Prerequisites
-
What is your product version? API: v9.1.0-rc.1
-
What is your product type (Angular or MVC)? Angular
-
What is product framework type (.net framework or .net core)? .net core
If issue is about UI
-
Which theme are you using? default
-
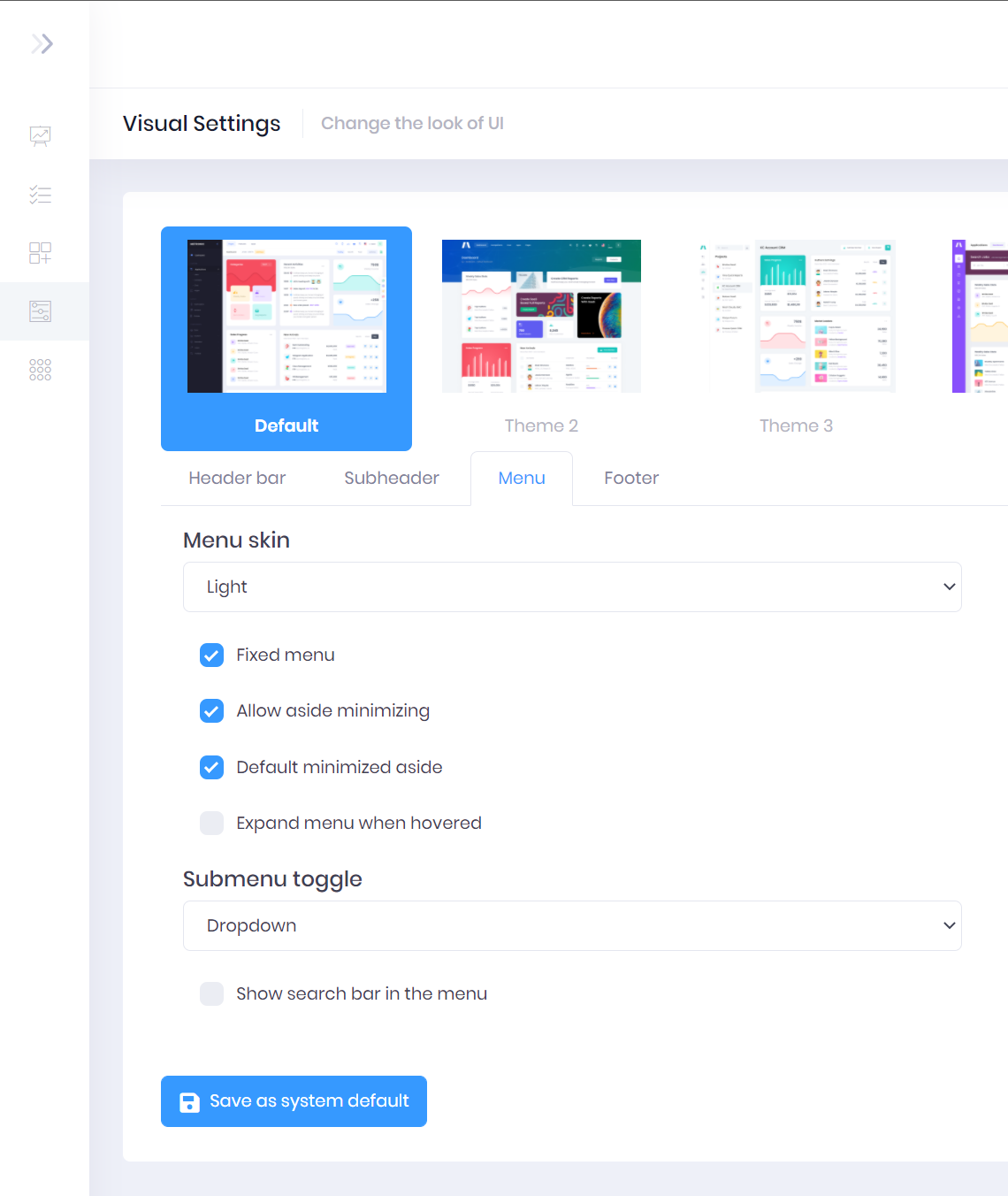
What are the theme settings? everything default except [ x ] Default minimized aside
Question
I checked out the clean Zero project to verify as well:
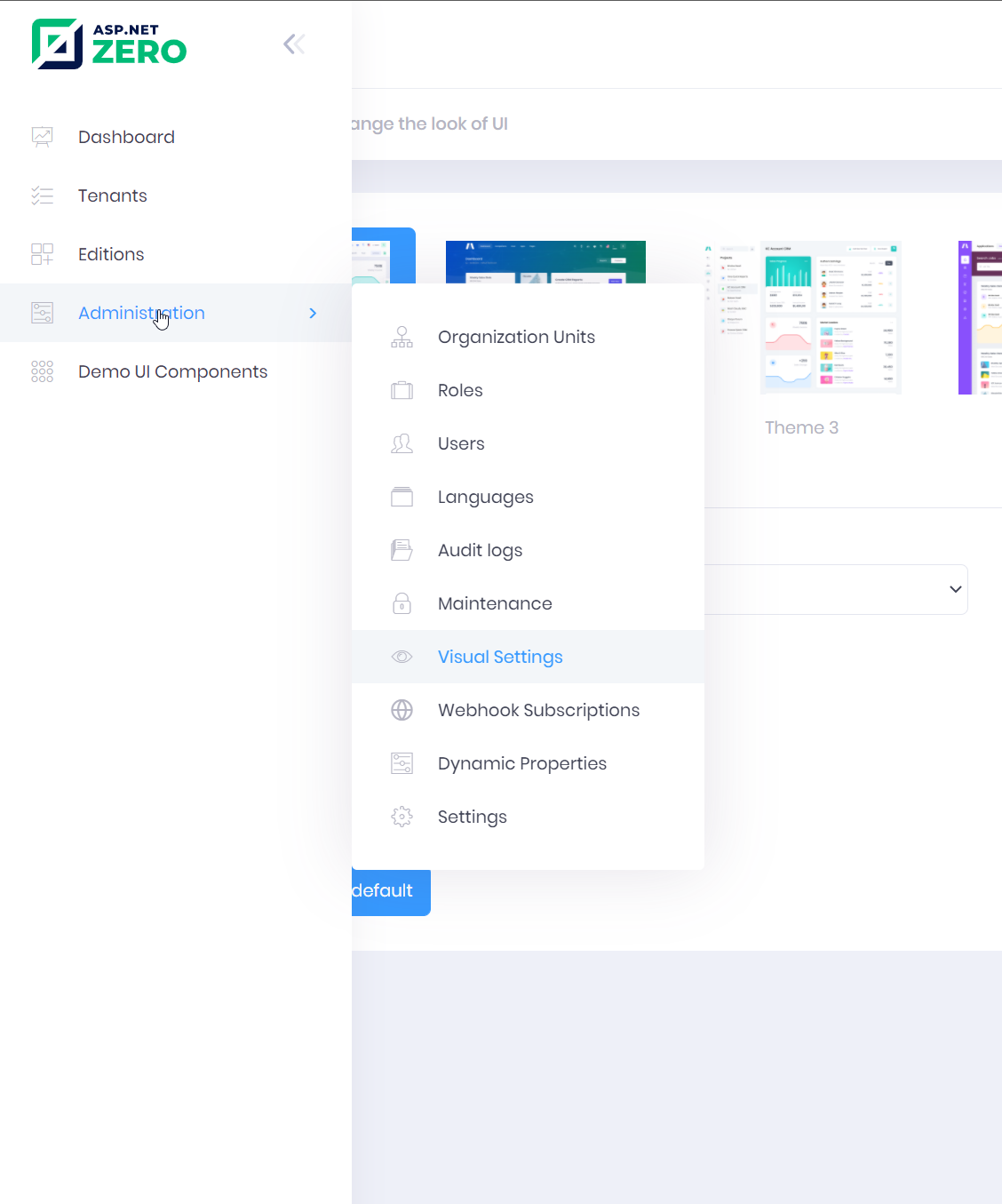
As soon as the aside menu is collapsed by default and the Accordion submenu toggle is active, the Administration(or any other) submenu doesn't open. The menu stays in state 'Hover/Active' but nothing happens.
As a consequence if you change the page to dashboard(doesn't have a submenu) f.e. you can never enter Administration again. So there is no possibility to change the setting and you have to clear the database entry.
For the submenu toggle 'Dropdown' the menu opens.
I guess this is a bug or did I oversee some option?
Regards.
7 Answer(s)
-
0
Hi @schmid_alexander
It should be fixed in new version. -
0
It is now broken with the new hover feature... (v9.3)
-
You can never enable hover ->
Angular code:
<input type="checkbox" name="HoverableAside" [(ngModel)]="settings.menu.hoverableAside" [(disabled)]="!settings.menu.hoverableAside">Defaulted to false in Backend, so always disabled.
-
Although it defaults to false, it hovers all the time now, cause there is no check whether the setting is enabled or disabled.
-
And when you have Drop-Down as default - but hover disabled, it still opens the aside menu -> no check for hover setting anywhere

-
-
0
Hi @schmid_alexander
Sorry but I couldn't understand the problem.
Could you explain it using screenshots ? -
0
In other words - Hover Feature is broken:
(All screenshots and code are from a clean v9.3)-
you can never enable/disable the "new hover" feature -> see new Checkbox option under (original code):
<input type="checkbox" name="HoverableAside"
[(ngModel)]="settings.menu.hoverableAside"
[(disabled)]="!settings.menu.hoverableAside">
-> wrong code here: hoverableAside is false as a default Setting in the Backend and so the checkbox(input) is always disabled since this condition validates to disabled = true
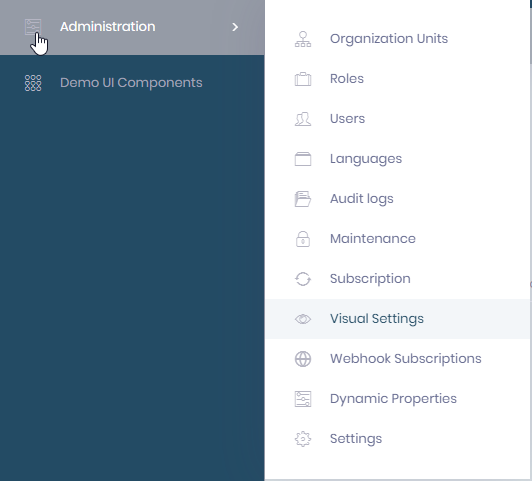
I can never edit the hover checkbox (BUG 1), the checkbox is disabled and hover is false (not checked):

-
next I check default minimzied aside

-
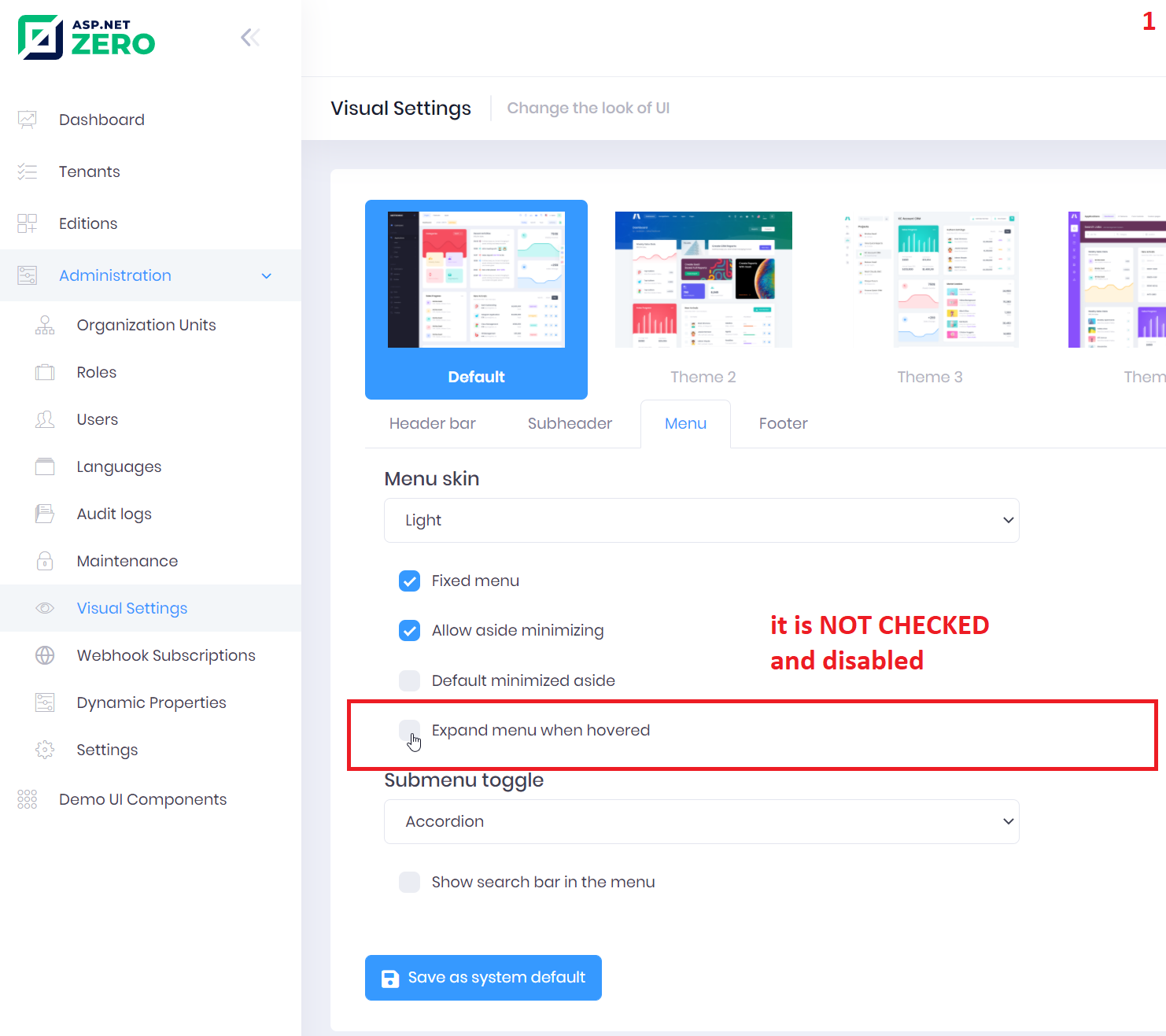
I save, it gets minimized but checkbox is not checked anymore (BUG 2), also hover is DISABLED and FALSE

-
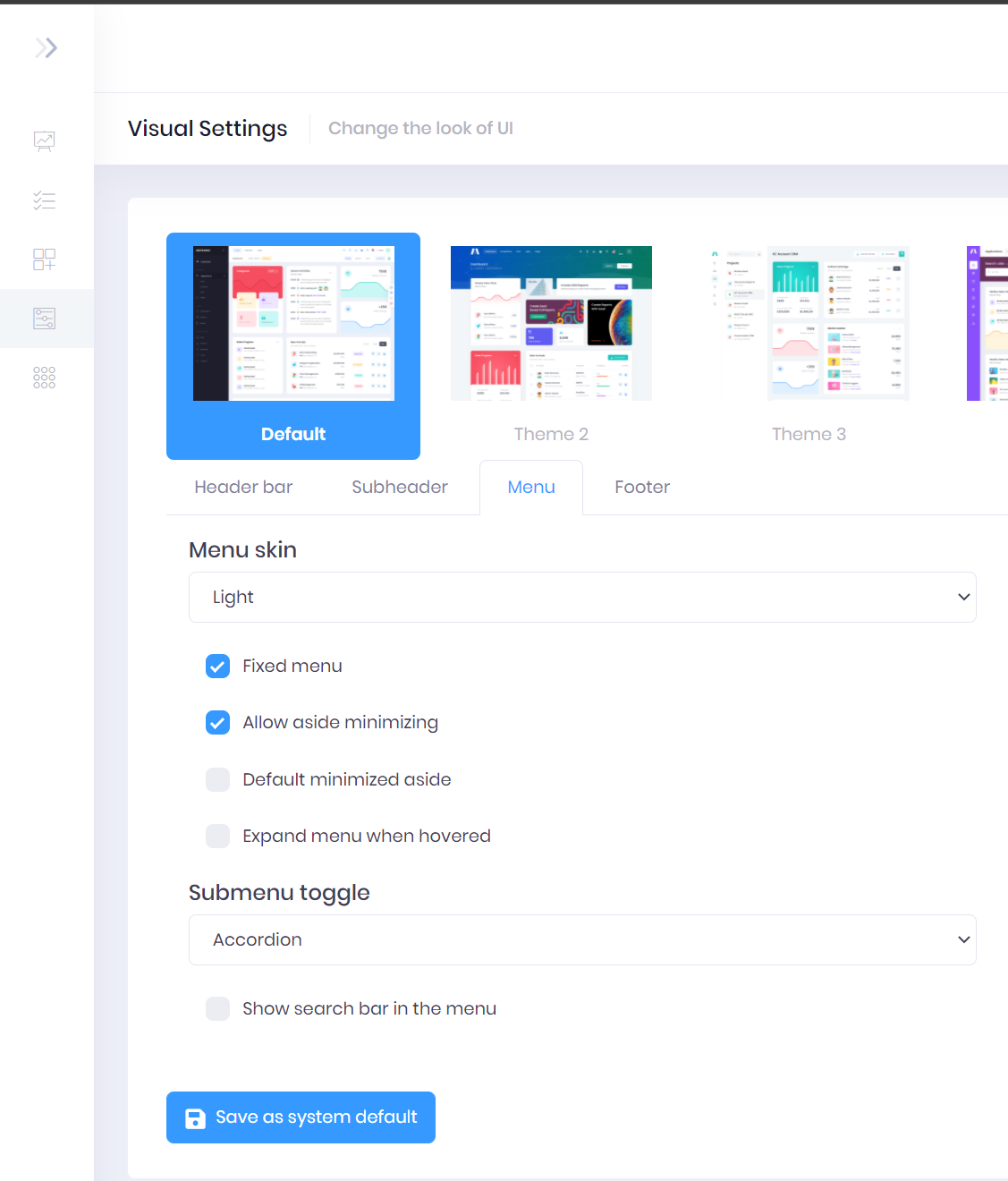
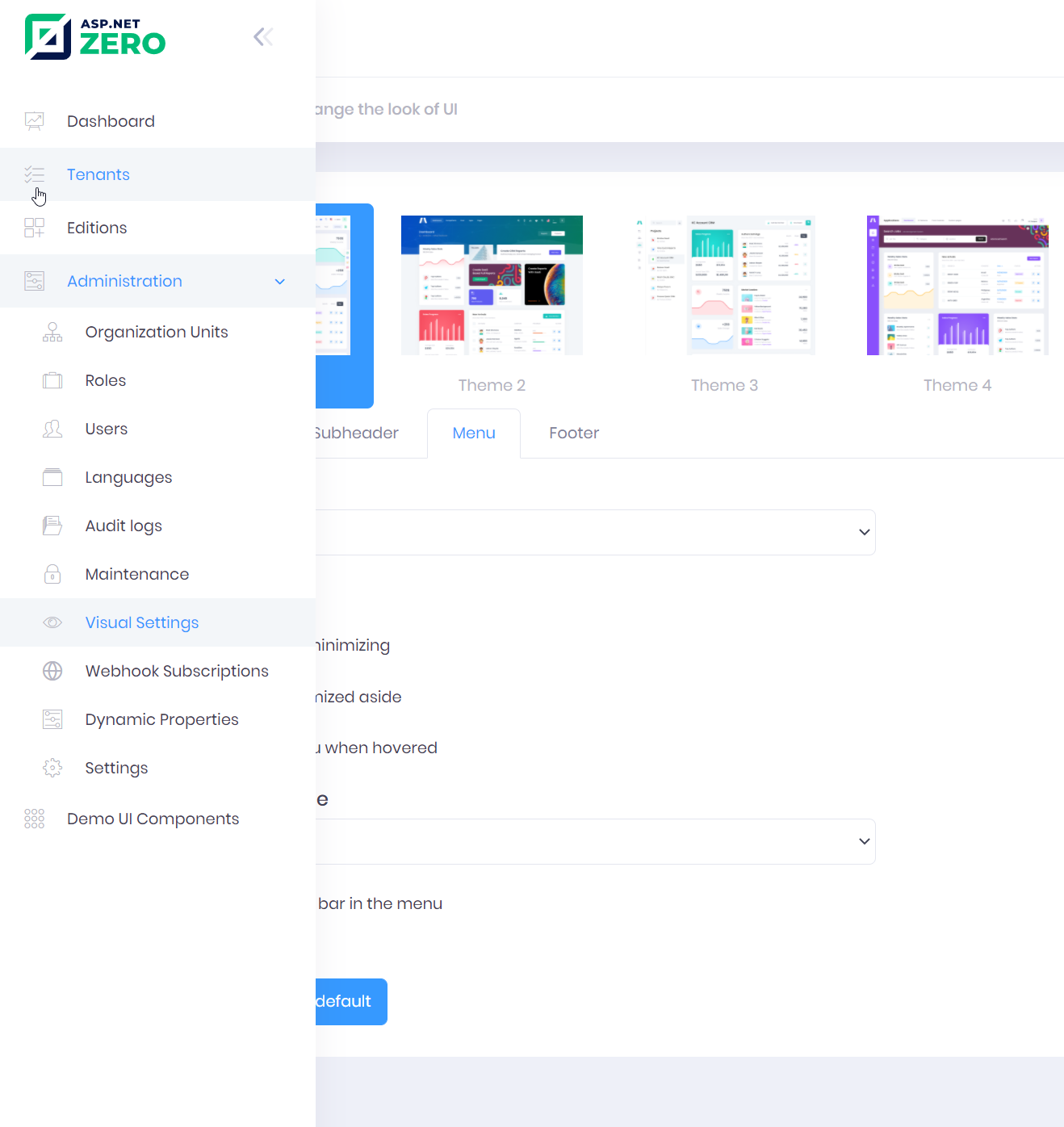
now I hover over side menu and it opens the sidebar (BUG 3)
screenshot:

-
in my application I want to only see the Icons on the left with a dropdown menu -> to get this I check sidebar is collapsed by default and NO hover.
And the submenu toggle as dropdown: (Settings)

-
but HOVER is always there (BUG 3)

-
-
0
I get a 404 when clickiing the link. Has this been fixed, I'm also seeing the same thing.
-
0
Hi @rfrick81,
Please first add your GitHub user on https://aspnetzero.com/LicenseManagement.
Then, you can see the link I have shared above.