0
staffing created
4 Answer(s)
-
0
Hi @staffing
Can you please share your implementation? html and ts file
-
0
Here is my implementation:
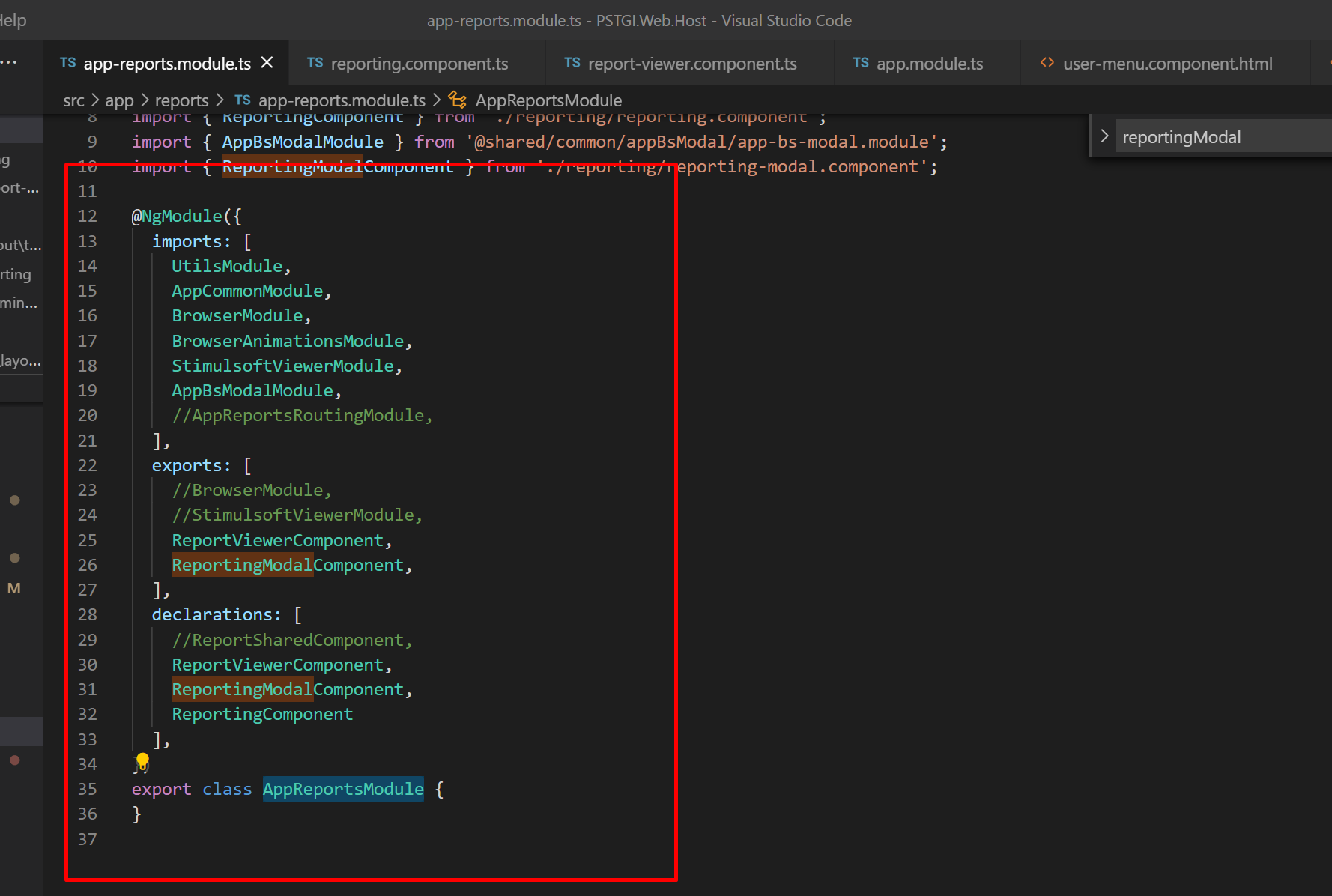
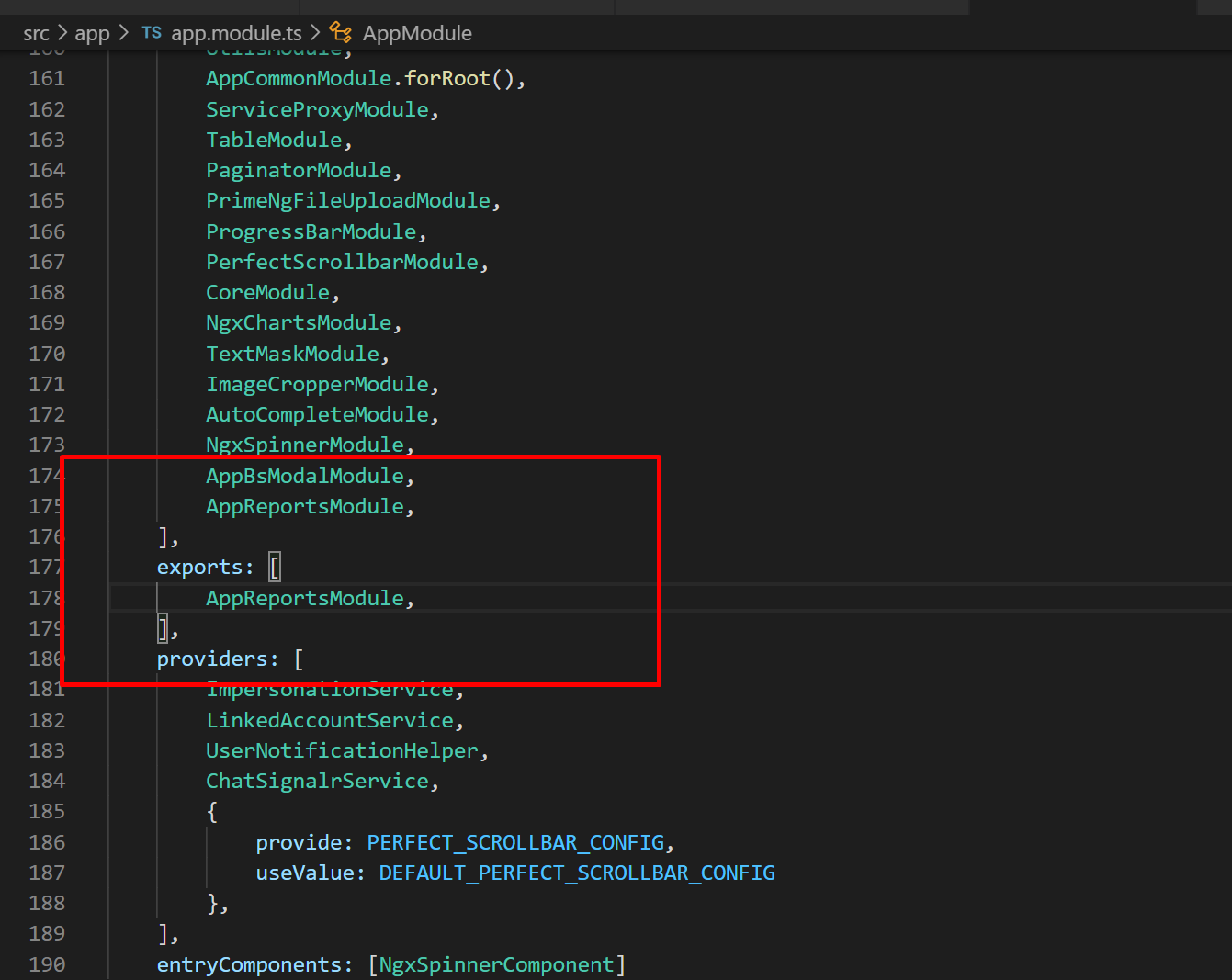
I created a AppReportModule (looks like in the below image) and then imported and exported in AppModule. Now I wanted to use the modal from AppReportModule in adminModule or other modules.
FYI: AppReportModule is importing the StimulsoftViewerModule which we can't load under lazy load.
-
0
Hi,
Did you try removing
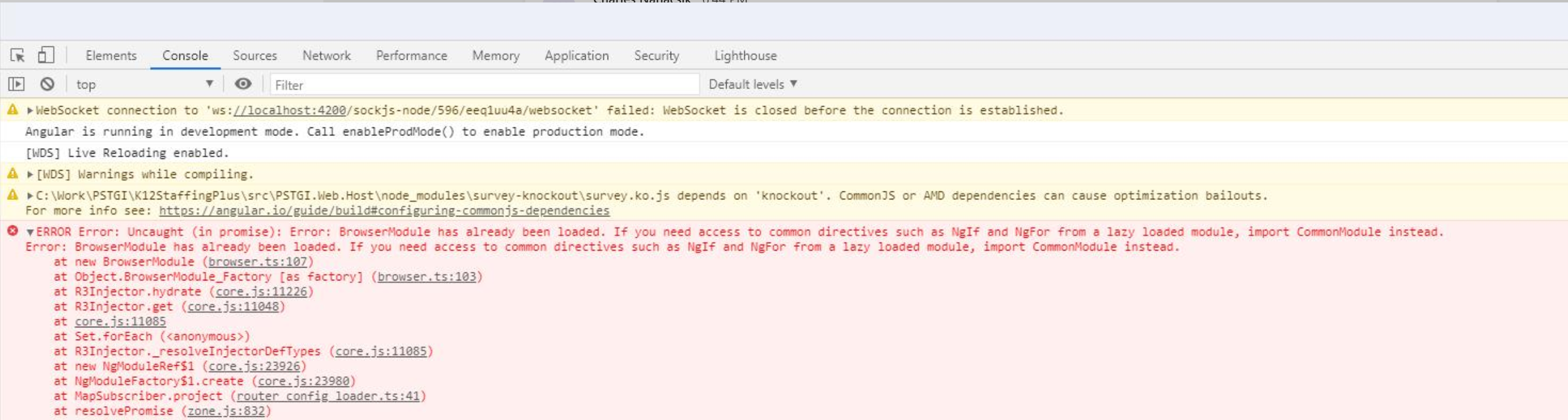
BrowserModulefrom root module ? -
0
I achieved this by importing the Stimulsoft Modules in app-common.module.ts file. Now it's working fine.
Thanks for you help.