V10.0.0
Angular
.net Core
Hello!
So, I am brand new to asp.net zero (and quite new to .net in general). I am following the Udemy video course to make myself familiar, but I'm not getting passed the switching "MultiTenancyEnebled" to False. When I run the application after switching it to False, it still shows the multi tenant log-in. I've tried clearing cookies, borwser history, saving the code, restarting Visual Studio, but all to no avail; MultiTenancyEnebled in the PhoneBookDemoConst class is set to False, but when running the application I keep on getting the multi tenant log-in. Any clue what I can be doing wrong?
Txs!!
Bart
11 Answer(s)
-
0
Hi @bartkoolhaas
Did you try to re-create the database after setting
MultiTenancyEnabledto false ? -
0
Hi @ismcagdas,
I hadn't, but I just did, and it then throws an error at me (after saying "Build succeeded"):
"No DbContext was found in assembly 'Acme.PhoneBookDemo.Web.Host". Ensure that you are using the correct assembly and that the type is neither abstract nor generic."
-
0
Hi @bartkoolhaas
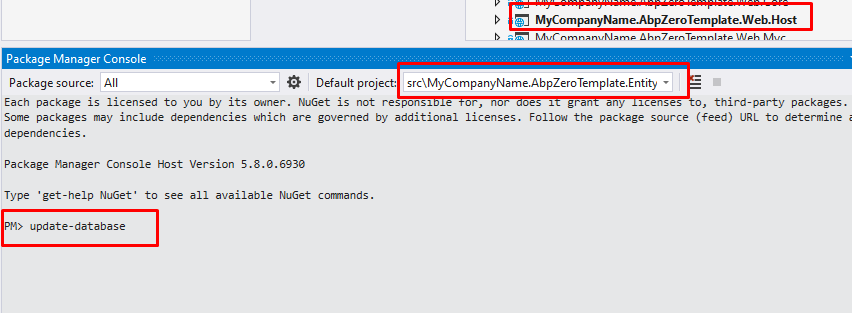
If you use Visual Studio, Set your Host project as a startup project. Then OpenPackage Manager Consoleand select EntityFramework project. After that you can runupdate-databasecommand.
Or go to entity framework project and run
dotnet ef database updateon any command prompt. -
0
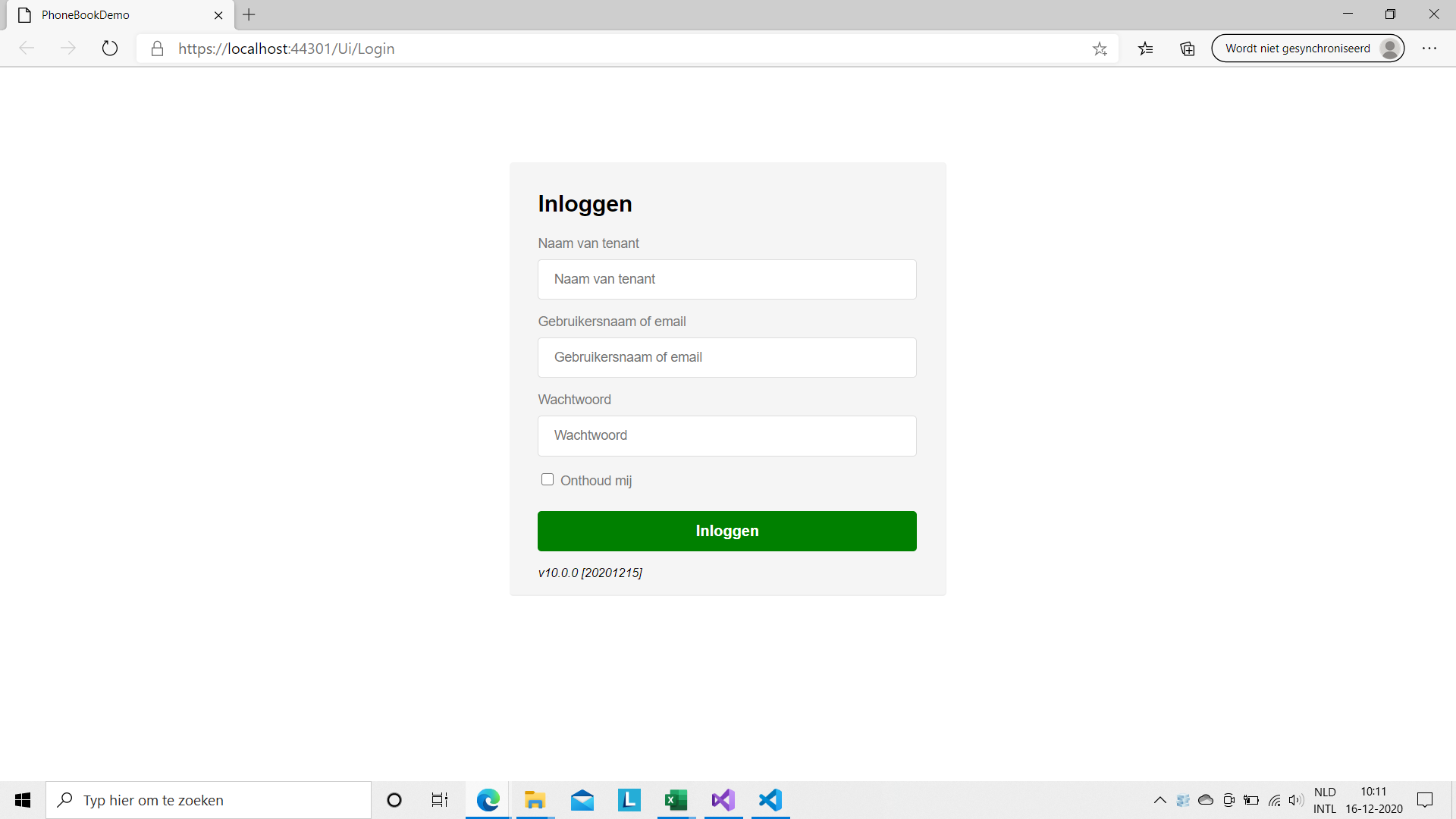
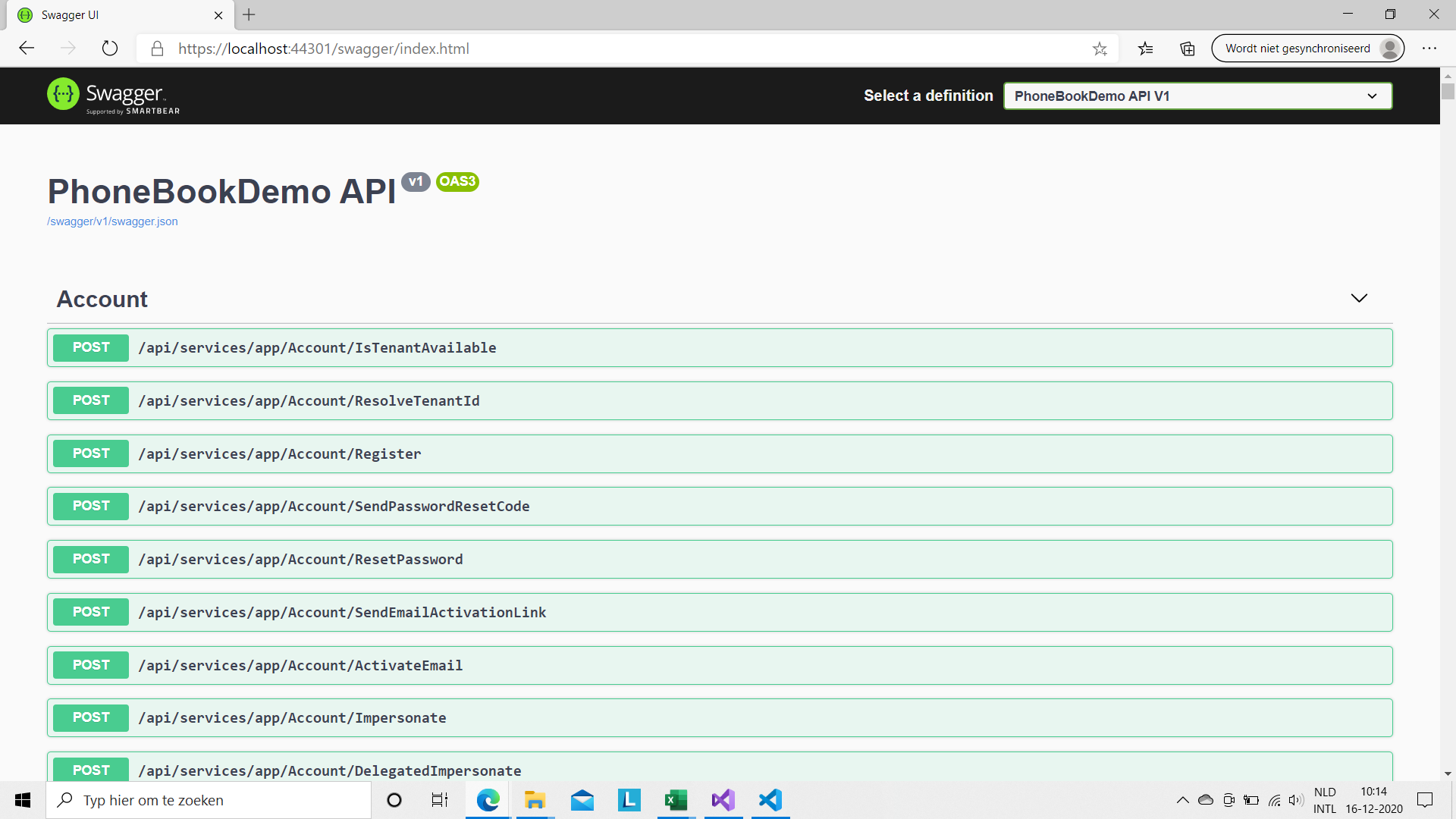
Hmmmm, I've even freshly downloaded and installed the whole project, updated the database after setting multi tennacy to false, yet when pressing the IIS Express button, it shows what looks like a multi tenant log-in, and not the swagger page the course instructor ends up with.

I can however manually change the url to reflect and end up at the Swagger page; see screenshot below. However, I am not sure whether I have now successfully switched off multi tenancy, and why my results are diffrent from the instruction video....

-
0
Hi @bartkoolhaas
Since most of the endpoints need authorization, you have to login to test swagger on that endpoints. Otherwise you will get unauthorized exception from them. That's way you see the login page first. If you want to change start page you change
HomeController's Index action.
When you set multitenancy false it works as expected. I created an issue to make changes in login view.(https://github.com/aspnetzero/aspnet-zero-core/issues/3650) Since this place is used for testing purposes only, the view has not been changed. But it will be better to hide it when multitenancy off.
-
0
OK, so... How am I supposed to log in, and with what credentials? I have found a "public class HomeController where Index() returns a View(). Do I need to change anything there?
-
0
Hi @bartkoolhaas
You can leave TenanctName as blank or use "Default" in TenancyName on the login page. This should work.
-
0
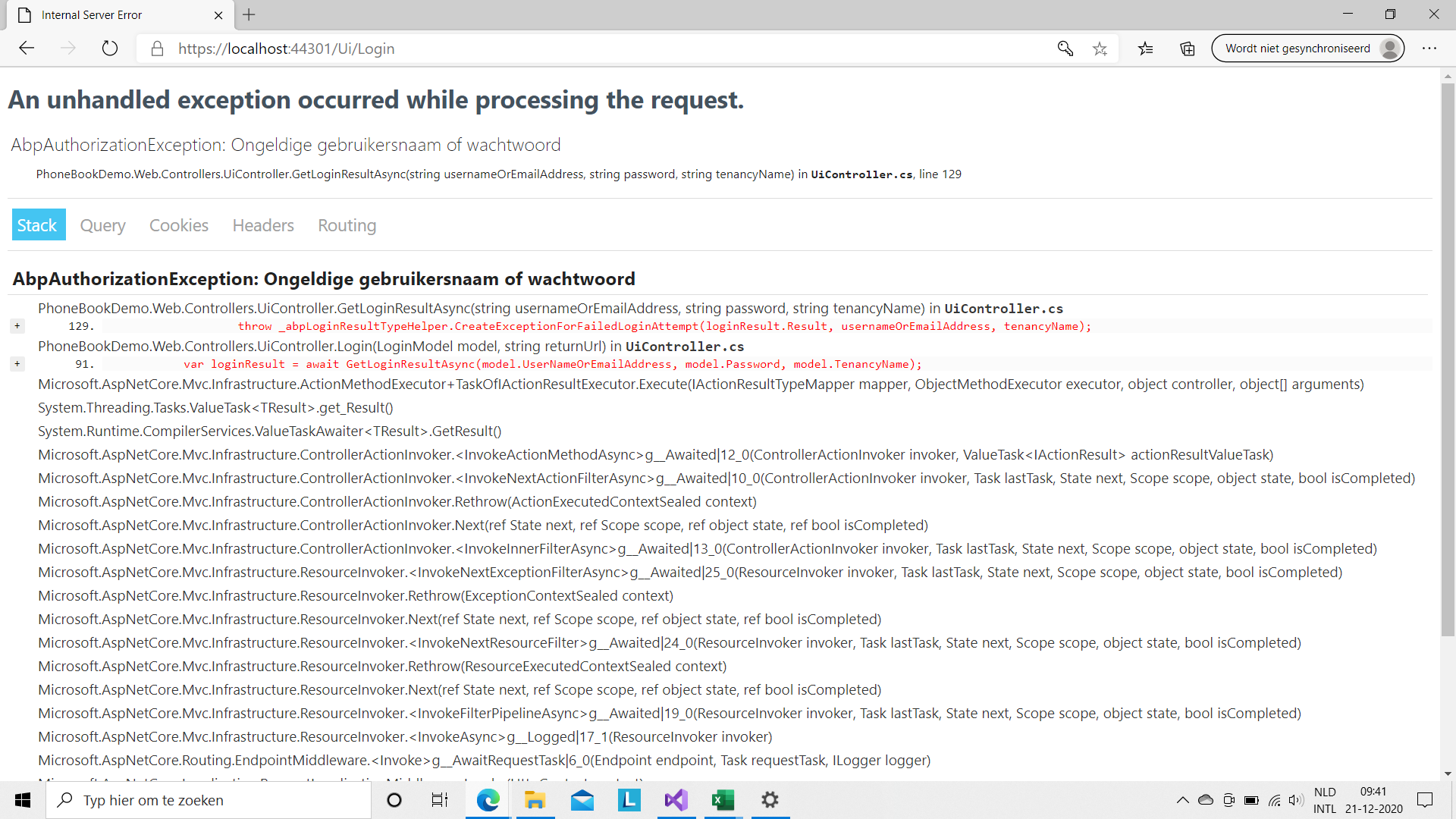
And then use my asp.net account log-in credentials? It just throws an error at me:

-
0
Hi @bartkoolhaas
Yes, if you haven't changed anything in the code or database, it should be;
username: admin
password: 123qweby default. If that doesn't work, could you share your projetc via email to us, so we can check it ? You can send it to info@aspnetzero.com.
Thanks,
-
0
ahhhh, finally; it works, txs! I now see this is only mentioned in the course quite a bit later. Is it because of a diffrent version?
-
0
Db update after deleting database doesn't seem to produce any differences. I also generated a migration but it was empty. I always get 2 admin users, one with Tenant ID == null, one with Tenant ID == 1. The Angular UI code suggests TenantID > 0 is what makes something multi-tenant.
I can only login with the multi-tenant version of 'admin' (email address = admin@defaulttenant.com, and TenantID == 1).Once we turn off multi-tenancy, should new entities we create still need a TenantID? If so, should it be null, or 0, or 1? How do I login with the true 'admin'? How do I access settings such as
hostSettings.userManagement.smsVerificationEnabledwhich cannot be edited from the UI for the 'tenant' side? What kinds of settings are going to remain conceptually divided between 'tenant' and 'host'? The whole idea is that we should not have to write an API client that knows or cares about 'tenant' because there is only one host/tenant and that is the API as a whole. How can we properly work around, cover up, and step over this concept with as little complexity as possible?Sorry, I can't post a new post because the forum posting seems to be broken for me. I'm not sure if I can even reply on this thread.