Hi there, we are wondering why a FormatException raises during a debug session and if you can give us support to fix it.
<span class="colour" style="color: rgb(0, 0, 0);">System.FormatException: 'The input is not a valid Base-64 string as it contains a non-base 64 character, more than two padding characters, or an illegal character among the padding characters.'</span>
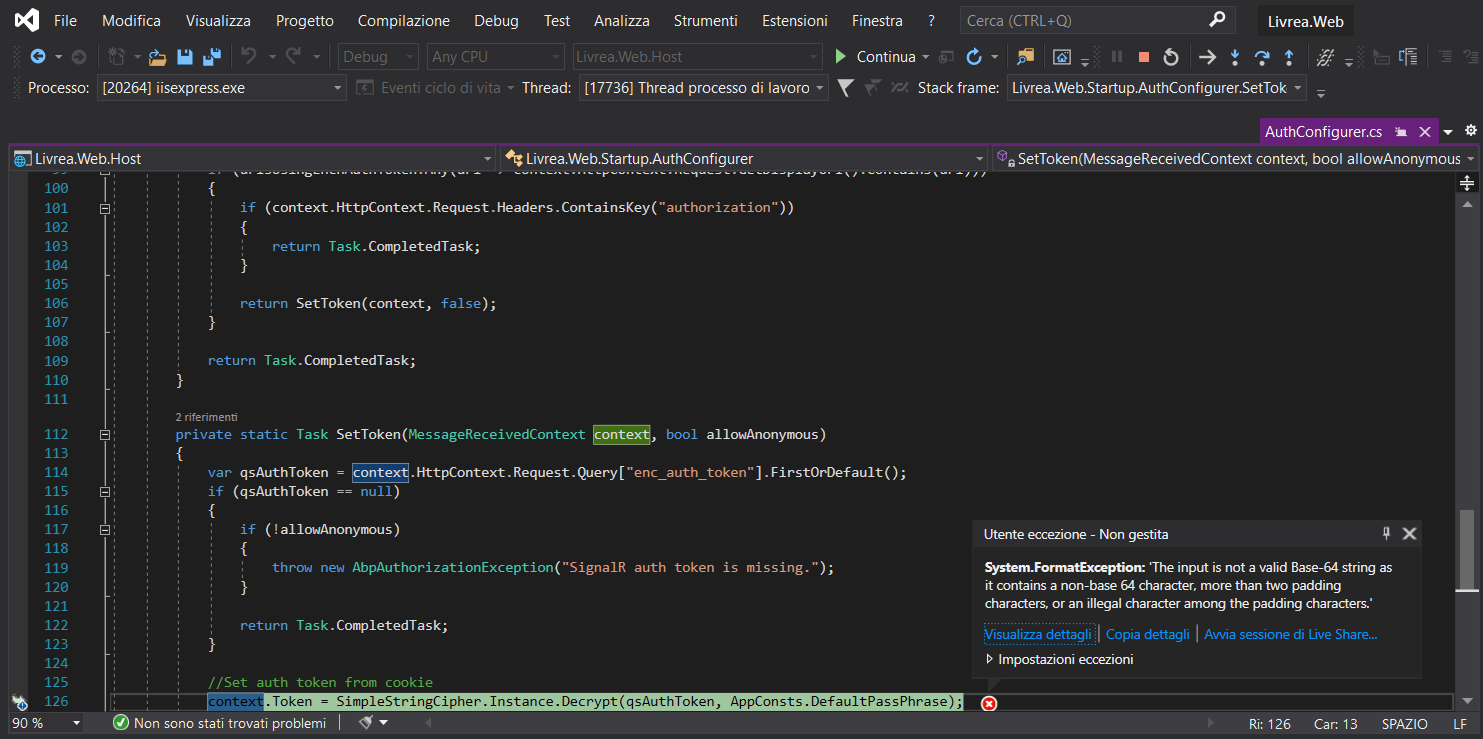
It raises when a user spent a lot of time doing anything on some view whitout any server interaction; after, if the user clicks on something in order to make some call versus the server side then the debugger stops on SetToken method of the AuthConfigurer class (as shown in the attachment)

Thank you for your support.
Kind Regards Marco Viscido
4 Answer(s)
-
0
hi
Are you using angular? What is your zero version?
What is the value of qsAuthToken? It is expected that it should be a base64 string.
If it is
undefined, it is becauseSignalRHelperis submitting the correct value. -
0
I encountered to same issue. After looking through the code I believe issue is in the signalRHelper.ts file. I got this working by following change:
export class SignalRHelper { static initSignalR(callback: () => void): void { new LocalStorageService().getItem( AppConsts.authorization.encrptedAuthTokenName, function (err, value) { let encryptedAuthToken = value?.token; // qsAuthtoken set as undefined initially. Initialize it only when we have token available let qsAuthToken: string; if (encryptedAuthToken) { qsAuthToken = AppConsts.authorization.encrptedAuthTokenName + "=" + encodeURIComponent(encryptedAuthToken); } abp.signalr = { autoConnect: false, // _zone.runOutsideAngular in ChatSignalrService // autoReconnect: true, connect: undefined, hubs: undefined, qs: qsAuthToken, remoteServiceBaseUrl: AppConsts.remoteServiceBaseUrl, startConnection: undefined, url: "/signalr", }; -
0
hi tapio.muikku Thanks, I will check the SignalRHelper .
-
0
Hi,
Prerequisites What is your product version? 11.3.0
What is your product type (Angular or MVC)? Angular
What is product framework type (.net framework or .net core)? .NET Core
We got the same error. In our scenario, we want to connect to the API with SignalR from a console application. We do not get any problems on local with Angular app and console app. When we deploy the API to IIS, we get the following error after run the Console App. Do you have a suggestion?
"AspNetCore.Server.IIS.Core.IISHttpServer - Connection ID "17582052955455006947", Request ID "8000a8e4-0002-f400-b63f-84710c7967bb": An unhandled exception was thrown by the application. System.FormatException: The input is not a valid Base-64 string as it contains a non-base 64 character, more than two padding characters, or an illegal character among the padding characters."
Thank you for your support.