I just purchased the product and I'm now following the 'getting started' documentation using a demo project before creating my actual project. I'm using Visual Studio Enterprise 2019, I made the required configuration changes, disabled multi-tenancy, built the solution, updated the database. My demo project name is LH.CCDemo.
When I ran the LH.CCDemo.Web.Host project in IISExpress, the login page was not displayed - no login page, just an error that it was not found. I then manually entered the swagger url and it successfully displayed the API documentation. I was able to display the JSON documents.
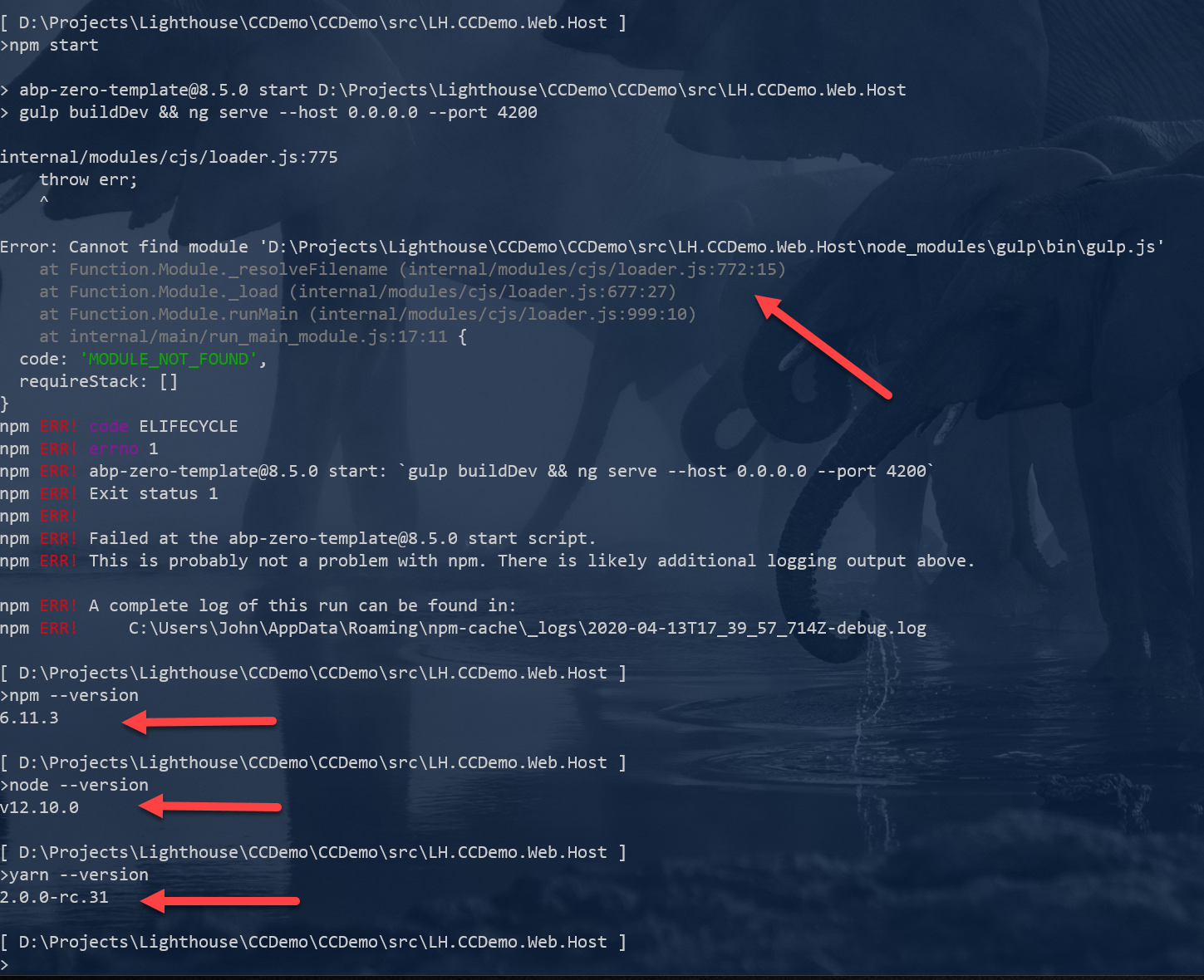
When I ran the front-end project (merged) using npm start, I got the following error:

I then returned to Visual Studio and attempted to rebuild the solution. Now it is stuck forever with "Build delayed until Bower/npm packages finish restoring."
4 Answer(s)
-
0
Hi @jholliday,
In order to run the Angular project, could you run the following commands;
- yarn
- npm start
Just a note: Don't try to restore NPM packages for Angular project using Visual Studio. It is very slow.
-
0
Well, I didn't actually try to restore the NPM packages. As you can see from the screenshot, I ran "npm start" from the command line after having run yarn. The npm start command failed (as shown above). It was only after I then returned to Visual Studio that I got the "build delayed..." message.
The point is that "npm start" failed with the abovementioned error:
cannot find module ...\gulp.js
How do I resolve the npm error?
-
0
Hi @jholliday,
Sorry, I couldn't see the yarn comman in the screenshot. That's why I suggested it.
Could you change this line in package.json;
"start": "gulp buildDev && ng serve --host 0.0.0.0 --port 4200",to this one any try running npm start again ?"start": "yarn gulp buildDev && ng serve --host 0.0.0.0 --port 4200", -
0
That got past the gulp error. Thanks. Please explain why this change? Now there are other errors that produce a blank page with "Cannot Get /" in the browser:
chunk {main} main.js, main.js.map (main) 2.05 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 705 bytes [initial] [rendered] chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 525 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered] chunk {scripts} scripts.js, scripts.js.map (scripts) 1.58 MB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 2.06 MB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 339 kB [initial] [rendered] Date: 2020-04-14T10:22:41.611Z - Hash: ec6c3233b3b00b85159c - Time: 16283ms ERROR in src/app/shared/layout/link-account-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/linked-accounts-modal.component.ts:6:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 6 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/lookup/common-lookup-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/create-new-user-delegation-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/user-delegations-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/login-attempts-modal.component.ts:6:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 6 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/profile/change-password-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; 0m ~~~~~~~~~~~~~~~ src/app/shared/layout/profile/change-profile-picture-modal.component.ts:7:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 7 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/profile/sms-verification-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/profile/my-settings-modal.component.ts:11:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 11 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/layout/notifications/notification-settings-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/entityHistory/entity-change-detail-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/entityHistory/entity-type-history-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/customizable-dashboard/add-widget-modal/add-widget-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/customizable-dashboard/customizable-dashboard.component.ts:10:54 - error TS2307: Cannot find module 'ngx-bootstrap'. 10 import { TabsetComponent, BsDropdownDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/customizable-dashboard/customizable-dashboard.component.ts:14:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 14 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/app-common.module.ts:8:104 - error TS2307: Cannot find module 'ngx-bootstrap'. 8 import { ModalModule, TabsModule, BsDropdownModule, BsDatepickerConfig, BsDaterangepickerConfig } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~src/app/main/main.module.ts:7:89 - error TS2307: Cannot find module 'ngx-bootstrap'. 7 import { ModalModule, TabsModule, TooltipModule, BsDropdownModule, PopoverModule } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/organization-units/add-member-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/organization-units/add-role-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/audit-logs/audit-log-detail-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/editions/create-edition-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/editions/edit-edition-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/editions/move-tenants-to-another-edition-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/languages/edit-text-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/languages/create-or-edit-language-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~0m src/app/admin/organization-units/create-or-edit-unit-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/roles/create-or-edit-role-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/shared/permission-tree-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/tenants/create-tenant-modal.component.ts:9:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 9 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/tenants/edit-tenant-modal.component.ts:6:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 6 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/tenants/tenant-features-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/users/create-or-edit-user-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/users/edit-user-permissions-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/webhook-subscription/create-or-edit-webhook-subscription-modal.component.ts:5:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 5 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/webhook-subscription/webhook-subscription-detail.component.ts:9:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 9 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/webhook-subscription/webhook-event-detail.component.ts:6:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 6 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/dynamic-entity-parameters/dynamic-parameter/create-or-edit-dynamic-parameter-modal.component.ts:2:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 2 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/dynamic-entity-parameters/entity-dynamic-parameter/create-entity-dynamic-parameter-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/dynamic-entity-parameters/dynamic-parameter/dynamic-parameter-value/create-or-edit-dynamic-parameter-value-modal.component.ts:2:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 2 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/dynamic-entity-parameters/entity-dynamic-parameter/entity-dynamic-parameter-value/manage-entity-dynamic-parameter-values-modal.component.ts:6:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 6 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/admin/admin.module.ts:9:89 - error TS2307: Cannot find module 'ngx-bootstrap'. 9 import { ModalModule, PopoverModule, TabsModule, TooltipModule, BsDropdownModule } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/shared/common/session-timeout/session-timeout-modal-component.ts:3:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 3 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/app/app.module.ts:18:89 - error TS2307: Cannot find module 'ngx-bootstrap'. 18 import { ModalModule, TabsModule, TooltipModule, BsDropdownModule, PopoverModule } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ src/account/shared/tenant-change-modal.component.ts:4:32 - error TS2307: Cannot find module 'ngx-bootstrap'. 4 import { ModalDirective } from 'ngx-bootstrap'; ~~~~~~~~~~~~~~~ ** Angular Live Development Server is listening on 0.0.0.0:4200, open your browser on http://localhost:4200/ **



