Prerequisites
- What is your product version?
- AspnetZero 9.0.0
- What is your product type (Angular or MVC)?
- Angular
- What is product framework type (.net framework or .net core)?
- .net core
If issue related with ABP Framework
- What is ABP Framework version?
- Not related to ABP
If issue is about UI
- Which theme are you using?
- Default
- What are the theme settings?
- Default
Problem
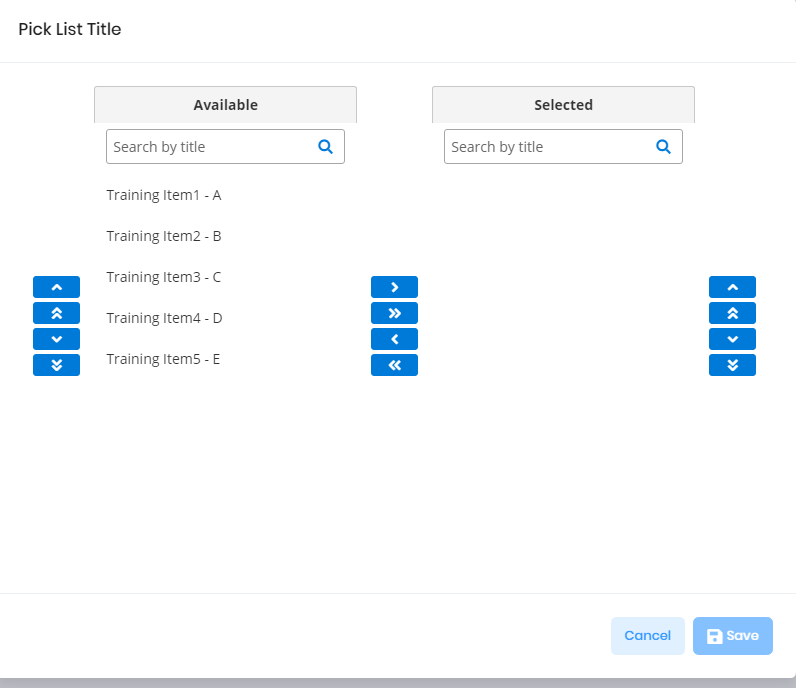
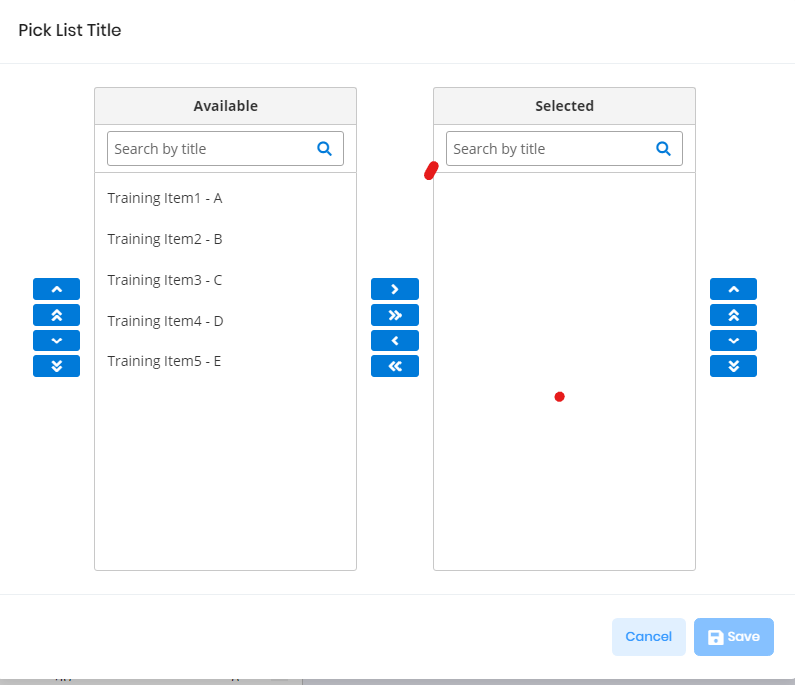
I am introducing additional Primeng components into my project, and I am encountering circumstances where some of the (customized?) styles for components used in the base AspnetZero project are overriding styles in the component that I'm importing and using. My particular circumstance is that I'm using the PrimeNG Picklist component, and outlines around the two lists are lost, as shown below (Labeled Not Working)
The Chrome dev tools show that the crucial style is overridden by src/assets/primeng/tree/css/primeng.tree.css which is incorporated as global style sheet in the angular.json. When I change nothing but remove and compile with the entry removed from angular.json, then I end up with the expected behavior, shown below. Rather than incorporate these customized css files globally, they should be incorporated into the particular component(s) that are using the PrimeNG component. (it will require using ":head and ::ng-deep" in front of the styles in the component css to propogate them to the PrimeNG component, but that will eliminate the possibility of interference like what I am seeing. Would you consider handling the customized styles for the PrimeNG components used by AspnetZero in this way?
Here is an example of how styles are introduced and propogated to a child component
:host ::ng-deep .ui-picklist .ui-button { display: block; margin-bottom: .25em; padding: 10px; }
Not Working - Missing Borders
Working
2 Answer(s)
-
0
Hi @michael.pear
Could you create an issue on GitHub ? We will fix this problem on 9.2 version.
Thanks,
-
0
I've created issue #3481 in Github for this:
https://github.com/aspnetzero/aspnet-zero-core/issues/3481