8.9/jq
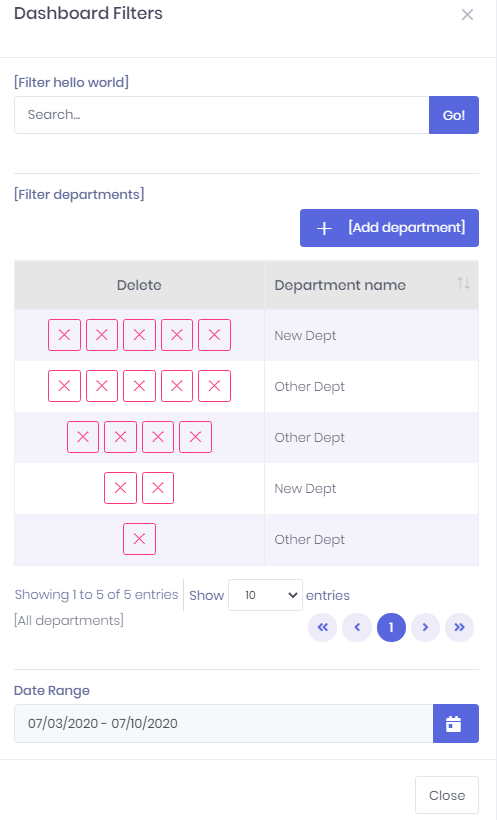
So I'm working on a filter where the user picks filtered elements from a modal.
The modal pops up, the user selects the items and it successfully closes.
In the filter JS, I successfully receive the array of objects selected.
For the datatable in the view, I'm not using ajas, but using an array of objects as the source.
In the below code - the datatable successfully renders my dataSet. It correctly displays name.
However - when I push my new objects to the dataset, the dataTable never refreshes.
How do I accomplish this? I've reviewed the datatables documentation; and tried various methods.. I can't call init() again. Draw doesn't update, either.
Any ideas?
This is the code for my filter:
var departments = {
$table: $('#FilterDepartmentsTable'),
$emptyInfo: $('#FilterDepartmentsEmptyInfo'),
dataTable: null,
dataSet: [{ name: "New Dept", value: "24839158-39b6-4989-14a5-08d8180d94ac" }],
add: function (departmentList) {
var departmentIds = _.pluck(departmentList, "value");
debugger;
for (var i = 0; i < departmentList.length; i++) {
this.dataSet.push(departmentList[i]);
}
this.dataTable.draw();
debugger;
},
remove: function (department) {
var empId = thisEmp.empId();
if (!empId) {
return;
}
abp.message.confirm(
app.localize('RemoveDepartmentFromFilter',
department.Name,
thisEmp.displayName()),
app.localize('AreYouSure'),
function (isConfirmed) {
if (isConfirmed) {
debugger;
}
}
);
},
openAddModal: function () {
_addDepartmentModal.open({
title: app.localize('SelectADepartment')
},
function (selectedItems) {
departments.add(selectedItems);
});
},
init: function () {
console.log("departments init()");
this.dataTable = departments.$table.find('.filter-departments-table').DataTable({
data: this.dataSet,
paging: true,
serverSide: false,
processing: false,
//deferLoading: 0, //prevents table for ajax request on initialize
responsive: false,
columnDefs: [
{
targets: 0,
data: null,
orderable: false,
defaultContent: '',
className: 'text-center',
rowAction: {
targets: 0,
data: null,
orderable: false,
defaultContent: '',
element: $("<button/>")
.addClass("btn btn-outline-danger btn-icon btn-sm")
.attr("title", app.localize('Delete'))
.append($("<i/>").addClass("la la-times")).click(function () {
var record = $(this).data();
departments.remove(record);
})
}
},
{
targets: 1,
data: 'name'
},
]
});
this.dataTable.on('draw', function (e, settings, json, xhr) {
console.log("DRAW table says... " + e.target.rows.length + " departments");
});
}
};
3 Answer(s)
-
0
As usual, as soon as I post the question - I find what I think is the answer.
The answer is to push the array to the table, then call it's draw().
for (var i = 0; i < departmentList.length; i++) { this.dataTable.row.add(departmentList[i]); } this.dataTable.draw();However, this is result I'm getting? Any ideas what I'm doing wrong?
-
0
I'm having to do this to avoid that happening. Is the the correct way?
var data = this.dataTable.data().toArray(); this.dataTable.clear(); this.dataTable.draw(); for (var i = 0; i < departmentList.length; i++) { data.push(departmentList[i]); } for (var i = 0; i < data.length; i++) { this.dataTable.row.add(data[i]); } this.dataTable.draw();This seems counterintuitive.
-
1
Hi @marble68,
As much as I know, this is the correct approach (cleaning first and drawing again).