7 Answer(s)
-
0
Can you please check that https://stackoverflow.com/a/15930264
-
0
Hello Support Team,
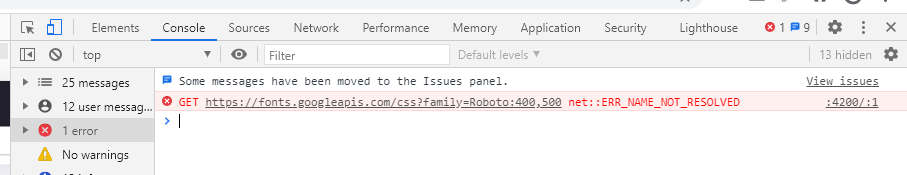
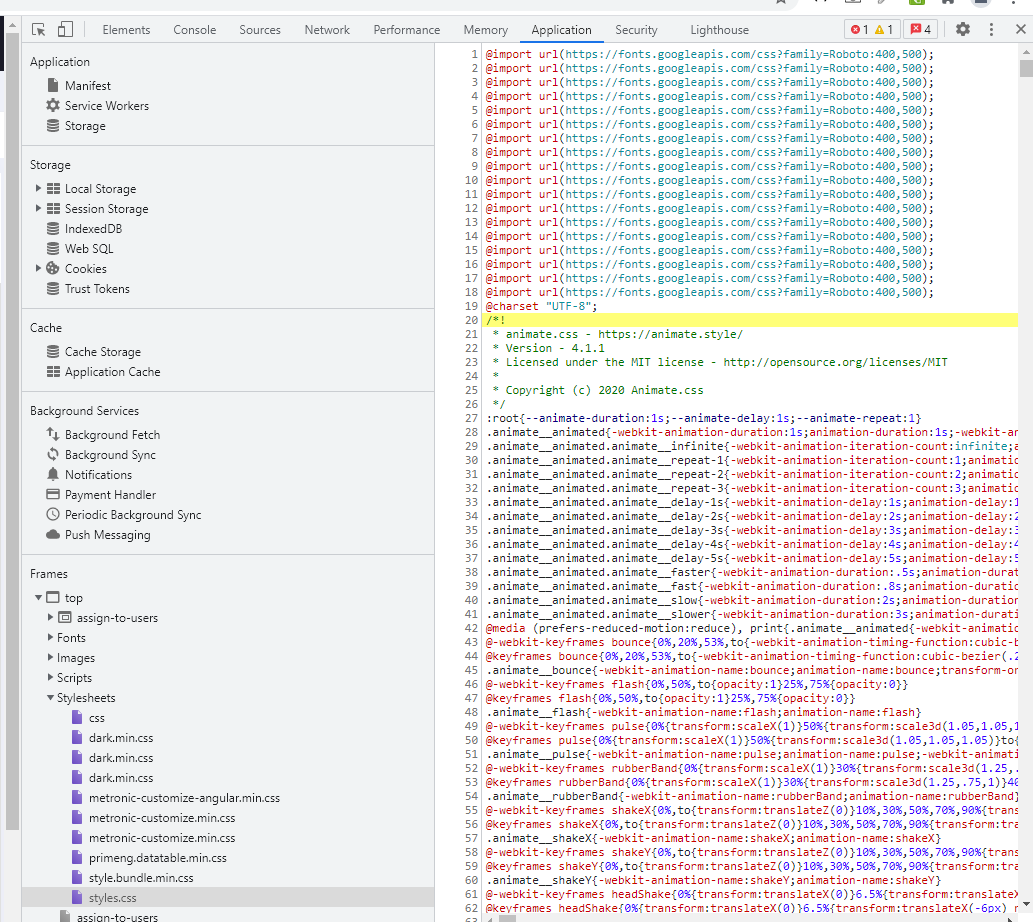
I see you have Roboto fonts and related css in src/assests/fonts. But when running app without internet connection, we still get this error. And this issue significantly slowdowns the page loading. The cause of this issue, as I guest, is because of this directive: @import url(https://fonts.googleapis.com/css?family=Roboto:400,500);
Please, help us resolve this issue.
-
0
Hi @dzungle
Could you share your version ? Becasue as I can see, we are using local Roboto font in the latest version.
-
0
Hi @ismcagdas, We are using version 10.4.0 (ASP.NET CORE and Angular).
-
0
Hi,
Thanks. Could you search your solution for "fonts.googleapis.com" and see if you can find any result ?
-
0
Hi @dzungle, I'm having the same problem. How did you resolve it? Thanks
-
0
Update: in our case it was Syncfusion material.css that had an internal import of Google Fonts.