Prefetching lazy loaded modules produces an error while navigating.
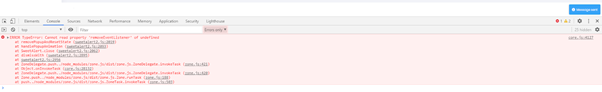
To reduce the loading time of the lazy loaded modules, I had to enable prefetching of lazy loaded modules. I noticed an error which occurred as a result of it. Whenever i tried navigating to a different route before the notify info message is closed, it resulted in freezing of the UI after navigating to the new route and threw an error in the console.
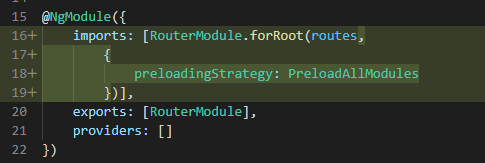
 Enabled preloading of modules.
Enabled preloading of modules.
9 Answer(s)
-
0
Hi @Jorahealth
Could you also share your AspNet Zero version ?
Thanks,
-
0
Its v8.9.2.0
-
0
Hi @Jorahealth,
I couldn't reproduce this problem. Could you try to upgrade your Angular version and try again ? If you can't solve this problem, is it possible to send your project to [email protected] ?
-
0
Sending the steps needed to reproduce the issue from ver 8.9.2 downloaded code.
Asp.net zero version used: 8.9.2
Codes that were modified from downloaded version 8.9.2 to reproduce the issue.
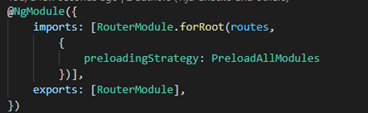
- Added a preloading strategy to the root-routing.module.ts
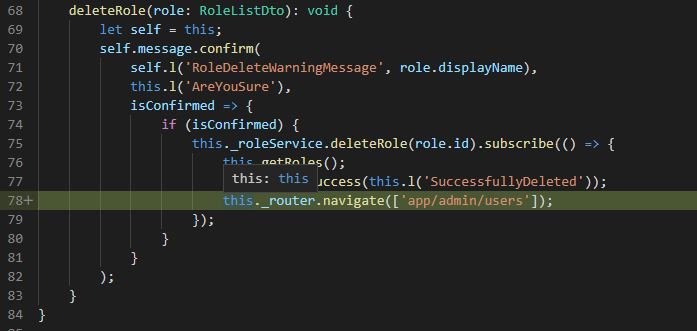
2.) roles.component.ts - added a router navigate to users page.
Steps to Reproduce the issue
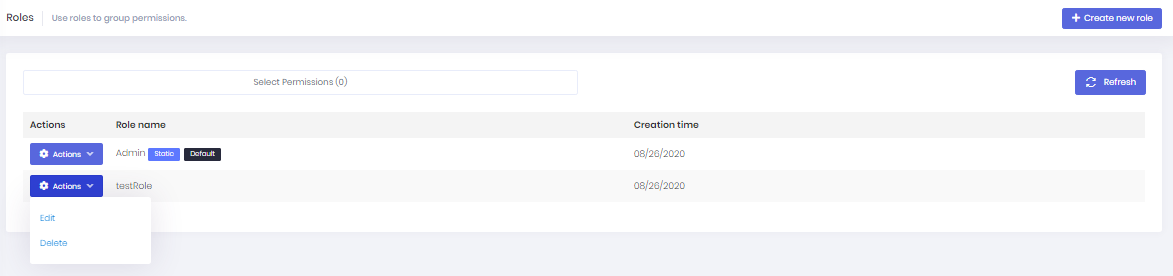
- Navigate to the roles page from the side after running the solution.
- Create a role and save.
- Delete the newly created role from the list by clicking on the delete option from the actions. We are automatically redirected to users page after successful delete.(default code modified to reproduce the issue)

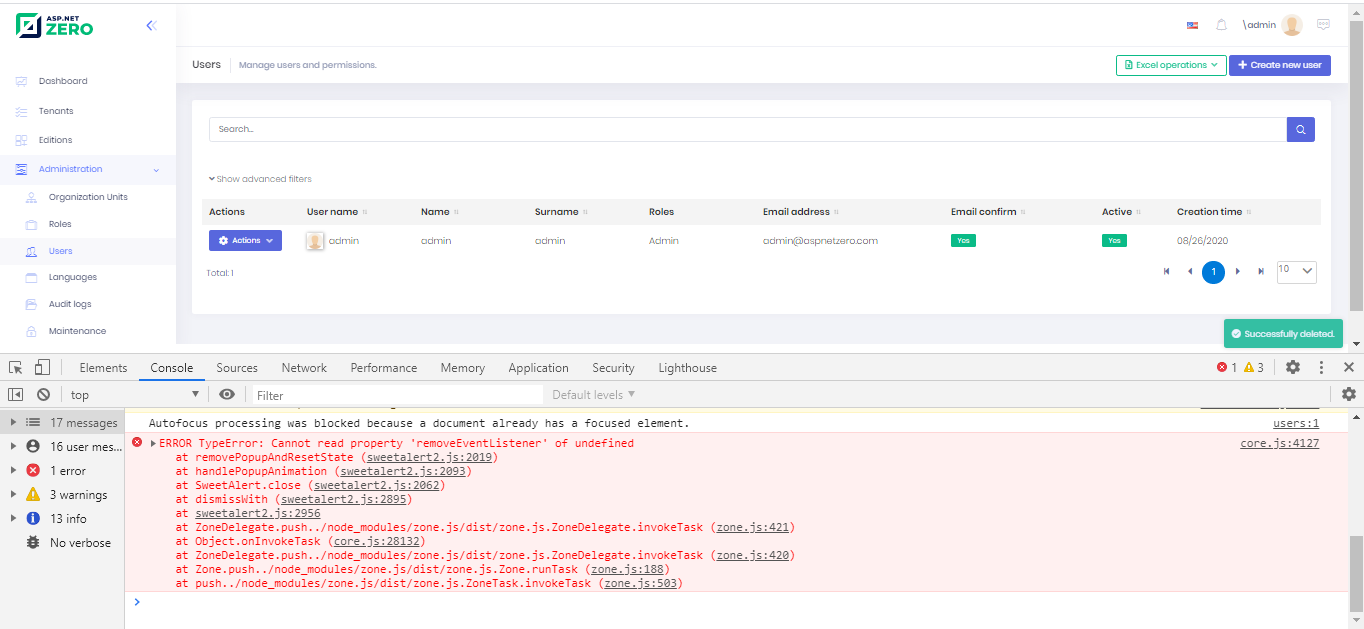
Issue - After deleting a created role, we are redirected to the users page.The application hangs, throws error in console and successfully deleted message does not hide.
Attaching the modified files.....
-
0
root-routing.module.ts
import { NgModule } from '@angular/core'; import { NavigationEnd, Router, RouterModule, Routes, PreloadAllModules } from '@angular/router'; import { AppUiCustomizationService } from '@shared/common/ui/app-ui-customization.service'; const routes: Routes = [ { path: '', redirectTo: '/app/main/dashboard', pathMatch: 'full' }, { path: 'account', loadChildren: () => import('account/account.module').then(m => m.AccountModule), //Lazy load account module data: { preload: true } }, { path: '**', redirectTo: '/app/main/dashboard' } ]; @NgModule({ imports: [RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })], exports: [RouterModule], providers: [] }) export class RootRoutingModule { constructor( private router: Router, private _uiCustomizationService: AppUiCustomizationService) { router.events.subscribe((event: NavigationEnd) => { setTimeout(() => { this.toggleBodyCssClass(event.url); }, 0); }); } toggleBodyCssClass(url: string): void { if (url) { if (url === '/') { if (abp.session.userId > 0) { this.setAppModuleBodyClassInternal(); } else { this.setAccountModuleBodyClassInternal(); } } if (url.indexOf('/account/') >= 0) { this.setAccountModuleBodyClassInternal(); } else { this.setAppModuleBodyClassInternal(); } } } setAppModuleBodyClassInternal(): void { let currentBodyClass = document.body.className; let classesToRemember = ''; if (currentBodyClass.indexOf('m-brand--minimize') >= 0) { classesToRemember += ' m-brand--minimize '; } if (currentBodyClass.indexOf('m-aside-left--minimize') >= 0) { classesToRemember += ' m-aside-left--minimize'; } if (currentBodyClass.indexOf('m-brand--hide') >= 0) { classesToRemember += ' m-brand--hide'; } if (currentBodyClass.indexOf('m-aside-left--hide') >= 0) { classesToRemember += ' m-aside-left--hide'; } if (currentBodyClass.indexOf('swal2-toast-shown') >= 0) { classesToRemember += ' swal2-toast-shown'; } document.body.className = this._uiCustomizationService.getAppModuleBodyClass() + ' ' + classesToRemember; } setAccountModuleBodyClassInternal(): void { let currentBodyClass = document.body.className; let classesToRemember = ''; if (currentBodyClass.indexOf('swal2-toast-shown') >= 0) { classesToRemember += ' swal2-toast-shown'; } document.body.className = this._uiCustomizationService.getAccountModuleBodyClass() + ' ' + classesToRemember; } getSetting(key: string): string { return abp.setting.get(key); } } -
0
role.component.ts
import { Component, Injector, ViewChild, OnInit } from '@angular/core'; import { appModuleAnimation } from '@shared/animations/routerTransition'; import { AppComponentBase } from '@shared/common/app-component-base'; import { RoleListDto, RoleServiceProxy, PermissionServiceProxy, FlatPermissionDto } from '@shared/service-proxies/service-proxies'; import { Table } from 'primeng/table'; import { CreateOrEditRoleModalComponent } from './create-or-edit-role-modal.component'; import { EntityTypeHistoryModalComponent } from '@app/shared/common/entityHistory/entity-type-history-modal.component'; import * as _ from 'lodash'; import { finalize } from 'rxjs/operators'; import { PermissionTreeModalComponent } from '../shared/permission-tree-modal.component'; import { Router } from '@angular/router'; @Component({ templateUrl: './roles.component.html', animations: [appModuleAnimation()] }) export class RolesComponent extends AppComponentBase implements OnInit { @ViewChild('createOrEditRoleModal', { static: true }) createOrEditRoleModal: CreateOrEditRoleModalComponent; @ViewChild('entityTypeHistoryModal', { static: true }) entityTypeHistoryModal: EntityTypeHistoryModalComponent; @ViewChild('dataTable', { static: true }) dataTable: Table; @ViewChild('permissionFilterTreeModal', { static: true }) permissionFilterTreeModal: PermissionTreeModalComponent; _entityTypeFullName = 'Decisively.Authorization.Roles.Role'; entityHistoryEnabled = false; constructor( injector: Injector, private _roleService: RoleServiceProxy, private _router: Router ) { super(injector); } ngOnInit(): void { this.setIsEntityHistoryEnabled(); } private setIsEntityHistoryEnabled(): void { let customSettings = (abp as any).custom; this.entityHistoryEnabled = customSettings.EntityHistory && customSettings.EntityHistory.isEnabled && _.filter(customSettings.EntityHistory.enabledEntities, entityType => entityType === this._entityTypeFullName).length === 1; } getRoles(): void { this.primengTableHelper.showLoadingIndicator(); let selectedPermissions = this.permissionFilterTreeModal.getSelectedPermissions(); this._roleService.getRoles(selectedPermissions) .pipe(finalize(() => this.primengTableHelper.hideLoadingIndicator())) .subscribe(result => { this.primengTableHelper.records = result.items; this.primengTableHelper.totalRecordsCount = result.items.length; this.primengTableHelper.hideLoadingIndicator(); }); } createRole(): void { this.createOrEditRoleModal.show(); } showHistory(role: RoleListDto): void { this.entityTypeHistoryModal.show({ entityId: role.id.toString(), entityTypeFullName: this._entityTypeFullName, entityTypeDescription: role.displayName }); } deleteRole(role: RoleListDto): void { let self = this; self.message.confirm( self.l('RoleDeleteWarningMessage', role.displayName), this.l('AreYouSure'), isConfirmed => { if (isConfirmed) { this._roleService.deleteRole(role.id).subscribe(() => { this.getRoles(); abp.notify.success(this.l('SuccessfullyDeleted')); this._router.navigate(['app/admin/users']); }); } } ); } } -
0
Hi @Jorahealth
I could not reproduce it. Did you check that https://support.aspnetzero.com/QA/Questions/9512/Pre-fetching-lazy-loaded-modules-produces-an-error-while-navigating#answer-6a1264fe-8112-e850-2d51-39f736ca8dff. If it does not solve your problem, you can send your project to [email protected] and we can try to solve the problem for you.
-
0
I sent the project a few days back and got no response? Could you please advise?
-
0
Hi @Jorahealth
Did you get a response via email ? If not, did you solve this problem ?