Hello Support Team,
I want the left sidebar collapsed by default when users log in and navigating between pages. Is there any option to switch this feature on/off? Could you please show me how to collapse sidebar by default when navigating between pages?
Best Regards
7 Answer(s)
-
0
Hi @dzungle
Do you use Angular or jQuery version ?
Thanks,
-
0
Hi @ismcagdas,
I am using Angular version 8.9.2.0.
Thanks
-
0
Hi @ismcagdas
Could you please show me how to do this in Angular v8.9.2?
-
0
Hi,
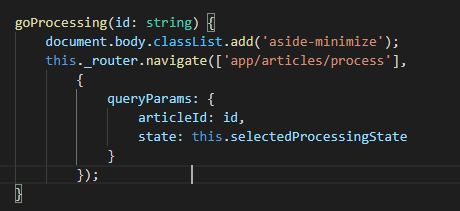
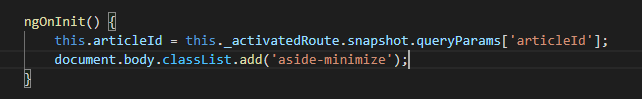
You can basically run script below on each menu item click;
document.body.classList.add('aside-minimize') -
0
-
0
Hi,
I remembered a better way, you can directly modify this function https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/root-routing.module.ts#L49 and add "aside-minimize" class without a condition here.
-
0
Hi @ismcagdas,
Thank you for your support. It works now, but the class name is acctually 'kt-aside-minimize'.