Activities of "fawad29"
Thanks for your reply.
Yes, I can change the conditions in Angular as well as on the TenantSettingsAppService in the Core project, however, is there a reason for these conditions? If I change the conditions, it will not break something else?
It seems that Tenant are not able to set up Email and SMS authentication if multi tenancy is enabled due to these conditions?
Project: Core with Angular (12.4)
Hi,
Please see below the issue that we are having.
Host
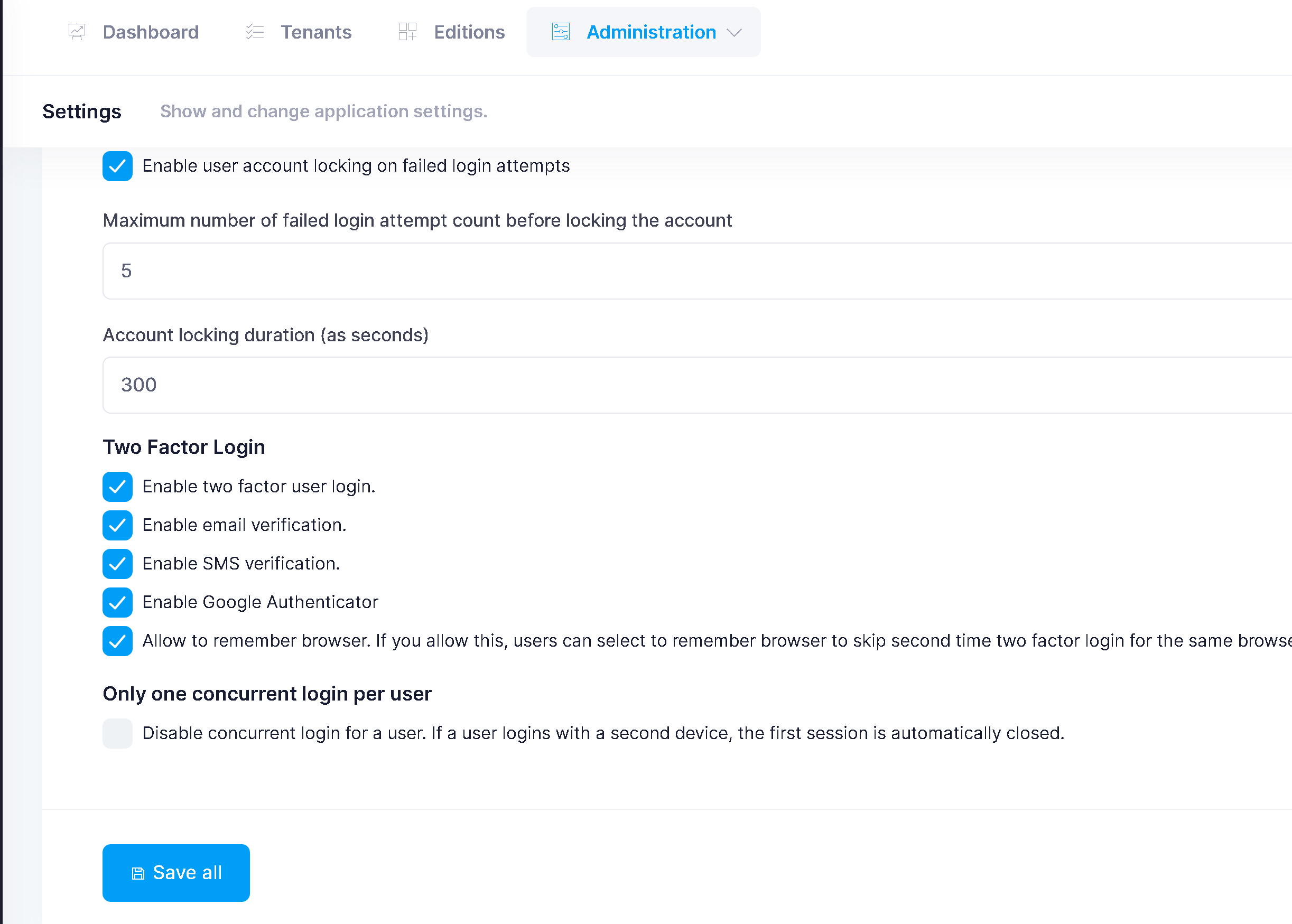
I have enabled Two Factor login on the host, see screenshot below.
When I login to the host, it asks for two factor authentication, which is fine.
Tenant
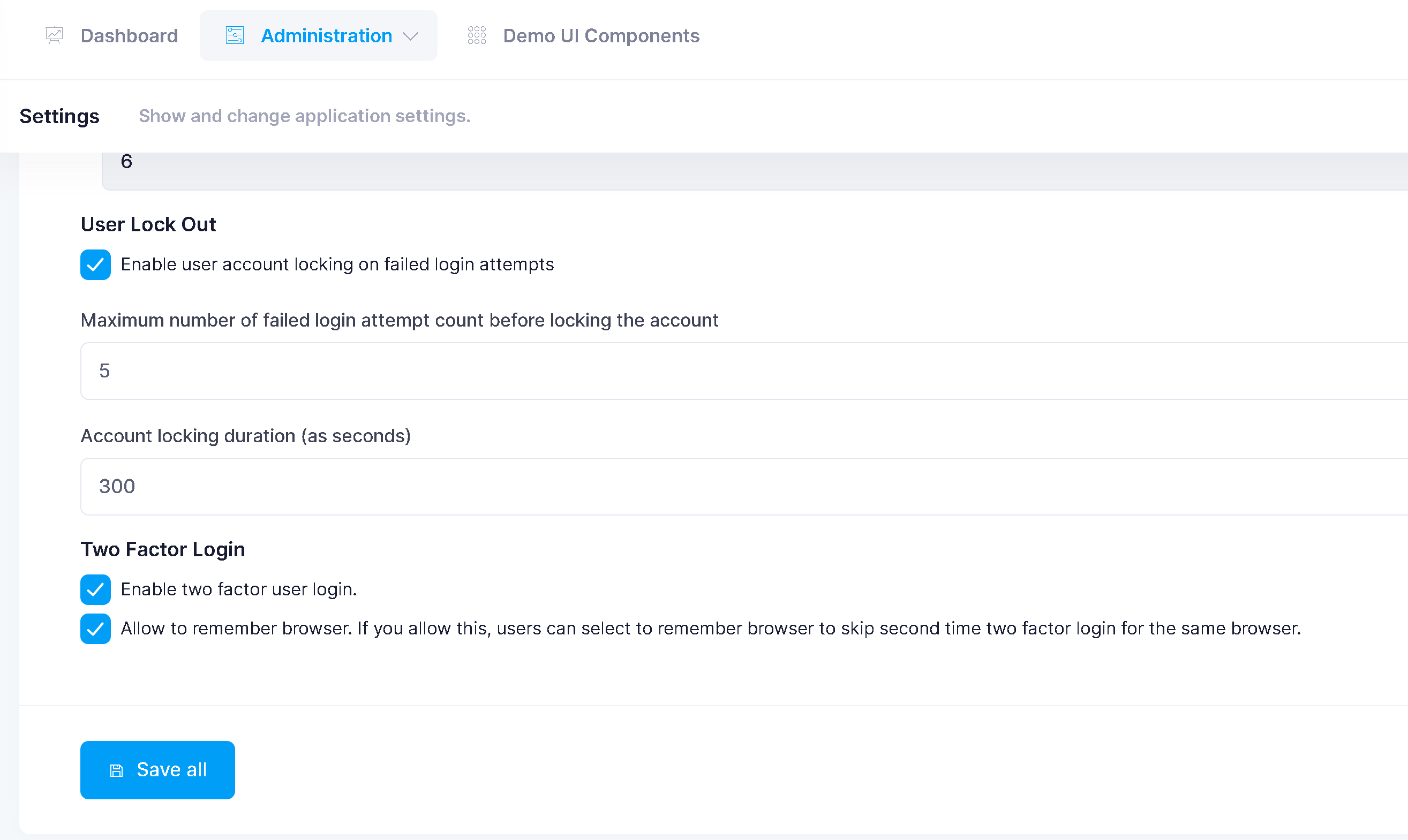
I then login to the Tenant, and go to the security tab, it does not show the options for Enabling email or SMS.
Our requirement is that some tenant may want to use SMS for two factor, others may want to use email or authenticator app.
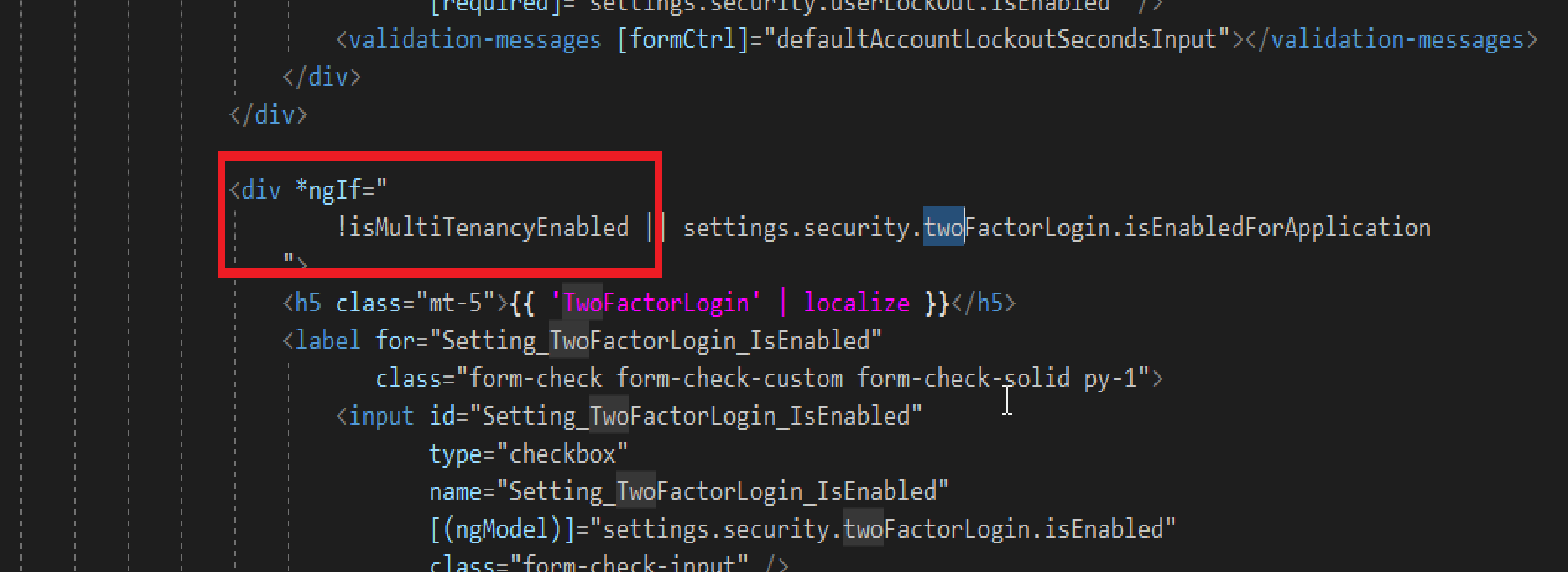
When we check the code, the options are not appearing because multi tenancy is enabled and due to below condition. Can you advice?
@ismcagdas, is it correct that we cannot use SMS and Email as two factor for Tenant, when multi tenancy is enabled?
I have enabled Two Factor on the host for SMS, Email, and Google Authenticator, but when I go to Settings page for any tenant, SMS/Email tickboxes do not appear on the client side.
Hi @amasanad
It happens because you use same table to sync data.
IEventHandler<EntityCreatedEventData<InsurancePlan>>will always be fired after you create InsurancePlan. It will not check if It is in the tenant db or host db. You may use another db table to sync data on host side (like we did in https://github.com/aspnetboilerplate/aspnetboilerplate/blob/79f4de19f89885c51f65a69d1d7798309a70918e/src/Abp.Zero.Common/Authorization/Users/UserAccountSynchronizer.cs#L20). Or add a new field to your data to check if it is synchronized data or not. If it is synchronized data. Don't do anything. And you will breake the loop.
Hi,
We have a similar requirements as well but not related to the Dashboard. We need to display data from a table that exists in all separate tenant databases to a new page in Host. Is it possible to get data for all tenants if I logged in as host without duplicating data into host database? It is a make or break requirement for us! I am using latest version of aspnet core and angular project.
Abp and Asp.net Zero - Latest Version Angular and Aspnet Core - Latest Version
Hi, I am trying to establish if it is easy to add new fields into your models and existing angular pages. For example, lets say, I want to add a new field called Agency. What is the best approach so that I minimize the future version upgrades that I may download from you. Should I extend a new class from AbpUser and application service and add new properties there? Also regarding New User dialog, instead of changing your create new user dialog, can I extend it somehow to add new field so that when new future versions are downloaded, there are not any conflicts?
Thanks ismcagdas,
I need to add CorrelationId on the client side. I have added CorrelationId on the server side so that the first api request received on the server and all subsequent api request from the server side has the same CorrelationId. However, in our system, when user clicks on a menu link, it may generate 10 different api requests from the angular frontend. Because these are different api request from the client side, all will have different correlation id on the server.
Consider a scenario below.
- User clicks on a menu link My Customers
- It generates two api requests to the server. Lets call them Request A and Request B.
- Server receives Request A, adds a Correlation Id (123) to HttpContext.Items. Request A further calls InsertMethod1 and InsertMethod2. Audit stores correct correlation id 123 to all audit entries of Request A.
- Meanwhile, Server receives Request B, adds a correlation Id (456) to HttpContext.Items. Adds CorrelationId of 456 to audit.
Both Requests A and B were generated because of one action i.e user clicking on menu My Customers so I need to store same correlation id for both Request A and B. I thought best way would be to intercept the request on the client side and add the same correlation id to header of both Requests. On the server side, I can simply use the header correlation id for audit. Can you suggest how to handle this?
Thanks
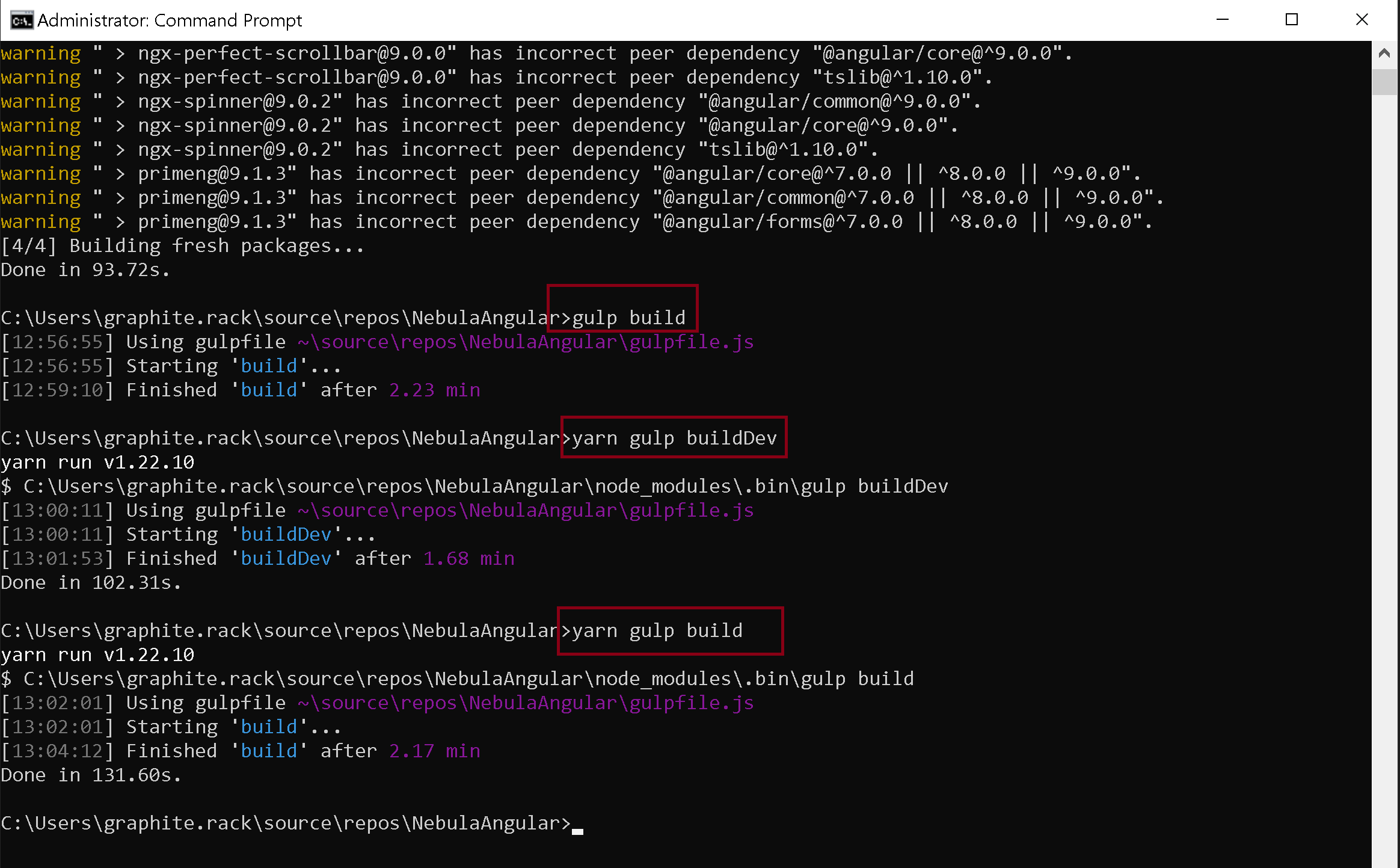
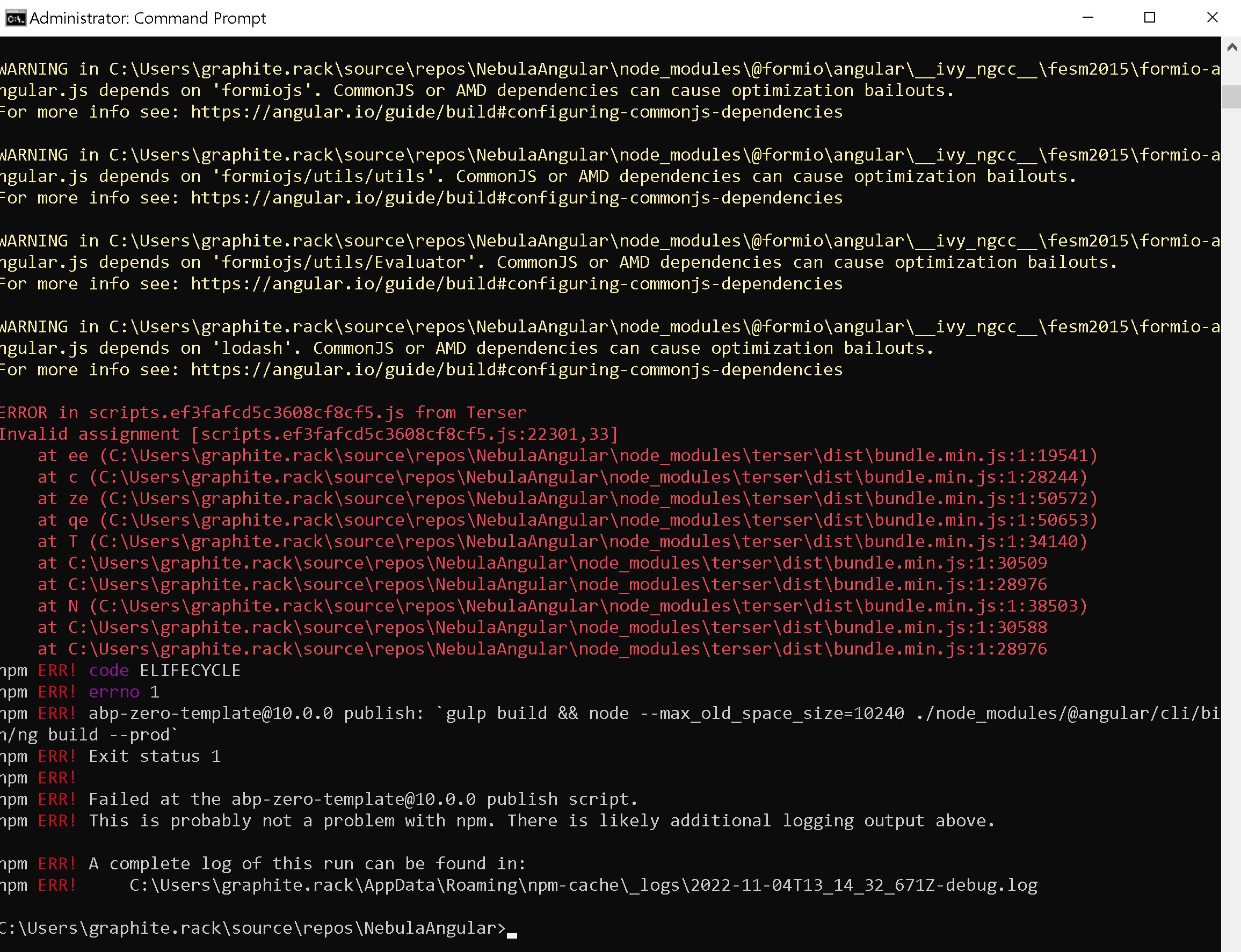
Replacing the util.js has fixed the problem.
Thanks for your help.
Hi,
Project sent yesterday via email link.
Thanks Fawad
Angular Project • "name": "abp-zero-template", • "version": "10.0.0", • "abp-ng2-module": "^6.2.0", • "abp-web-resources": "^5.3.0", • Nebula Core version 10.0.0. • Abp (6.0.0)
I need to send a couple of values in querystring for all my create and update methods. I cannot change below method in service-proxies.ts because it will get overwritten all the time.
/**
* @param body (optional)
* @return Success
*/
updateWizard(body: MyWizardDataInputDto | undefined): Observable<ResponseOutputDto> {
let url_ = this.baseUrl + "/api/services/app/MyEntity/UpdateWizard";
url_ = url_.replace(/[?&]$/, "");
const content_ = JSON.stringify(body);
let options_ : any = {
body: content_,
observe: "response",
responseType: "blob",
headers: new HttpHeaders({
"Content-Type": "application/json-patch+json",
"Accept": "text/plain"
})
};
return this.http.request("put", url_, options_).pipe(_observableMergeMap((response_ : any) => {
return this.processUpdateWizard(response_);
})).pipe(_observableCatch((response_: any) => {
if (response_ instanceof HttpResponseBase) {
try {
return this.processUpdateWizard(<any>response_);
} catch (e) {
return <Observable<ResponseOutputDto>><any>_observableThrow(e);
}
} else
return <Observable<ResponseOutputDto>><any>_observableThrow(response_);
}));
}
Above function is called by my ts component shown below.
this._myEntity.updateWizard(this.wizardData).subscribe(result => {
this.wizardFormInitialisation(true);
}, error => {
});
We have hundreds of updateWizard/InsertWizard functions for all entities so we are looking for a dynamic solution for appending two paramters as query string, so that our ExtendedAuditStore can get these values for auditing purposes.
Thanks