Hi,
I am building a project based on ASP.Net Core and Angular.
I can run the project fone on my dev machine.
I published the project on my test server and after a while I was able to make it work...
The problem is that I have 404 errors when I refresh a page or when I pass from the host to a tenant.
I tried to follow all tips here and Ican't make it work.
I added the rewrite section to the web.config but this gives me a too many redirect" error.
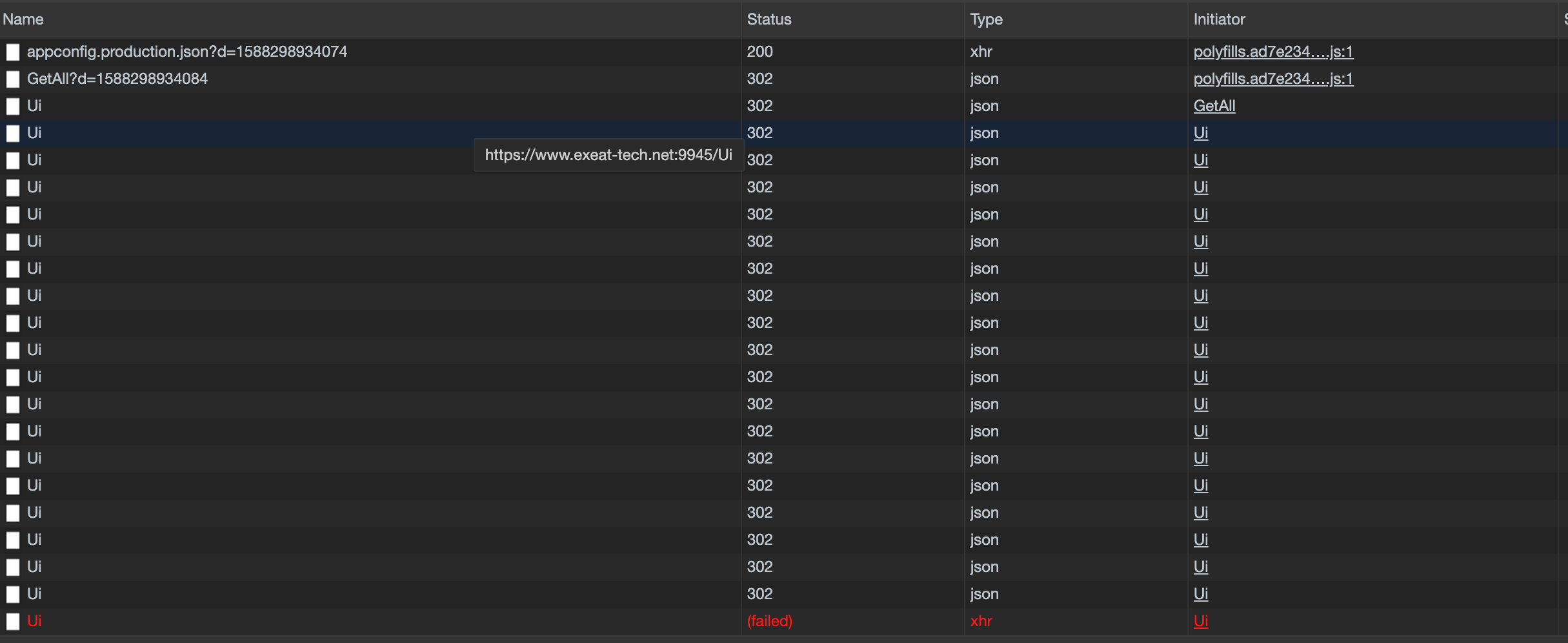
Here is the Chrome Network log:

It had a hard to figure out the correct settings for Cors but it is now working fine but I can't find the correct setting for that one.
What I am missing ?
Thanks,
Pascal
4 Answer(s)
-
0
Hi @pascald,
Is your Host application and Angular application server under one website or separate ?
-
0
Separate
-
0
Hi,
Did you tried using this web.config https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/web.config for your Angular app ?
-
0
Hi,
I was sure I had tried this file but now it works... working too late probably...
Thanks,
Pascal