Prerequisites
- What is your product version: 9.2.0-RC.1
- What is your product type (Angular or MVC): Angular
- What is product framework type (.net framework or .net core):Core
Good day ANZ Team,
I'm currently in the process of testing the Master Detail grids and I seem to be running into issues.
I'm not sure if I am not following the correct process regarding this, had a look through the documentation and didnt see anything - not sure if anything has been posted anywhere yet.
The steps that I follow was:
- Create Master Table
- Create Child Table (Navigation Property added point to Master table)
- Update Header table with Naviagtion property - linking child table.
I've redone it multiple times to make sure that I am not missing something but I keep getting the below errors:
ERROR in src/app/main/itemMasterData/serialNumbers/serialNumbers.component.ts:67:41 - error TS2554: Expected 11 arguments, but got 10.
67 this._serialNumbersServiceProxy.getAll( ~~~~~~~ 68 this.filterText, ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ... 77 this.primengTableHelper.getMaxResultCount(this.paginator, event) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 78 ).subscribe(result => { ~~~~~~~~~
src/shared/service-proxies/service-proxies.ts:9597:447 9597 getAll(filter: string | null | undefined, serialNoFilter: string | null | undefined, manufactureSerialNumberFilter: string | null | undefined, maxAbsEntryFilter: number | null | undefined, minAbsEntryFilter: number | null | undefined, activeFilter: number | null | undefined, inventoryDataItemCodeFilter: string | null | undefined, inventoryDataIdFilter: number | undefined, sorting: string | null | undefined, skipCount: number | undefined, maxResultCount: number | undefined): Observable<PagedResultDtoOfGetSerialNumberForViewDto> { ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ An argument for 'maxResultCount' was not provided. src/app/main/itemMasterData/serialNumbers/serialNumbers.component.ts:90:[93m44 - error TS2554: Expected 1-2 arguments, but got 0.
90 this.createOrEditSerialNumberModal.show(); ~~~~~~
src/app/main/itemMasterData/serialNumbers/create-or-edit-serialNumber-modal.component.ts:38:18 38 inventoryDataId: any, ~~~~~~~~~~~~~~~~~~~~ An argument for 'inventoryDataId' was not provided.
Is there something that can be added into the templates to resolve this or what needs to be done to resolve this? If I am following the wrong process please let me know the correct process.
Regards, AuroraBMS
17 Answer(s)
-
0
So basically the params in general either do no generate or generates too many. Sometimes it gives different params issue based on how it is generated(The order in which you generate it) After manually adding everything in no relational data is displayed and also when creating a child item from the header page, it does not do anything.
Also, while pressing create new for a child it loads an existing entity in the database that is supposed to be linked to the header instead of loading a blank entity for creating.
As mentioned before, not sure if I am following incorrect steps for this but tried multiple different variations with mater detail not working correct except for the html side.
-
0
Hi @AuroraBMS
You need to;
- Run the Host appliction
- run angular/nswag/refresh.bat
- run the angular app
Using these steps should work, could you try this ?
-
0
Hi @Ismcagdas,
The problem persists even through this.
This is the original way I did it and I extracted a clean project again and redid everything again from scratch following with the above and same issue.
So basically here is the findings overall:
Scenario 1
- Generate Parent Table
- Generate Child Table
- Regenerate Parent Table
- Add Master Detail Grid to the parent
- Generate results in a stack overflow error
Scenario 2
- Generate Parent Table
- Generate Child Table
- Create Navigation Property for child table to header
- Regenerate Parent Table
- Add Master Detail
- This generates incorrect HTML at times with the show containing more params than required
- Also generates incorrect ts file data which gives off errors
- Adds a second propperty to DTO's where navigation property is displayed. in this case TransactionHeaderId is duplicated once for each the below
- Master Detail Generation
- Parent Link on line generation
- Errors in 3 appear once the following is done
- Run Host Application
- Run Nswag
- npm start Angular app
Another error that occurs is blank Master detail tab(No items added) results in a backend style error rather than the similar error of the properties - Atleast one property needs to be specified (Not a problem though, just mentioning it from a user perspective.)
Also, even with manual fixing the process does not work and I don't know where to start looking at the issues where this is failing so I can't really elaborate on this part further. I wish I had more time to investigate.
Overall, only part that works from a generation/functionality part is the actual UI and the individual components in the master detail but not the linking when manually fixed.
But I can say the look is nice though and the way it should work is nice as well.
Regards, AuroraBMS
-
0
Hi @AuroraBMS
Could you share your Master and Child entity definitions for us to reproduce this problem ?
Thanks,
-
0
Hi @ismcagdas,
Master Entity: [Table("TransactionHeaders")] public class TransactionHeader : FullAuditedEntity<long> , IMayHaveTenant { public int? TenantId { get; set; }
public virtual string CardCode { get; set; } public virtual string CardName { get; set; } public virtual string InternalId { get; set; } } Child Entity: [Table("TransactionLines")] public class TransactionLine : FullAuditedEntity<long> , IMayHaveTenant { public int? TenantId { get; set; } public virtual string ItemCode { get; set; } public virtual string ItemName { get; set; } public virtual long TransactionHeaderId { get; set; } [ForeignKey("TransactionHeaderId")] public TransactionHeader TransactionHeaderFk { get; set; } }This field below normally gets generated a 2nd time when adding the master link to the child.: public virtual long TransactionHeaderId { get; set; }
-
0
Hi @ismcagdas,
Any update on this?
I assume people have gotten it to work since there are other errors logged for this so I am not sure where I am going wrong?
Regards, AuroraBMS
-
0
Hi @AuroraBMS
We are checking it.
-
0
Hi @AuroraBMS Thank you for testing new features. And sorry about to documentation, since it is not yet completed we could not add a documentation about it. We will add it asap.
I think the problem is about your steps. Here is the steps the you should follow.
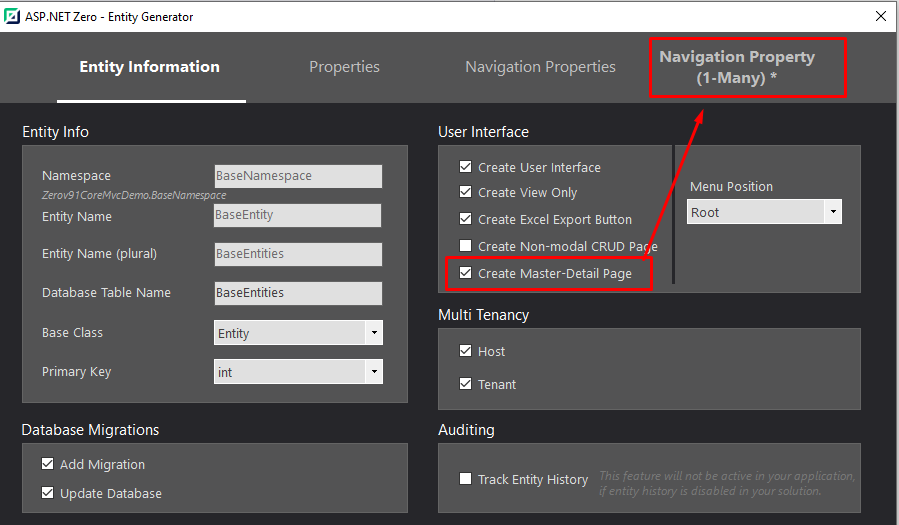
1- Create your child table by radtool (just like normal entity, you can use any options). 2- After that, to create your base entity, open new entity generator. Fill your base entities' information. 3- Select Create Master-Detail Page then you will be able to see Navigation Property (1-Many) tab.
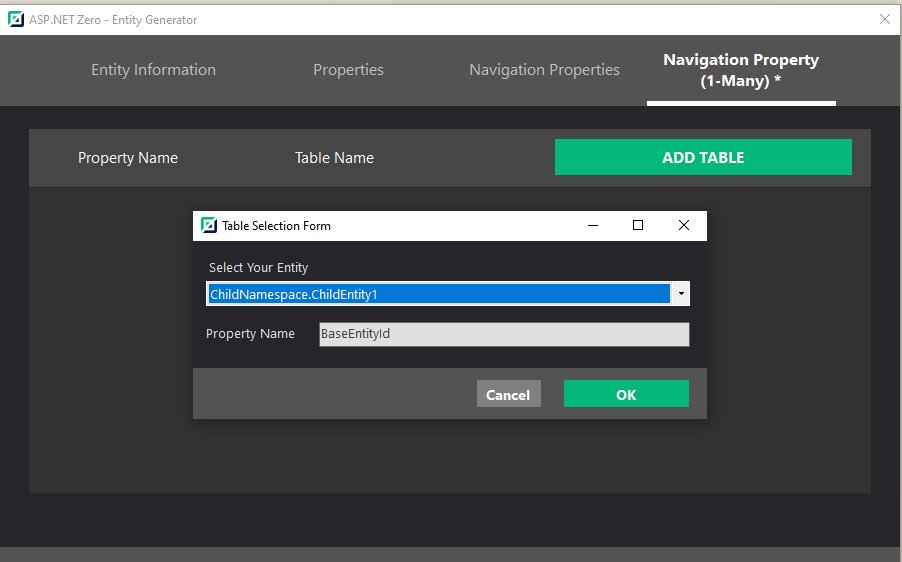
 3- Then go to that tab, Click Add Table and select the child table that you previously created.
3- Then go to that tab, Click Add Table and select the child table that you previously created.
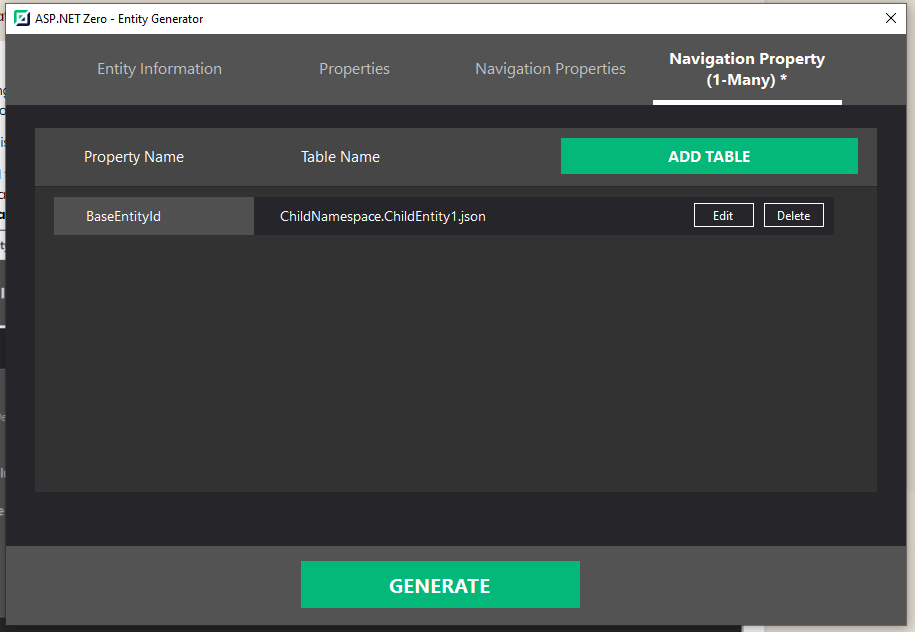
 4- You can generate entity
4- You can generate entity
 Can you please check if you get any problem when follow that steps?
Can you please check if you get any problem when follow that steps? -
0
Hi @musa.demir,
No worries about the documentation as I know it is still testing phase, this an important addition for me to the template so I am a bit over eager to play around with it.
I downloaded the latest (RC) version again incase something changed.
Same scenario, I did everything the same as above and still errors.
I left out adding a navigation property on the child item (Which is something that is required) and still ended up with the same issue.
I also got a few extras that occur when regenerating entities.
- So first part, here is the errors from following the above steps:
ERROR in src/app/main/masterDetail/childEntities/childEntities.component.ts:60:41 - error TS2554: Expected 6 arguments, but got 5.
60 this._childEntitiesServiceProxy.getAll( ~~~~~~~ 61 this.filterText, ~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ... 65 this.primengTableHelper.getMaxResultCount(this.paginator, event) ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 66 ).subscribe(result => { ~~~~~~~~~
src/shared/service-proxies/service-proxies.ts:1536:205 1536 getAll(filter: string | null | undefined, addedAPropertyFilter: string | null | undefined, parentEntityIdFilter: number | undefined, sorting: string | null | undefined, skipCount: number | undefined, maxResultCount: number | undefined): Observable<PagedResultDtoOfGetChildEntityForViewDto> { ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ An argument for 'maxResultCount' was not provided. src/app/main/masterDetail/childEntities/childEntities.component.ts:78:43 - error TS2554: Expected 1-2 arguments, but got 0.
78 this.createOrEditChildEntityModal.show(); ~~~~~~
src/app/main/masterDetail/childEntities/create-or-edit-childEntity-modal.component.ts:35:18 35 parentEntityId: any, ~~~~~~~~~~~~~~~~~~~ An argument for 'parentEntityId' was not provided.
- When regenerating the parent entity it creates a duplicate of the 1 * Many link Identifier in the entity.
- When clearing out the entity and/or regenerating it results in errors as well.
- When I manage to fix the errors I get an invalid value error which I assume is linked to the Child Entity Id from the parent
- When I then regenerate the child item and remove the duplicated variables the Master Detail works but the page of the child does not works.
I'm basically just running around in circles currently fix 1 thing, something else breaks.
Both entities only contain 1 property and when adding the link the 2nd property is added on the lines.
So there is nothing special about the entities and it is bare minimum.
Regards, AuroraBMS
-
0
The other thing that is not possible currently is Parent to Parent link.
Multi level "Recipes" is an example of this. Parent being part of another recipe. Master-Detail makes a great representation for data linking to each other in the same table.
The standard property navigation allows for linking the same table with a 1 to many concept. Parent | Child BOM 1 | BOM2 BOM 1 | BOM3 BOM 1 | BOM4 BOM 5 | BOM1 BOM 5 | BOM2 BOM 5 | BOM3 Not sure if this is something that should be possible currently but it throws a stack overflow.
-
0
Hello ANZ Team,
I am faced with the same issue as stated in this ticket. I sent via email a video recording on how I made the 1-to-Many relationship and I believe it is following the steps explained here but the same error message comes out when I try to run the front-end angular side of the project. I am dead on the water and unable to proceed because of this. I hope there is a workaround?
Thank you!
-
0
Hi @AuroraBMS, Thanks for the detailed explanation. After that rc version we decided to use navigation property in child entity not normal property. And that changed lot of things including the code peace that cause a problem in your project. So after we release a new version you will be able to use it without that problem.
-
0
Hi -bitman. Child entities newly component(the component created by base table) should have an angular input property named {{YourParentEntityName}}Id. You can use it in query. For child entities previously created component (the component that was created the first time you create that entity with create view options) you can just set parentEntityId property to null. As I mentioned in my previous comment, that problem should no longer exist after we release a new version.
-
1
Hello @musa.demir,
I am looking forward to the updated version.
Thank you!
-
0
Hi @musa.demir,
That is great news.
Will it still be released this week or next week? Just want to start drafting a rough migration plan.
Also just a side question while entities linking are mentioned, why are the Primary Key values not able to be used for linking entities as a display value? This is something that forces extra linking columns to be added in scenarios like transacitonal documents with header and lines especially. DocEntry would be the Primary key of the header but now we specify an internal Id on the documenets which adds a bit of frustration at times. The same goes with string based primary key when adding master data. If we create an item code the unique value is specified twice, once for the item code field and once for the primary key field.
is it possible to make the primary key available for display purposes when linking entities?
Regards, AuroraBMS
-
0
Hi @AuroraBMS, Currrently radtool lets only string properties(which is not primary key) to be a display property of a navigation property. Using primary key is not allowed. If you want us to add it, you can create an issue about it on https://github.com/aspnetzero/aspnet-zero-core
-
0
Thanks, will create it.



