How can I override the Ok button text for other languages in sweetalert message box for serverside errors

5 Answer(s)
-
0
hi
-
What is your product version?
-
What is your product type (Angular or MVC)?
-
What is product framework type (.net framework or .net core)?
-
What language code are you using? (en, tr, etc)?
-
-
0
What is your product version? 5.1.0
What is your product type (Angular or MVC)? Angular
Angular CLI: 6.2.3
Node: 12.13.0
OS: win32 x64
Angular: 6.1.7
What is product framework type (.net framework or .net core)? .net core
What language code are you using? (en, tr, etc)? Arabic - ar -
0
ASP .NET Zero 5.x
ASP .NET Zero 5.1.0 Angular is using SweetAlert v2.
In angular/src/AppPreBootstrap.ts:
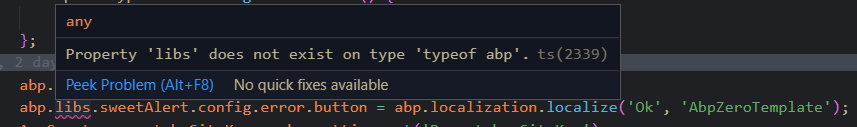
abp.event.trigger('abp.dynamicScriptsInitialized'); + (abp as any).libs.sweetAlert.config.error.button = abp.localization.localize('Ok', 'AbpZeroTemplate');Replace
AbpZeroTemplatewith your project source name.ASP .NET Zero 6+
ASP .NET Zero 6.0.0/6.6.0/8.4.0+ Angular is using SweetAlert2 v7/v8/v9+.
In angular/src/assets/abp-web-resources/abp.sweet-alert.js:
- options.confirmButtonText = options.confirmButtonText || abp.localization.abpWeb('Ok'); + options.confirmButtonText = options.confirmButtonText || abp.localization.localize('Ok', 'AbpZeroTemplate');PR for fix: aspnetzero/aspnet-zero-core#3208 (ASP .NET Zero 8.7.0)
-
0
Hi,
i tried your first solution but it didn't work,
this could be because I have an older version for the UI.
-
0
Try
(abp as any):- abp.libs.sweetAlert.config.error.button = abp.localization.localize('Ok', 'AbpZeroTemplate'); + (abp as any).libs.sweetAlert.config.error.button = abp.localization.localize('Ok', 'AbpZeroTemplate');