Hi abp zero folks,
We are having this issue where the dateformat works fine in our local machine where the code is. But when its deployed to Azure it does not work. We have this code in the angular client side in AppPreBootstrap.ts file as suggested by one of the support folks. We want to get date displayed in canada format when the browser settings are set to canada(English language)
let locale = window.navigator.language; moment.locale(locale); (window as any).moment.locale(locale);
When we debug in azure it shows the correct browser language set . But the dateformat in the grid does not change to the language set in the browser. so kind of when we run window.navigator.language in console for the app deployed in azure it shows the correct language. We have set this in the grid. momentFormat:'L LTS'
Can you please help ?
I am sending you our local credentials for the app
Username : user123456
Password : Qwerty123$
Here's the url for the application : https://demoqa.assurantlogistics.com/
Here's the page you can directly go to this url if the page does not show up when you login ... https://demoqa.assurantlogistics.com/app/main/returnManagement/returns
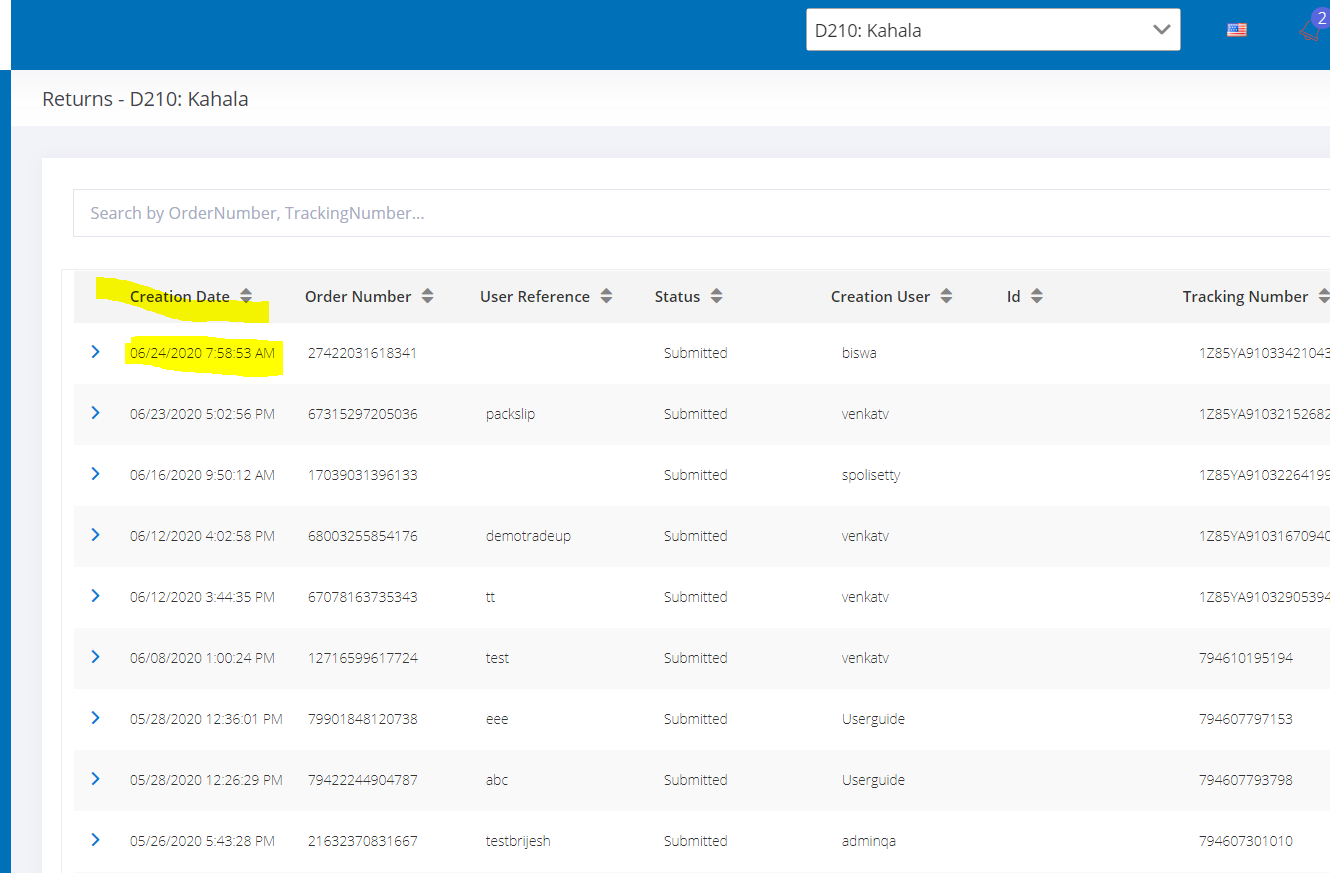
-- We are talking about the creation Date column in the returns page grid which needs to be shown according to the user browser language format
8 Answer(s)
-
0
Hi @OriAssurant
I'm checking this problem and get back to you soon.
-
0
any updates please ? we have this issue in our production
-
0
Hi @OriAssurant , I tried
let locale = window.navigator.language; moment.locale(locale); (window as any).moment.locale(locale);and it works correctly for me. Can you please share your typescript file for
returnManagement/returnspage -
0
**Here's the .ts file **
import { Component, OnInit, Injector, ViewEncapsulation, ViewChild, Input, ElementRef, ChangeDetectorRef, AfterViewInit } from '@angular/core'; import { ShipOutCartStatusUpdateInput, PagedResultDtoOfCosmosDBTransactionEntity, ReturnOrderServiceProxy, ReturnItems, OrderHeaderDto, GetOrderHeaderForViewDto, GetReturnsForViewDto } from '@shared/service-proxies/service-proxies'; import { CreateOrEditShipOutCartDto, CreateReturnOrderInput, CreateReturnOrderDto } from '@shared/service-proxies/service-proxies'; import { ActivatedRoute, Router } from '@angular/router'; import { appModuleAnimation } from '@shared/animations/routerTransition'; import { Table } from 'primeng/components/table/table'; import { Paginator } from 'primeng/components/paginator/paginator'; import { LazyLoadEvent } from 'primeng/components/common/lazyloadevent'; import { FileDownloadService } from '@shared/utils/file-download.service'; import { AppSessionService } from '@shared/common/session/app-session.service'; import * as jsPDF from 'jspdf'; import { ShipmentsServiceProxy, ShipmentCustomerLookupTableDto } from '@shared/service-proxies/service-proxies'; import Swal from 'sweetalert2'; import * as _ from 'lodash'; import * as moment from 'moment'; import { AppComponentBase } from '@shared/common/app-component-base'; import { OrganizationUnitsComboboxService } from '@app/main/header/organization-units-combobox/organization-units-combobox.service'; import { formatDate } from '@angular/common'; import { PrintLabelModalComponent } from '../../shared/printLabel/printLabel-modal.component'; import { DisplayMessageComponent } from '@app/main/shared/displayMessage/displayMessage.component'; import { isNullOrUndefined } from 'util';
@Component({ templateUrl: './returns.component.html', encapsulation: ViewEncapsulation.None, styleUrls: ['./returns.component.css'] }) export class ReturnsComponent extends AppComponentBase implements OnInit { @ViewChild('dataTable', { static: true }) dataTable: Table; @ViewChild('paginator', { static: true }) paginator: Paginator; @ViewChild('shippinglabel', { static: false }) printLabelModal: PrintLabelModalComponent; @ViewChild('displayMessage', { static: true }) displayMessage: DisplayMessageComponent; storeDisplayName: string; isValid = true; scanIsLoading = false; refreshGrid = false; advancedFiltersAreShown = false; filterText = ''; orderNumberFilter = ''; referenceNumberFilter = ''; commentFilter = ''; isDeletedFilter = -1; maxCreationTimeFilter: moment.Moment; minCreationTimeFilter: moment.Moment; maxModificationTimeFilter: moment.Moment; minModificationTimeFilter: moment.Moment; organizationUnitDisplayNameFilter = ''; orderStatusNameFilter = ''; userNameFilter = ''; orderTypeCodeFilter = ''; trackingNumberFilter = ''; shipmentTrackingNumberFilter = ''; //start dynamic columns - will come from backend shipOutCols: any[]; returnOrderCols: any[]; detailResults: any; returnorderId = ''; orderNumber: string; fileName = ''; shippingResults: any; labelImage: string; lithiumImage: string; labelType: string; trackingNumber: string; carrierName: string; labelIsLoading: boolean; returnOrderRma: string; returnOrderDetail: any; organizationUnitId: number; canPackageSlipPrint = JSON.parse(abp.features.getValue('App.IncludePackageSlipInReturnOrder'));
constructor( injector: Injector, private _appSessionService: AppSessionService, private _fileDownloadService: FileDownloadService, private _shipmentsServiceProxy: ShipmentsServiceProxy, private _organizationUnitsComboboxService: OrganizationUnitsComboboxService, private _returnOrderService: ReturnOrderServiceProxy, private router: Router, private activatedRoute: ActivatedRoute ) { super(injector); }
nextFrame(): void { if (this._organizationUnitsComboboxService === undefined || this._organizationUnitsComboboxService.selectedOrganizationUnit === undefined) { abp.notify.info(this.l('LoadReturninformation')); setTimeout(() => this.nextFrame(), 1000); } else { this.storeDisplayName = this._organizationUnitsComboboxService.selectedOrganizationUnit.displayName; this.organizationUnitId = this._organizationUnitsComboboxService.selectedOrganizationUnit.id; this.initialize(); this._organizationUnitsComboboxService.events$.forEach(event => { this.storeDisplayName = event.displayName; this.organizationUnitId = event.id; this.getReturnsData(); }); } }
ngOnInit(): void { this.nextFrame(); }
initialize() { this._returnOrderService .getReturnOrdersGridColumnsByTenant() .subscribe((data: any) => { this.returnOrderCols = JSON.parse(JSON.stringify(data)); }); }
// initial loading of return orders data getReturnsData(event?: LazyLoadEvent) { if (this.primengTableHelper.shouldResetPaging(event)) { this.paginator.changePage(0); return; }
this.primengTableHelper.showLoadingIndicator(); this._returnOrderService.getAllReturnOrders( this.filterText, this.orderNumberFilter, this.referenceNumberFilter, this.orderStatusNameFilter, this.userNameFilter, this.trackingNumberFilter, this.shipmentTrackingNumberFilter, this.organizationUnitId, this.primengTableHelper.getSorting(this.dataTable), this.primengTableHelper.getSkipCount(this.paginator, event), this.primengTableHelper.getMaxResultCount(this.paginator, event) ).subscribe(result => { this.primengTableHelper.totalRecordsCount = result.totalCount; this.primengTableHelper.records = result.items; this.primengTableHelper.hideLoadingIndicator(); }, err => { this.primengTableHelper.hideLoadingIndicator(); } );}
getReturnOrderDetail(getReturns: GetReturnsForViewDto): void { this.primengTableHelper.showLoadingIndicator(); this.detailResults = []; this._returnOrderService.getReturnOrderDetails(getReturns.orderHeaderId) .subscribe(result => { this.detailResults = result; this.primengTableHelper.hideLoadingIndicator(); }, err => { this.primengTableHelper.hideLoadingIndicator(); } ); }
showPopup(warningMsg: string) { const swalWithCustomLogic = Swal.mixin({ onOpen: () => { document.body.className = document.body.className.replace("swal2-toast-shown swal2-shown", ''); }, onClose: () => { document.body.className = document.body.className + " swal2-toast-shown swal2-shown"; } });
swalWithCustomLogic.fire({ text: warningMsg, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', confirmButtonText: 'OK', allowOutsideClick: false }).then((result) => { if (result.value) { } });}
}
-
0
Here' the html file
**heres' the html file for the returnsmanagement/returns page **
<div> <div class="kt-subheader kt-grid__item"> <div class="kt-subheader__main"> <h3 class="kt-subheader__title"> <span>{{l("Returns")}} - {{ storeDisplayName }} </span> </h3> </div> </div>
<div class="kt-content"> <div class="kt-portlet kt-portlet--mobile"> <div class="kt-portlet__body"> <form class="kt-form" autocomplete="off"> <div> <div class="row align-items-center"> <div class="col-xl-12"> <div class="form-group m-form__group align-items-center"> <div class="input-group"> <input [(ngModel)]="filterText" name="filterText" autoFocus class="form-control m-input" [placeholder]="l('ReturnsPageSearchText')" type="text"> <span class="input-group-btn"> <button (click)="getReturnsData()" class="btn btn-primary" type="submit"><i class="flaticon-search-1"></i></button> </span> </div> </div> </div> </div> </div> </form> <div class="row align-items-center"> <!--<Primeng-Datatable-Start>--> <div class="primeng-datatable-container col-12 table-bordered" [busyIf]="primengTableHelper.isLoading"> <p-table #dataTable (onLazyLoad)="getReturnsData($event)" [value]="primengTableHelper.records" rows="25" [lazy]="true" [scrollable]="true" ScrollWidth="100%" [responsive]="primengTableHelper.isResponsive" [resizableColumns]="primengTableHelper.resizableColumns" expandableRows="true" dataKey="orderHeaderId" rowExpandMode="single"> <ng-template pTemplate="header"> <tr> <th style="width: 35px"> </th> <th *ngFor="let col of returnOrderCols" [pSortableColumn]="col.field" [hidden]="col.isVisible == '0'"> {{col.header}} <p-sortIcon [field]="col.field" ariaLabel="Activate to sort"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="trackingNumber"> {{l('TrackingNumber')}} <p-sortIcon field="trackingNumber"></p-sortIcon> </th> <th> {{l('Actions')}} </th> </tr> </ng-template> <ng-template pTemplate="body" let-expanded="expanded" let-record="$implicit"> <tr> <td style="width: 35px"> <a href="#" [pRowToggler]="record" (click)="getReturnOrderDetail(record)"> <i [ngClass]="expanded ? 'pi pi-chevron-down' : 'pi pi-chevron-right'"></i> </a> </td> <td style="width:10px" hidden="true"> <span class="ui-column-title"> {{orderHeaderId}} </span> {{record.orderHeaderId}} </td> <td style="width:10px" hidden="true"> <span class="ui-column-title"> {{orderHeaderId}} </span> {{record.orderHeaderId}} </td> <td *ngFor="let col of returnOrderCols"> {{col.field.includes('Time') || col.field.includes('Date') ? (record[col.field] | momentFormat:'L LTS'):record[col.field]}} </td> <td style="width:135px"> <span class="ui-column-title"> {{TrackingNumber}} </span> {{record.trackingNumber}} </td>cmd <td> <button class="btn btn-sm btn-icon btn-success" [attr.title]="l('ShippingLabel')"> <i [class]="l('ShippingLabelIcon')" [attr.aria-label]="l('ShippingLabel')"></i> </button> <button *ngIf="canPackageSlipPrint" class="btn btn-sm btn-icon btn-success ml-lg-4 ml-md-2" [attr.title]="l('PackageSlip')" (click)="reprintPackageSlip(record.orderNumber)"> <i [class]="l('PackageSlipIcon')" [attr.aria-label]="l('PackageSlip')"></i> </button> <!-- <button class="btn btn-sm btn-icon btn-danger" [attr.title]="l('ReturnDetail')" (click)="getReturnOrderDetail(record)"> <i class="fa fa-sticky-note" [attr.aria-label]="l('ReturnDetail')"></i> </button>--> </td> <td [hidden]="true"> <div class="btn-group dropdown" dropdown container="body"> <button class="dropdown-toggle btn btn-sm btn-primary" dropdownToggle> <i class="fa fa-print"></i><span class="caret"></span> {{l("Actions")}} </button> </div> </td> </tr> </ng-template> <ng-template pTemplate="rowexpansion" let-expanded="expanded" let-record="$implicit"> <div style="margin-left:50px;"> <p-table rowExpandMode="single" [value]="detailResults"> <ng-template pTemplate="header"> <tr> <th style="width: 150px" pSortableColumn="manufacturer"> {{l('Manufacturer')}} <p-sortIcon field="manufacturer"></p-sortIcon> </th> <th style="width: 250px" pSortableColumn="model"> {{l('Model')}} <p-sortIcon field="model"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="serialNumber"> {{l('SerialNumber')}} <p-sortIcon field="serialNumber"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="status"> {{l('Status')}} <p-sortIcon field="status"></p-sortIcon> </th> <th style="width: 150px" pSortableColumn="returnType"> {{l('ReturnType')}} <p-sortIcon field="returnType"></p-sortIcon> </th> </tr> </ng-template> <ng-template pTemplate="body" let-record> <tr> <td style="width:150px"> <span class="ui-column-title"> {{l('Manufacturer')}}</span> {{record.manufacturer}} </td> <td style="width:250px"> <span class="ui-column-title"> {{l('Model')}}</span> {{record.model}} </td> <td style="width:150px"> <span class="ui-column-title"> {{l('SerialNumber')}}</span> {{record.serialNumber}} </td> <td style="width:150px"> <span class="ui-column-title"> {{l('Status')}}</span> {{record.status}} </td> <td style="width:150px"> <span class="ui-column-title"> {{l('ReturnType')}}</span> {{record.returnType}} </td> </tr> </ng-template> </p-table> </div> </ng-template> </p-table> <div class="primeng-no-data" *ngIf="primengTableHelper.totalRecordsCount == 0"> {{l('NoData')}} </div> <div class="primeng-paging-container"> <p-paginator [rows]="primengTableHelper.defaultRecordsCountPerPage" #paginator (onPageChange)="getReturnsData($event)" [totalRecords]="primengTableHelper.totalRecordsCount" [rowsPerPageOptions]="primengTableHelper.predefinedRecordsCountPerPage"> </p-paginator> <span class="total-records-count"> {{l('TotalRecordsCount', primengTableHelper.totalRecordsCount)}} </span> </div> </div> <!--<Primeng-Datatable-End>--> </div> </div> </div> </div> <printLabelModal #shippinglabel filename="{{fileName}}"></printLabelModal> <div [busyIf]="scanIsLoading" *ngIf="!!scanIsLoading"></div></div>
-
0
Hi @OriAssurant
Did you solve this problem on your end ?
Thanks,
-
0
this still seems to be an big issue for our clients as its still not formatting the dates based on browser locale ? Can you please guide us?
=> In our Startup.js we do have ..
public IServiceProvider ConfigureServices(IServiceCollection services) { // Setting the time zone to UTC. Clock.Provider = ClockProviders.Utc;
}=> Also in out AppPreBootstrap.ts file as highlighted below we are importing "moment-timezone" instead of moment. Also you can look at the configureMoment method below.
import { UtilsService } from '@abp/utils/utils.service'; import { CompilerOptions, NgModuleRef, Type } from '@angular/core'; import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; import { AppAuthService } from '@app/shared/common/auth/app-auth.service'; import { AppConsts } from '@shared/AppConsts'; import { SubdomainTenancyNameFinder } from '@shared/helpers/SubdomainTenancyNameFinder'; import * as moment from 'moment-timezone';
import * as _ from 'lodash'; import { UrlHelper } from './shared/helpers/UrlHelper'; import { XmlHttpRequestHelper } from '@shared/helpers/XmlHttpRequestHelper'; import { DynamicResourcesHelper } from '@shared/helpers/DynamicResourcesHelper'; import { environment } from './environments/environment'; import { LocaleMappingService } from '@shared/locale-mapping.service';
export class AppPreBootstrap {
static run(appRootUrl: string, callback: () => void, resolve: any, reject: any): void { AppPreBootstrap.getApplicationConfig(appRootUrl, () => { if (UrlHelper.isInstallUrl(location.href)) { AppPreBootstrap.loadAssetsForInstallPage(callback); return; } const queryStringObj = UrlHelper.getQueryParameters(); if (queryStringObj.redirect && queryStringObj.redirect === 'TenantRegistration') { if (queryStringObj.forceNewRegistration) { new AppAuthService().logout(); } location.href = AppConsts.appBaseUrl + '/account/select-edition'; } else if (queryStringObj.impersonationToken) { AppPreBootstrap.impersonatedAuthenticate(queryStringObj.impersonationToken, queryStringObj.tenantId, () => { AppPreBootstrap.getUserConfiguration(callback); }); } else if (queryStringObj.switchAccountToken) { AppPreBootstrap.linkedAccountAuthenticate(queryStringObj.switchAccountToken, queryStringObj.tenantId, () => { AppPreBootstrap.getUserConfiguration(callback); }); } else { AppPreBootstrap.getUserConfiguration(callback); } }); } static bootstrap<TM>(moduleType: Type<TM>, compilerOptions?: CompilerOptions | CompilerOptions[]): Promise<NgModuleRef<TM>> { return platformBrowserDynamic().bootstrapModule(moduleType, compilerOptions); } private static getApplicationConfig(appRootUrl: string, callback: () => void) { let type = 'GET'; let url = appRootUrl + 'assets/' + environment.appConfig; let customHeaders = [ { name: 'Abp.TenantId', value: abp.multiTenancy.getTenantIdCookie() + '' }]; XmlHttpRequestHelper.ajax(type, url, customHeaders, null, (result) => { const subdomainTenancyNameFinder = new SubdomainTenancyNameFinder(); const tenancyName = subdomainTenancyNameFinder.getCurrentTenancyNameOrNull(result.appBaseUrl); // CUSTOM ADDITION HERE let getTenantIdURL = result.remoteServiceBaseUrl + '/api/services/app/Account/IsTenantAvailable'; let getTenantIdData = {tenancyName: tenancyName}; XmlHttpRequestHelper.ajax('POST', getTenantIdURL, null, JSON.stringify(getTenantIdData), (tenantResult) => { abp.multiTenancy.setTenantIdCookie(tenantResult.result.tenantId); AppConsts.appBuildNumber = result.appBuildNumber; AppConsts.appBaseUrlFormat = result.appBaseUrl; AppConsts.remoteServiceBaseUrlFormat = result.remoteServiceBaseUrl; AppConsts.localeMappings = result.localeMappings; AppConsts.azureCdnUrl=result.azureCdnUrl; if (tenancyName == null) { AppConsts.appBaseUrl = result.appBaseUrl.replace(AppConsts.tenancyNamePlaceHolderInUrl + '.', ''); //AppConsts.remoteServiceBaseUrl = result.remoteServiceBaseUrl.replace(AppConsts.tenancyNamePlaceHolderInUrl + '.', ''); } else { AppConsts.appBaseUrl = result.appBaseUrl.replace(AppConsts.tenancyNamePlaceHolderInUrl, tenancyName); //AppConsts.remoteServiceBaseUrl = result.remoteServiceBaseUrl.replace(AppConsts.tenancyNamePlaceHolderInUrl, tenancyName); } AppConsts.remoteServiceBaseUrl = result.remoteServiceBaseUrl; callback(); }); }); } private static getCurrentClockProvider(currentProviderName: string): abp.timing.IClockProvider { if (currentProviderName === 'unspecifiedClockProvider') { return abp.timing.unspecifiedClockProvider; } if (currentProviderName === 'utcClockProvider') { return abp.timing.utcClockProvider; } return abp.timing.localClockProvider; } private static impersonatedAuthenticate(impersonationToken: string, tenantId: number, callback: () => void): void { abp.multiTenancy.setTenantIdCookie(tenantId); const cookieLangValue = abp.utils.getCookieValue('Abp.Localization.CultureName'); let requestHeaders = { '.AspNetCore.Culture': ('c=' + cookieLangValue + '|uic=' + cookieLangValue), 'Abp.TenantId': abp.multiTenancy.getTenantIdCookie() }; XmlHttpRequestHelper.ajax( 'POST', AppConsts.remoteServiceBaseUrl + '/api/TokenAuth/ImpersonatedAuthenticate?impersonationToken=' + impersonationToken, requestHeaders, null, (response) => { let result = response.result; abp.auth.setToken(result.accessToken); AppPreBootstrap.setEncryptedTokenCookie(result.encryptedAccessToken); location.search = ''; callback(); } ); } private static linkedAccountAuthenticate(switchAccountToken: string, tenantId: number, callback: () => void): void { abp.multiTenancy.setTenantIdCookie(tenantId); const cookieLangValue = abp.utils.getCookieValue('Abp.Localization.CultureName'); let requestHeaders = { '.AspNetCore.Culture': ('c=' + cookieLangValue + '|uic=' + cookieLangValue), 'Abp.TenantId': abp.multiTenancy.getTenantIdCookie() }; XmlHttpRequestHelper.ajax( 'POST', AppConsts.remoteServiceBaseUrl + '/api/TokenAuth/LinkedAccountAuthenticate?switchAccountToken=' + switchAccountToken, requestHeaders, null, (response) => { let result = response.result; abp.auth.setToken(result.accessToken); AppPreBootstrap.setEncryptedTokenCookie(result.encryptedAccessToken); location.search = ''; callback(); } ); } private static getUserConfiguration(callback: () => void): any { const cookieLangValue = abp.utils.getCookieValue('Abp.Localization.CultureName'); const token = abp.auth.getToken(); let requestHeaders = { '.AspNetCore.Culture': ('c=' + cookieLangValue + '|uic=' + cookieLangValue), 'Abp.TenantId': abp.multiTenancy.getTenantIdCookie(), 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET,PUT,POST' }; if (token) { requestHeaders['Authorization'] = 'Bearer ' + token; } return XmlHttpRequestHelper.ajax('GET', AppConsts.remoteServiceBaseUrl + '/api/services/app/UiCustomizationSettings/GetAll', requestHeaders, null, (response) => { let result = JSON.parse(response).result; _.merge(abp, result); abp.clock.provider = this.getCurrentClockProvider(result.clock.provider); AppPreBootstrap.configureMoment(); // call to configure moment. abp.event.trigger('abp.dynamicScriptsInitialized'); AppConsts.noDirectAccessWorkflowPages = JSON.parse(abp.setting.get('App.UiManagement.Workflow.NoDirectAccessPages')); AppConsts.recaptchaSiteKey = abp.setting.get('Recaptcha.SiteKey'); AppConsts.subscriptionExpireNootifyDayCount = parseInt(abp.setting.get('App.TenantManagement.SubscriptionExpireNotifyDayCount')); DynamicResourcesHelper.loadResources(callback); }); } private static setEncryptedTokenCookie(encryptedToken: string) { new UtilsService().setCookieValue(AppConsts.authorization.encrptedAuthTokenName, encryptedToken, new Date(new Date().getTime() + 365 * 86400000), //1 year abp.appPath ); } private static loadAssetsForInstallPage(callback) { abp.setting.values['App.UiManagement.Theme'] = 'default'; abp.setting.values['default.App.UiManagement.ThemeColor'] = 'default'; DynamicResourcesHelper.loadResources(callback); }private static configureMoment() {
var locale = window.navigator.language; moment.locale(locale); (window as any).moment.locale(locale); console.log('b-lang',window.navigator.language); if (abp.clock.provider.supportsMultipleTimezone) { console.log('supports time zone'); moment.tz.setDefault(abp.timing.timeZoneInfo.iana.timeZoneId); (window as any).moment.tz.setDefault(abp.timing.timeZoneInfo.iana.timeZoneId); } else { console.log('does not support time zone'); moment.fn.toJSON = function () { // return this.locale('en').format(); return this.format(); }; moment.fn.toISOString = function () { //return this.locale('en').format(); return this.format(); }; } }}
-
0
Hi @OriAssurant
Could you send an email to [email protected] ? We will remotely connect to your environment and help.
Thanks,