We have succesfully integrated DevExpress Dashboard in our AspNetZero 6.7.0.0, .net core, angular 8 solution. This is a great feature and the dashboard/reporting is working perfectly.
However now we would like to secure the access to the dashboard therefore we wanted to check the users identity provided in the HttpContext. But unfortunately the identity is always empty/not set:
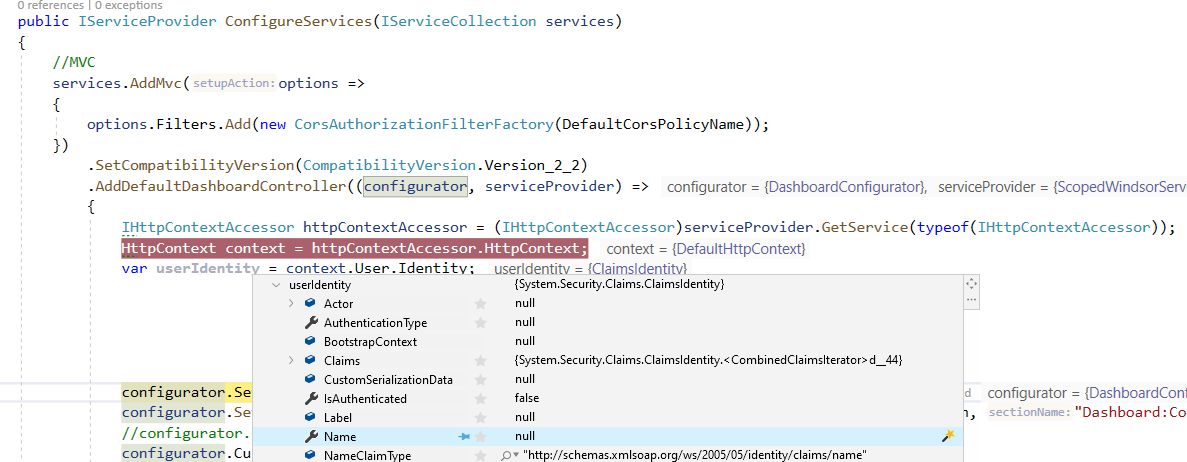
public IServiceProvider ConfigureServices(IServiceCollection services)
{
//MVC
services.AddMvc(options =>
{
options.Filters.Add(new CorsAuthorizationFilterFactory(DefaultCorsPolicyName));
})
.SetCompatibilityVersion(CompatibilityVersion.Version_2_2)
.AddDefaultDashboardController((configurator, serviceProvider) =>
{
IHttpContextAccessor httpContextAccessor = (IHttpContextAccessor)serviceProvider.GetService(typeof(IHttpContextAccessor));
HttpContext context = httpContextAccessor.HttpContext;
var userIdentity = context.User.Identity; <-- userIdentity.Name is null !!
...
I guess the problem is that the Dashboards' Controller does now nothing about AspNetZero's authentication/authorization and therefore does not provide the information that I need. Is there a way that I can find out the current users Id?
6 Answer(s)
-
0
Hi @enio,
- Is this debug point hit when you start the app ?
- Is it possible for us to try this ? If so, could you explain how ?
Thanks,
-
0
Hi @ismcagdas
The debug point will be hit when I send a request for the first time to the dashboard controller.
I have prepared a screencast for you: https://vimeo.com/403304170/35029fcf0d
You can actually directly access the server where I have taken the screencast from either by windows remote desktop or teamviewer. How can I pass you the secret credentials?
I have just realized that the requests which are sent by the dashboard component to the backend do not have the authentication header. Therefor it is actually clear that the backend can't recognize the user... I guess that I have to fix the problem on the frontend.
Regards, marco
-
0
The problem is definitely the missing Authorization header. As soon as I send the get request with postman and add the authorization-header I have the correct user identity... now I have to find a way to modify the dashboard in the frontend to always send the authorization token. Is there a simple way in the angular frontend to get the Authorization token?
-
0
Hi,
Yes, you can get it using
abp.auth.getToken(). -
0
Thank you very much! Everything is no working as expected and I can validate the access to my DevExpress Dashboard.
-
0
Great :)