What is your product version? 10 Latest What is your product type (Angular or MVC)? ASP.net Core and Angular What is product framework type (.net framework or .net core)? .NET5 What is ABP Framework version? The one that comes up with ASP.NET and Angular v10.
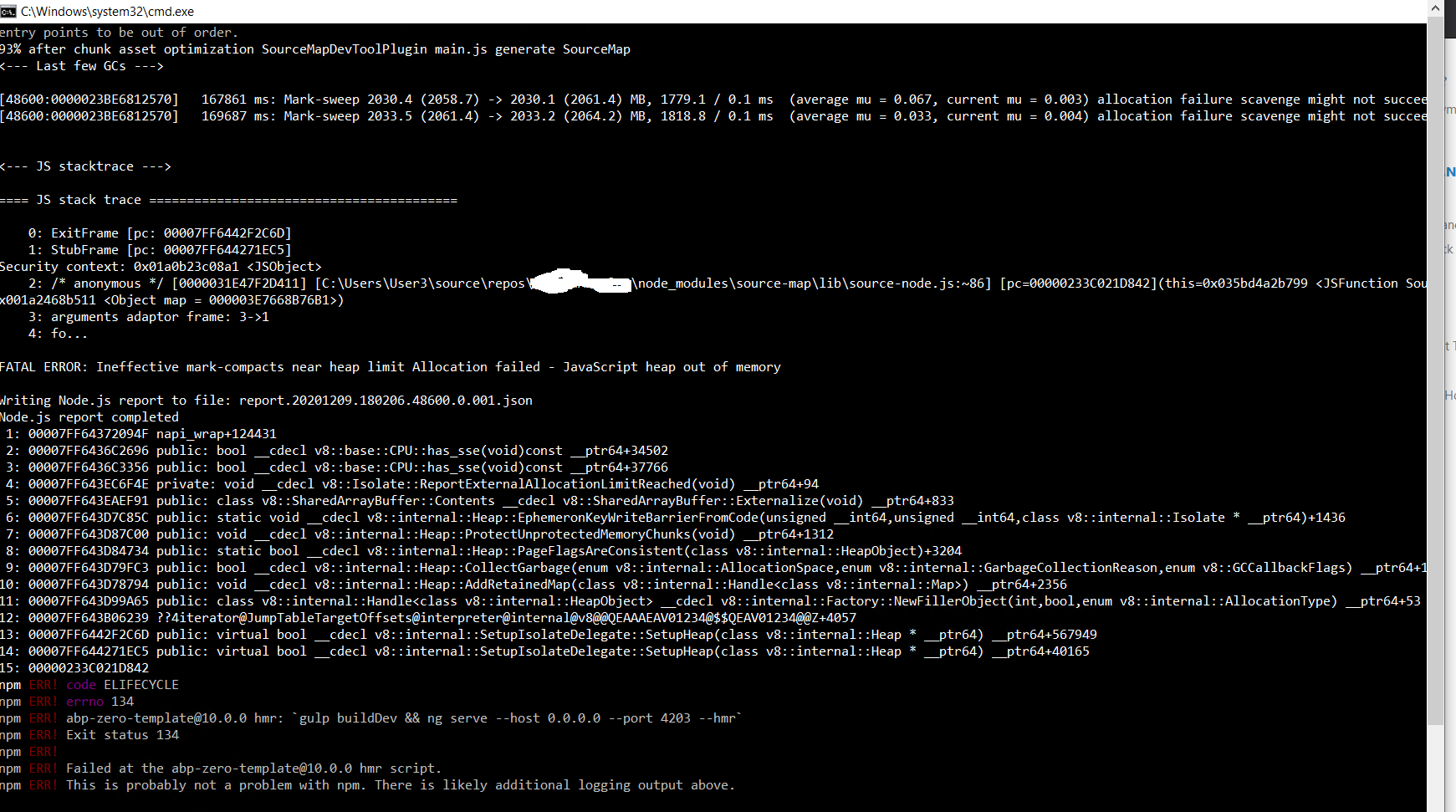
What is the best way for changing ports for ASPNET Core Server project and Angular Project in the development environment? The ports 44301 (Server project) and 4200 (Angular Project) appears in multiple places. I tried to change them in all locations but I receive the errors displayed in the image below.
Can you help?
3 Answer(s)
-
0
I upgraded to the latest node version 14.15.1 and the error has disappeared.
Could you still confirm the correct way for changing port number (in case I am overdoing the changes) as I am sharing a remote desktop environment with a colleague and we both needs to run the system at the same time so we can't use the same port?
-
0
Hi learner29, You need to make the following changes, here I take 50001 and 50002 as examples: Server side (50001):
- Change all 44301 ports in the
launchSettings.jsonfile to target ports (50001). - Change all 44301 ports in the
appsettings.jsonfile to target ports (50001). - Change the
appconfig.jsonfile andappconfig.production.jsonof the Angular project, and change the 44301 port to the target port (50001).
Client side (50002):
- Change all
4200ports in theappsettings.jsonfile to the target port (50002). - Change the
appconfig.jsonfile andappconfig.production.jsonof the Angular project, and change port 4200 to the target port (50002). - Change the
angular.jsonfile of the Angular project and change port 4200 to the target port (50002). - Change the
protractor.conf.jsfile of the Angular project and change port 4200 to the target port (50002). - Change the
package.jsonfile of the Angular project and change port 4200 to the target port (50002).
- Change all 44301 ports in the
-
0
Thank you