I have this same problem in my production Azure DevOps Pipeline that builds and deploys the Angular client solution:
https://support.aspnetzero.com/QA/Questions/8685
In my local Dev environment I can run:
yarn ng build --prod
and then just copy the contents of the Dist folder over to the IIS server and everything runs fine in production.
In my Azure DevOps Pipeline I can run the same commands in a Command task and the solution builds fine and deploys fine to the IIS server.
But, I end up missing minimized bundle files and the solution renders as shown in the previous question by @AuroraBMS.
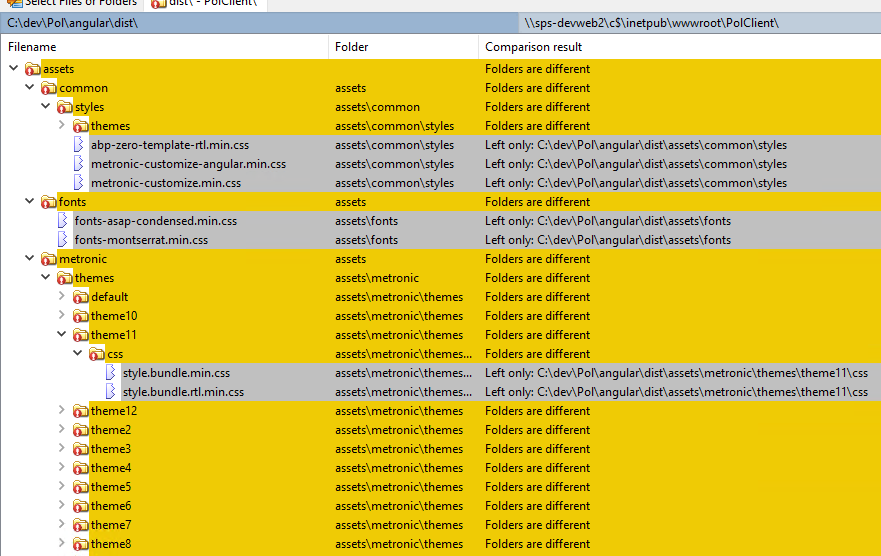
Here's a look at some of files that are missing from production:
So, are you saying that I should replace:
ng build --prod
with
npm run publish
in my pipeline task for building the Angular solution?
3 Answer(s)
-
0
Hi,
Yes, you should use npm run publish, https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/package.json#L8
-
0
Your documentation says to use "ng build --prod":
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Deployment-Angular-Publish-IIS#angular-application-publishing
Can I assume that is a bug in the documentation?
-
0
Hi @dev1_premierpoint,
Yes, you are right. I have fixed the documentation and it will be updated in a few hours.
Thank you for finding this.