
});
//Replace PaymentAppService with NuagecarePaymentAppService
Configuration.ReplaceService(typeof(IPaymentAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<IPaymentAppService, INuagecarePaymentAppService>()
.ImplementedBy<NuagecarePaymentAppService>()
.LifestyleTransient()
);
});
//Replace TenantRegistrationAppService with NuagecareTenantRegistrationAppService
Configuration.ReplaceService(typeof(ITenantRegistrationAppService), () =>
{
Configuration.IocManager.IocContainer.Register(
Component.For<ITenantRegistrationAppService, INuagecareTenantRegistrationAppService>()
.ImplementedBy<NuagecareTenantRegistrationAppService>()
.LifestyleTransient()
);
});
I have refreshed Swagger and still my calls from the UI are hitting the Zero classes and not my replacement classes. Calls made from Stripe which hit the StripeControllerBase class in the Web.Core project are hitting my replacement StripePaymentAppService. At this stage the classes are straight copies, nothing has changed. What am I missing?
3 Answer(s)
-
0
Hi @bobingham,
Did you also replaced usages of old app services in Angular components ?
-
0
@ ismcagdas - thanks. I can see what I have to do - similar to above, make a copy of Zero components in Angular and re-route using the account-routing-module. That's a lot of work but I reckon it will be worth it because I want to rebuild on the 8.5 product soon. The current crisis renders our marketing plan useless (we wanted to go to market in April) so I have some time.
-
0
@bobingham I know this might be quite old by now, but anyway, the way to override a class implementation in a separated module is this:
/// <summary> /// Application layer module of the application. /// </summary> [DependsOn(typeof(MyCompanyApplicationSharedModule), typeof(MyCompanyCoreModule))] public class MyCompanyAppModule : AbpModule { ... public override void PreInitialize() { ... // register tenant registration app service override Configuration.ReplaceService(typeof(TenantRegistrationAppService), () => { Configuration.IocManager.IocContainer.Register(Component.For<TenantRegistrationAppService>() .ImplementedBy<MyCustomTenantRegistrationAppService>() .IsDefault()); }); ... } ... }The key config is the
.IsDefault());call, otherwise base implementation will continue to be the default ones.